hbuilderx怎麼加入圖片_hbuilderx加入圖片教學
php小編魚仔帶給大家一篇「HBuilderX怎麼加入圖片」的教學。 HBuilderX是一款非常優秀的前端開發工具,廣受開發者歡迎。但是,對於一些初學者來說,可能會比較陌生。那麼在HBuilderX中如何加入圖片呢?在本文中,我們將為大家詳細介紹HBuilderX加入圖片的方法,幫助大家更好地使用這款工具。
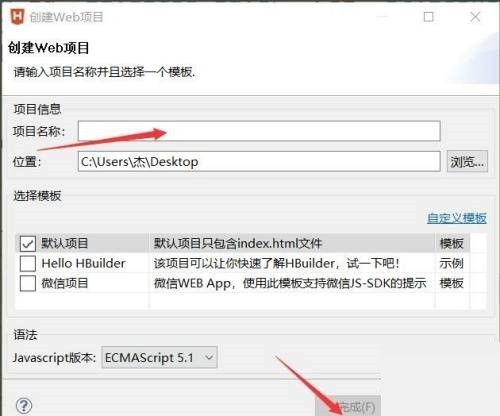
1、首先,開啟HBuilder,在HBuilder左側右鍵新建一個web專案。

2、然後專案名字可以選用駝峰命名法。

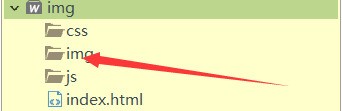
3、將圖片拉入img資料夾。

4、之後點選index.html。

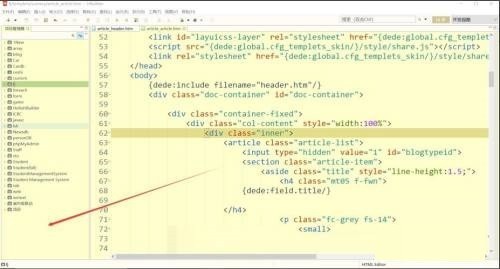
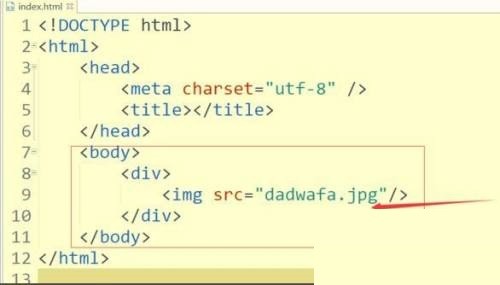
5、接著在body裡面寫對應的程式碼。

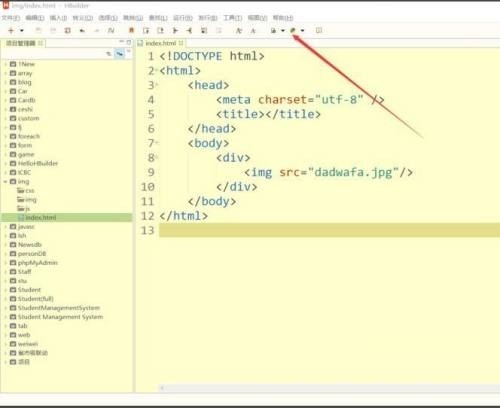
6、最後寫完程式碼後儲存,點選上方瀏覽器圖示可瀏覽。
 #
#
以上是hbuilderx怎麼加入圖片_hbuilderx加入圖片教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 eclipse的專案儲存位置
May 05, 2024 pm 07:36 PM
eclipse的專案儲存位置
May 05, 2024 pm 07:36 PM
Eclipse專案的儲存位置取決於專案類型和工作區設定。 Java專案:儲存在工作區內的專案資料夾中。 Web專案:儲存在工作區內的專案資料夾內,分為多個子資料夾。其他項目類型:文件儲存在工作區內的項目資料夾內,組織方式可能因項目類型而異。工作區位置預設位於“<家目錄>/workspace”,可透過Eclipse首選項進行變更。若要修改專案儲存位置,可右鍵點選項目並選擇「屬性」中的「資源」標籤進行修改。
 vscode如何建立web項目
Apr 03, 2024 am 03:48 AM
vscode如何建立web項目
Apr 03, 2024 am 03:48 AM
在 Visual Studio Code 中建立 Web 專案的步驟:建立專案資料夾。安裝 HTML、CSS 和 JavaScript 擴充功能。建立 HTML 文件並新增必要程式碼。建立 CSS 文件並添加樣式。使用 http-server 指令來執行專案。
 Web專案部署在Tomcat上的最佳實務和常見問題解決方案
Dec 29, 2023 am 08:21 AM
Web專案部署在Tomcat上的最佳實務和常見問題解決方案
Dec 29, 2023 am 08:21 AM
Tomcat部署Web專案的最佳實踐和常見問題解決方法引言:Tomcat作為一個輕量級的Java應用伺服器,在Web應用開發中得到了廣泛應用。本文將介紹Tomcat部署Web專案的最佳實務和常見問題解決方法,並提供具體的程式碼範例,幫助讀者更好地理解和應用。一、專案目錄結構規劃在部署Web專案之前,我們需要規劃專案的目錄結構。一般來說,我們可以按照以下方式組織
 利用Node.js實現資料視覺化的Web項目
Nov 08, 2023 pm 03:32 PM
利用Node.js實現資料視覺化的Web項目
Nov 08, 2023 pm 03:32 PM
利用Node.js實現資料視覺化的Web項目,需要具體程式碼範例隨著大數據時代的到來,資料視覺化成為了一種十分重要的資料展示方式。透過將數據轉換為圖表、圖形、地圖等形式,能夠直觀地展示數據的趨勢、關聯性以及分佈情況,幫助人們更好地理解和分析數據。 Node.js作為一個高效能、靈活的伺服器端JavaScript環境,可以很好地實現資料視覺化的Web專案。在本文中,
 eclipse如何建立web項目
Jan 12, 2024 pm 02:51 PM
eclipse如何建立web項目
Jan 12, 2024 pm 02:51 PM
eclipse建立web專案的步驟:1、安裝適當的插件;2、建立動態Web專案;3、輸入專案名稱;4、選擇適當的伺服器;5、設定伺服器設定;6、建立Web模組;7、設定項目屬性;8、完成精靈;9、新增必要的檔案和資料夾;10、編寫程式碼;11、配置部署描述符;12、建置和運行專案。詳細介紹:1、安裝適當的插件,在Eclipse中建立Web專案需要安裝適當的插件等等。
 深入探索Go語言開源專案的無限潛力:五個專案概要值得留意
Jan 30, 2024 am 10:48 AM
深入探索Go語言開源專案的無限潛力:五個專案概要值得留意
Jan 30, 2024 am 10:48 AM
近年來,Go語言在軟體開發領域的應用越來越廣泛,吸引了許多開發者的注意與參與。 Go語言以其高效的效能、簡潔的語法和強大的並發特性,成為了許多開發者的首選語言。在Go語言的生態系統中,開源專案扮演著非常重要的角色,為開發者提供了各種優秀的工具和函式庫。本文將概述五個值得關注的Go語言開源項目,以展示Go語言在軟體開發領域的無限潛力。 GinGin是一個基於Go語言的
 微信小程式PHP SDK的安裝及使用
Mar 27, 2024 am 09:33 AM
微信小程式PHP SDK的安裝及使用
Mar 27, 2024 am 09:33 AM
微信小程式PHPSDK的安裝及使用隨著行動互聯網的快速發展,微信小程式成為了越來越多企業開展業務、推廣產品的新方式。微信小程式PHPSDK則為開發者提供了方便快速的開發工具,可以大幅提高開發效率。本文將介紹微信小程式PHPSDK的安裝及使用。一、安裝SDK1.在GitHub上下載專案文件微信小程式PHPSDK是一個開源項目,開發者可以在GitHub上
 springboot mysql 連線安全
Feb 22, 2024 pm 01:10 PM
springboot mysql 連線安全
Feb 22, 2024 pm 01:10 PM
我使用Springboot建立了一個Javaweb項目,並在application.yml檔案中配置了MySQL資料庫連線使用者名稱和密碼,但是這樣不夠安全。還有其他安全的方法來設定MySQL資料庫的使用者密碼嗎?我希望獲得一種安全的方式來設定MySQL資料庫使用者密碼,在程式碼中不能使用明文






