Flash建立五邊形按鈕元件的操作內容
php小編魚仔為您介紹Flash建立五邊形按鈕元素的操作內容。 Flash作為常用的製作動畫、遊戲等多媒體內容的工具,五邊形按鈕是一種常見的設計元素,具有獨特的視覺效果。透過本文,您將學會如何在Flash中建立五邊形按鈕,並添加相應的操作內容,為您的專案增添趣味和互動性。
1、開啟Flash,選擇【ActionScript3.0】,新建一個Flash的空白文件,並把畫布的背景顏色改為淺藍色,這樣好看一點。

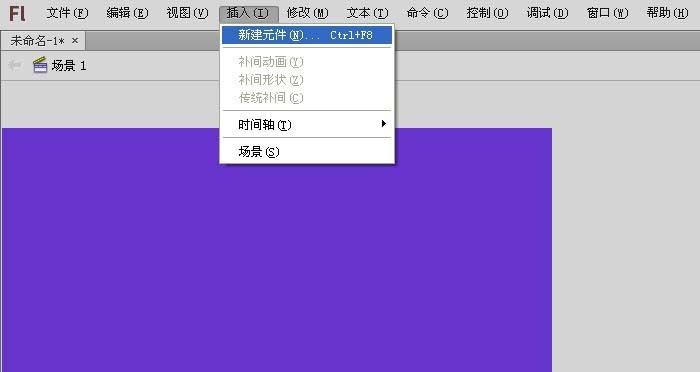
2、滑鼠左鍵點選選單【匯入】下的【新元件】。

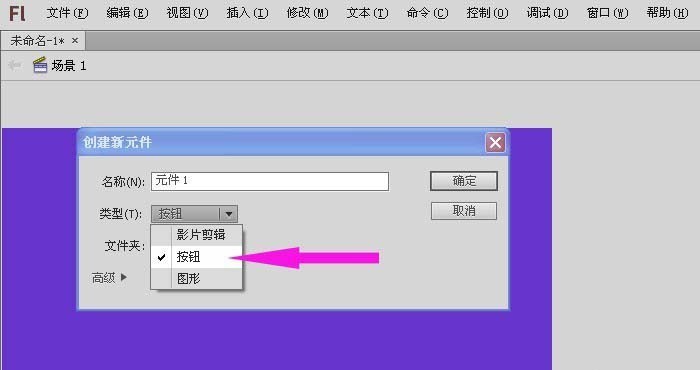
3、在彈出的【新元件】視窗上,選擇按鈕,並按一下【確定】按鈕。

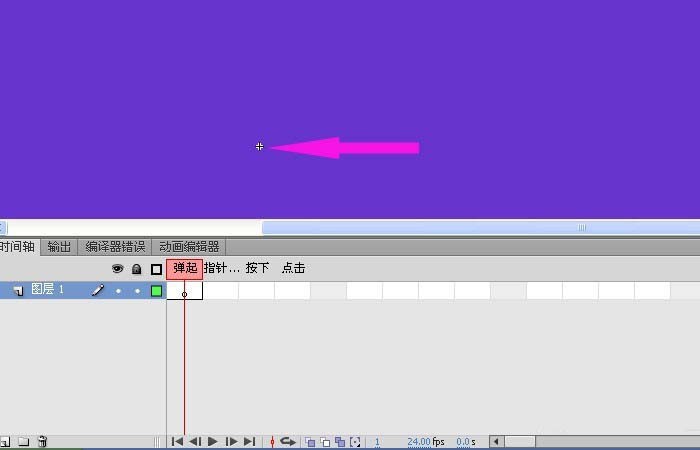
4、可以在開啟的按鈕編輯的視窗上,在圖層面板上,看到四種類型的關鍵影格。

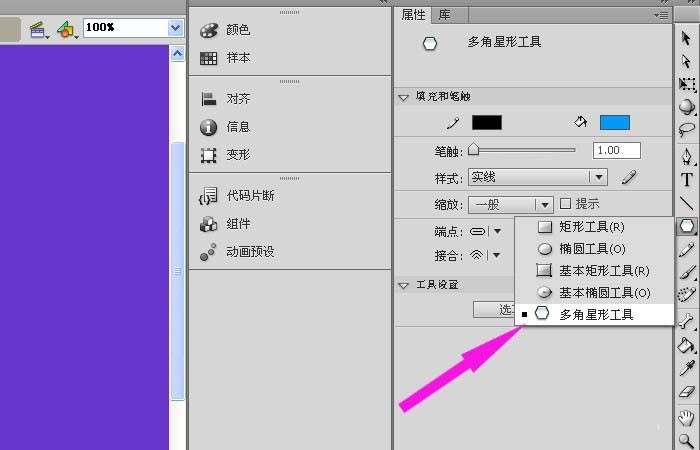
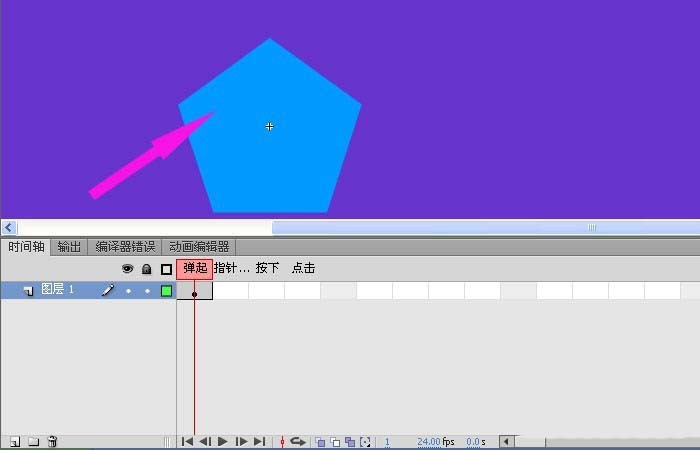
5、滑鼠左鍵在右邊的工具箱中,選擇【多邊形工具】,在畫布中繪製一個五邊形的圖形出來。

6、接著可以給五邊形圖形,改一個顏深藍色。

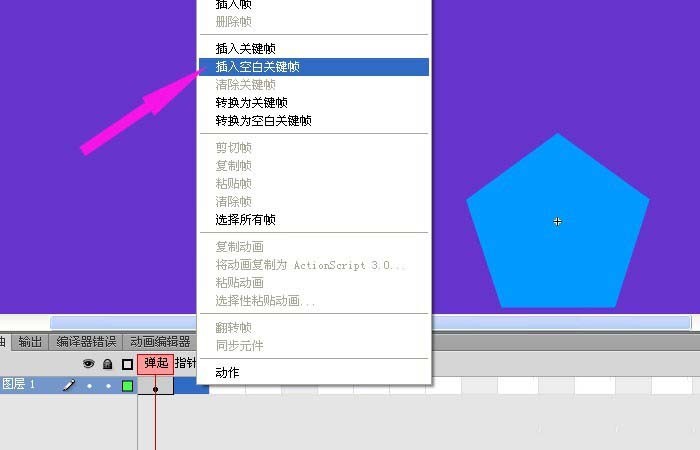
7、在【指標】的按鈕上,右鍵點選【新增空白關鍵影格】。

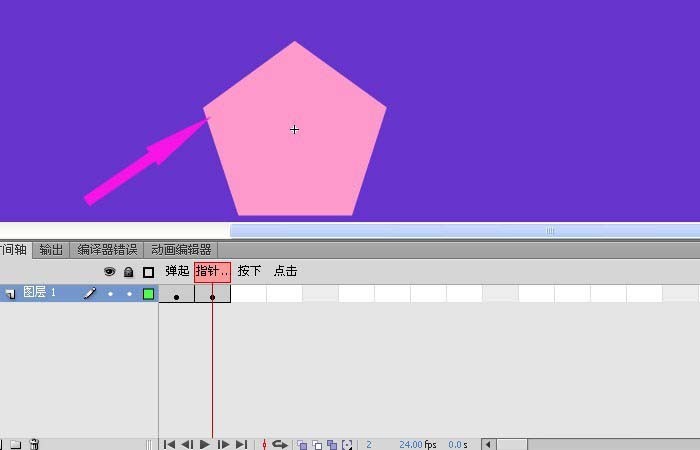
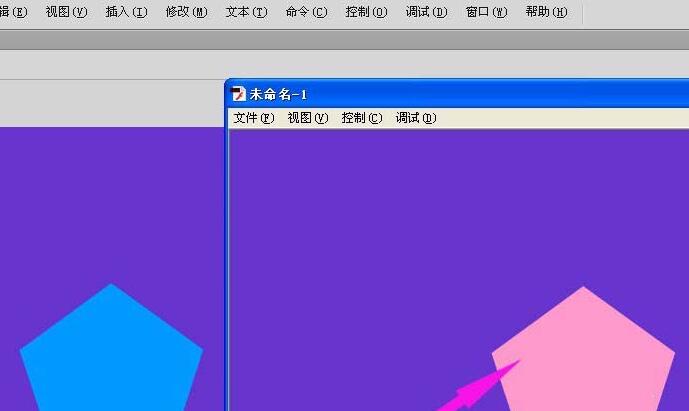
8、複製一個五邊形的圖形到畫布上,並修改圖形的顏色。

9、最後通過測試,可以看到五邊形按鈕,當滑鼠滑過時,顏色改變,表示創建好了,如圖。
 #
#
以上是Flash建立五邊形按鈕元件的操作內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
1 個月前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




