本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Ollama 是一款超級實用的工具,讓你能夠在本地輕鬆運行 Llama 2、Mistral、Gemma 等開源模型。本文我將介紹如何使用 Ollama 實作文本的向量化處理。如果你本地還沒有安裝 Ollama,可以閱讀這篇文章。
本文我們將使用 nomic-embed-text[2] 模型。它是一種文字編碼器,在短的上下文和長的上下文任務上,效能超越了 OpenAI text-embedding-ada-002 和 text-embedding-3-small。
啟動nomic-embed-text 服務
當你已經成功安裝好 ollama 之後,使用以下指令拉取 nomic-embed-text 模型:
ollama pull nomic-embed-text
待成功拉取模型之後,在終端機中輸入以下指令,啟動 ollama 服務:
ollama serve
之後,我們可以透過 curl 來驗證embedding 服務是否能正常運作:
curl http://localhost:11434/api/embeddings -d '{"model": "nomic-embed-text","prompt": "The sky is blue because of Rayleigh scattering"}'使用nomic-embed-text 服務
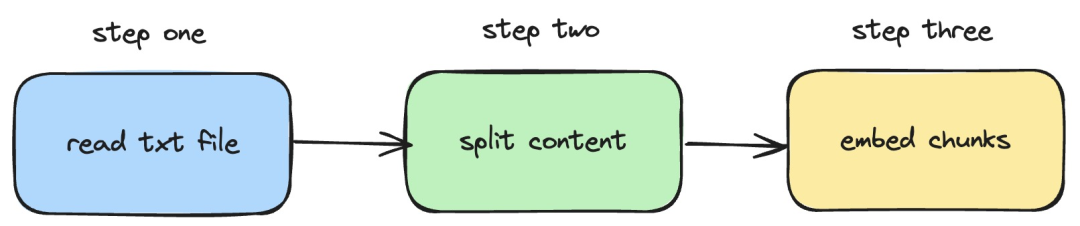
接下來,我們將介紹如何利用langchainjs 和nomic-embed-text 服務,實作對本機txt 文件執行embeddings 操作。對應的流程如下圖所示:
 圖片
圖片
1.讀取本機的txt 檔案
import { TextLoader } from "langchain/document_loaders/fs/text";async function load(path: string) {const loader = new TextLoader(path);const docs = await loader.load();return docs;}在上述程式碼中,我們定義了一個 load 函數,該函數內部使用langchainjs 提供的 TextLoader 讀取本機的txt 文件。
2.把txt 內容分割成文字區塊
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";import { Document } from "langchain/document";function split(documents: Document[]) {const splitter = new RecursiveCharacterTextSplitter({chunkSize: 500,chunkOverlap: 20,});return splitter.splitDocuments(documents);}在以上程式碼中,我們使用RecursiveCharacterTextSplitter 對讀取的txt 文字進行切割,並設定每個文本塊的大小是500。
3.對文字區塊執行embeddings 動作
const EMBEDDINGS_URL = "http://127.0.0.1:11434/api/embeddings";async function embedding(path: string) {const docs = await load(path);const splittedDocs = await split(docs);for (let doc of splittedDocs) {const embedding = await sendRequest(EMBEDDINGS_URL, {model: "nomic-embed-text",prompt: doc.pageContent,});console.dir(embedding.embedding);}}在上述程式碼中,我們定義了一個 embedding 函數,在該函數中,會呼叫前面定義的 load和 split 函數。之後對遍歷產生的文字區塊,然後呼叫本地啟動的 nomic-embed-text embedding 服務。其中 sendRequest 函數用來傳送 embeding 請求,它的實作程式碼很簡單,就是使用 fetch API 呼叫現有的 REST API。
async function sendRequest(url: string, data: Record<string, any>) {try {const response = await fetch(url, {method: "POST",body: JSON.stringify(data),headers: {"Content-Type": "application/json",},});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const responseData = await response.json();return responseData;} catch (error) {console.error("Error:", error);}}接著,我們繼續定義一個 embedTxtFile 函數,在該函數內部直接呼叫現有的 embedding 函數並新增對應的例外處理。
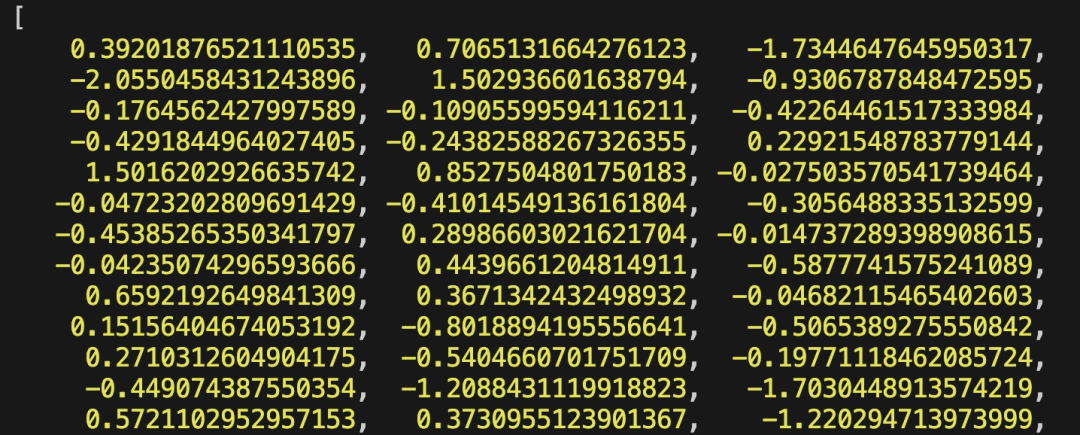
async function embedTxtFile(path: string) {try {embedding(path);} catch (error) {console.dir(error);}}embedTxtFile("langchain.txt")最後,我們透過 npx esno src/index.ts 指令來快速執行本地的 ts 檔案。若成功執行 index.ts 中的程式碼,終端機將會輸出以下結果:
 #圖片
#圖片
其實,除了使用上述的方式之外,我們也可以直接利用@langchain/community 模組中的 [OllamaEmbeddings](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings") 對象,它內部封裝了呼叫ollama embedding 服務的邏輯:
import { OllamaEmbeddings } from "@langchain/community/embeddings/ollama";const embeddings = new OllamaEmbeddings({model: "nomic-embed-text", baseUrl: "http://127.0.0.1:11434",requestOptions: {useMMap: true,numThread: 6,numGpu: 1,},});const documents = ["Hello World!", "Bye Bye"];const documentEmbeddings = await embeddings.embedDocuments(documents);console.log(documentEmbeddings);本文介紹的內容涉及發展 RAG 系統時,建立知識庫內容索引的處理過程。如果你對 RAG 系統還不了解的話,可以閱讀相關的文章。
參考資料
[1]Ollama: https://ollama.com/
[2]nomic-embed-text: https://ollama.com/ library/nomic-embed-text
以上是本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 OpenAI超級對齊團隊遺作:兩個大模型博弈一番,輸出更好懂了
Jul 19, 2024 am 01:29 AM
OpenAI超級對齊團隊遺作:兩個大模型博弈一番,輸出更好懂了
Jul 19, 2024 am 01:29 AM
如果AI模型給的答案一點也看不懂,你敢用嗎?隨著機器學習系統在更重要的領域中得到應用,證明為什麼我們可以信任它們的輸出,並明確何時不應信任它們,變得越來越重要。獲得對複雜系統輸出結果信任的一個可行方法是,要求系統對其輸出產生一種解釋,這種解釋對人類或另一個受信任的系統來說是可讀的,即可以完全理解以至於任何可能的錯誤都可以被發現。例如,為了建立對司法系統的信任,我們要求法院提供清晰易讀的書面意見,解釋並支持其決策。對於大型語言模型來說,我們也可以採用類似的方法。不過,在採用這種方法時,確保語言模型生
 無需OpenAI數據,躋身程式碼大模型榜單! UIUC發表StarCoder-15B-Instruct
Jun 13, 2024 pm 01:59 PM
無需OpenAI數據,躋身程式碼大模型榜單! UIUC發表StarCoder-15B-Instruct
Jun 13, 2024 pm 01:59 PM
在软件技术的前沿,UIUC张令明组携手BigCode组织的研究者,近日公布了StarCoder2-15B-Instruct代码大模型。这一创新成果在代码生成任务取得了显著突破,成功超越CodeLlama-70B-Instruct,登上代码生成性能榜单之巅。StarCoder2-15B-Instruct的独特之处在于其纯自对齐策略,整个训练流程公开透明,且完全自主可控。该模型通过StarCoder2-15B生成了数千个指令,响应对StarCoder-15B基座模型进行微调,无需依赖昂贵的人工标注数
 Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显著进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显著的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能比較:RESTAPI請求處理:Vert.x最佳,請求速率達SpringBoot2倍,Dropwizard3倍。資料庫查詢:SpringBoot的HibernateORM優於Vert.x及Dropwizard的ORM。快取操作:Vert.x的Hazelcast客戶端優於SpringBoot及Dropwizard的快取機制。合適框架:根據應用需求選擇,Vert.x適用於高效能Web服務,SpringBoot適用於資料密集型應用,Dropwizard適用於微服務架構。
 清華接手,YOLOv10問世:效能大幅提升,登上GitHub熱門榜
Jun 06, 2024 pm 12:20 PM
清華接手,YOLOv10問世:效能大幅提升,登上GitHub熱門榜
Jun 06, 2024 pm 12:20 PM
目標偵測系統的標竿YOLO系列,再次獲得了重磅升級。自今年2月YOLOv9發布之後,YOLO(YouOnlyLookOnce)系列的接力棒傳到了清華大學研究人員的手上。上週末,YOLOv10推出的消息引發了AI界的關注。它被認為是電腦視覺領域的突破性框架,以其即時的端到端目標檢測能力而聞名,透過提供結合效率和準確性的強大解決方案,延續了YOLO系列的傳統。論文網址:https://arxiv.org/pdf/2405.14458專案網址:https://github.com/THU-MIG/yo
 GoogleGemini 1.5技術報告:輕鬆證明奧數題,Flash版比GPT-4 Turbo快5倍
Jun 13, 2024 pm 01:52 PM
GoogleGemini 1.5技術報告:輕鬆證明奧數題,Flash版比GPT-4 Turbo快5倍
Jun 13, 2024 pm 01:52 PM
今年2月,Google上線了多模態大模型Gemini1.5,透過工程和基礎設施最佳化、MoE架構等策略大幅提升了效能和速度。擁有更長的上下文,更強推理能力,可以更好地處理跨模態內容。本週五,GoogleDeepMind正式發布了Gemini1.5的技術報告,內容涵蓋Flash版等最近升級,該文件長達153頁。技術報告連結:https://storage.googleapis.com/deepmind-media/gemini/gemini_v1_5_report.pdf在本報告中,Google介紹了Gemini1
 C++中如何優化多執行緒程式的效能?
Jun 05, 2024 pm 02:04 PM
C++中如何優化多執行緒程式的效能?
Jun 05, 2024 pm 02:04 PM
優化C++多執行緒效能的有效技術包括:限制執行緒數量,避免爭用資源。使用輕量級互斥鎖,減少爭用。優化鎖的範圍,最小化等待時間。採用無鎖定資料結構,提高並發性。避免忙等,透過事件通知執行緒資源可用性。
 ChatGPT 現已可用於 macOS,並發布了專用應用程式
Jun 27, 2024 am 10:05 AM
ChatGPT 現已可用於 macOS,並發布了專用應用程式
Jun 27, 2024 am 10:05 AM
Open AI 的 ChatGPT Mac 應用程式現在可供所有人使用,過去幾個月僅限訂閱 ChatGPT Plus 的用戶使用。只要您擁有最新的 Apple S,該應用程式的安裝就像其他本機 Mac 應用程式一樣






