Js-pytorch:開啟前端+AI新世界

Hello大家好,我是徐小夕。最近在Github上發現了一個非常有趣的框架—js-pytorch。它可以讓前端輕鬆使用javascript來運行深度學習框架。身為資深前端技術玩家,今天就跟大家分享這款框架。
在目前人工智慧領域中,深度學習技術已經成為了一項備受關注的技術。 PyTorch 是其中一個備受關注的深度學習架構。這個框架在深度學習領域中具有重要的發展速度。 js-pytorch 利用 JavaScript 技術引入了 PyTorch 的強大功能,使其能夠在 JavaScript 世界中進行使用和開發。
JavaScript和PyTorch的結合項目,可以將PyTorch模型轉換為JavaScript格式,實作在瀏覽器中運作。這意味著您可以直接在網頁上執行PyTorch模型,而無需伺服器端的支援。這在許多場景下都非常有用,例如在客戶端進行深度學習模型推論等。目前,該專案已經非常成熟,並且擁有廣泛的用戶群。
github網址:https://github.com/eduardoleao052/js-pytorch
如果大家有疑問, 或是有更好的基於 javascript 的深度學習框架,也歡迎在 留言評論區 分享。
使用情境
js-pytorch 為網頁上的即時推理和模型部署提供了便利。以下是我總結的一些使用情境:
網頁中的影像辨識技術:我們可以使用預先訓練的影像分類模型,讓使用者上傳圖片並在瀏覽器中即時取得預測結果。這樣,使用者就能夠輕鬆地進行影像識別,而無需額外的資料或模型訓練。

自然語言處理:將語言模型整合到網頁中,實現即時的文字產生、問答系統等。

線上預測與推薦系統:根據使用者的行為和數據,進行即時的個人化推薦。
特點
- 跨平台支援:無論是在桌面瀏覽器或行動裝置上,js-pytorch 都能運作。
- 模型壓縮和最佳化:它支援將已訓練好的 PyTorch 模型轉換為緊湊的 JavaScript 程式碼,並進行最佳化以提高效能。
- 簡單易用:js-pytorch 提供了簡潔的 API 和範例,使開發者能夠輕鬆地將 PyTorch 模型整合到 JavaScript 專案中。
應用案例
以下是一些使用js-pytorch 的應用案例:
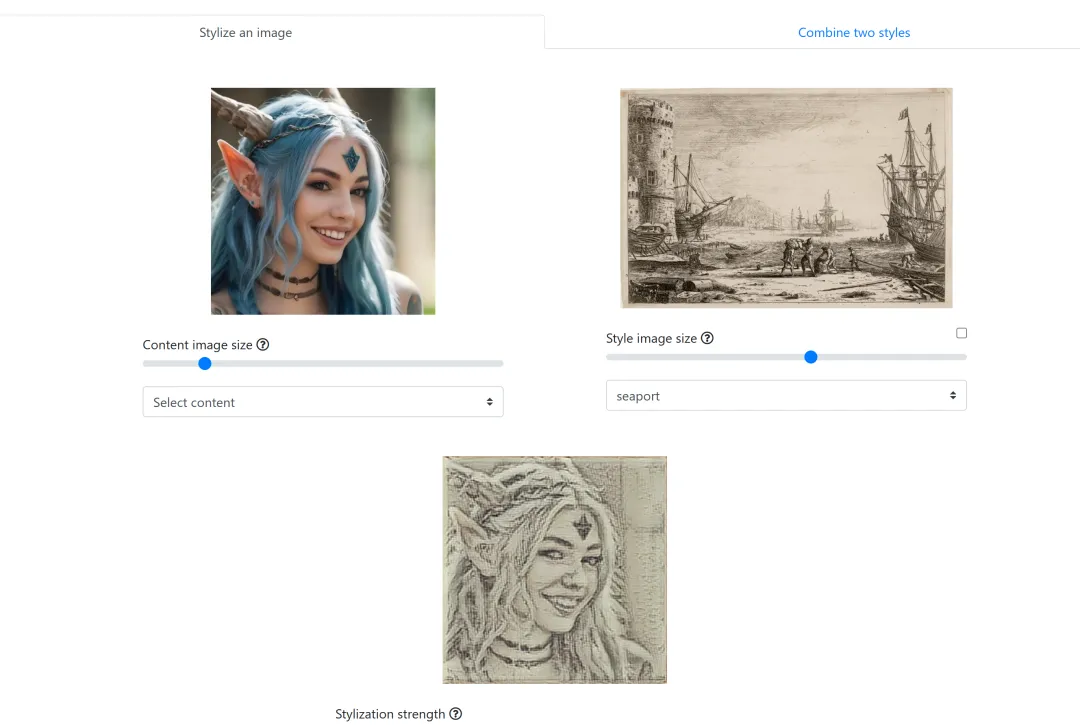
- Style Transfer in the Browser

這個專案展示如何在瀏覽器中即時進行風格遷移。
2. Real-time Object Detection with YOLO v5:

#它示範了在瀏覽器中使用 YOLO v5 進行即時目標偵測。
基本用法
根據文件教學課程,在 JavaScript 專案中安裝並使用 js-pytorch 的步驟如下:
#安裝:可以使用npm 命令列工具來安裝js-pytorch,執行以下命令:
npm install js-pytorch
使用:在安裝完成後,可以在 JavaScript 程式碼中引入 js-pytorch 庫,並使用其中的函數和類別。以下是一個簡單的範例:
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);在這個範例中,我們首先引入了 js-pytorch 函式庫,並使用 torch 來建立一個隨機張量 x 和一個全連接層 fc。然後,我們使用 fc 的 forward 方法來執行前向傳播,並將結果儲存在 y 中。最後,我們印出 y 的值。
請注意,js-pytorch 函式庫需要與 Node.js 環境搭配使用。如果大家還沒安裝 Node.js,可以在 Node.js 的官方網站下載。
torch.randn([8, 4, 5]) 是一個在 PyTorch 深度學習架構中用來產生隨機張量的函數呼叫。它的具體解釋如下:
- torch:這是 PyTorch 函式庫的名稱,用於進行深度學習和張量計算。
- randn():這是 PyTorch 中的一個函數,用於產生服從常態分佈(平均值為 0,標準差為 1)的隨機數。
- [8, 4, 5]:這是一個張量的形狀表示,指定了產生隨機張量的維度。
- 第一個維度為 8,表示張量在第一個維度上有 8 個元素。
- 第二個維度為 4,表示張量在第二個維度上有 4 個元素。
- 第三個維度為 5,表示張量在第三個維度上有 5 個元素。
綜上所述,torch.randn([8, 4, 5]) 會產生一個形狀為[8, 4, 5] 的隨機張量,其中每個元素都服從正態分佈,平均數為0,標準差為1。這個隨機張量可以用於深度學習模型的初始化、隨機權重產生等操作。每次呼叫函數都會得到一個新的隨機張量。

總結
透過 js-pytorch,我們可以將深度學習的力量帶到使用者的指尖,為使用者提供更聰明、更互動的體驗。
如果大家對深度學習和前端開發有興趣,我強烈建議去探索 js-pytorch 這個專案。它為開發者打開了一扇新的大門,讓我們能夠在網頁上建立更聰明、更強大的應用程式。
github網址:https://github.com/eduardoleao052/js-pytorch
希望這篇文章能幫助大家了解 js-pytorch 的魅力。
以上是Js-pytorch:開啟前端+AI新世界的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
要通過 Git 下載項目到本地,請按以下步驟操作:安裝 Git。導航到項目目錄。使用以下命令克隆遠程存儲庫:git clone https://github.com/username/repository-name.git
 git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
更新 git 代碼的步驟:檢出代碼:git clone https://github.com/username/repo.git獲取最新更改:git fetch合併更改:git merge origin/master推送更改(可選):git push origin master
 git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
Git 代碼合併過程:拉取最新更改以避免衝突。切換到要合併的分支。發起合併,指定要合併的分支。解決合併衝突(如有)。暫存和提交合併,提供提交消息。
 git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
解決 Git 下載速度慢時可採取以下步驟:檢查網絡連接,嘗試切換連接方式。優化 Git 配置:增加 POST 緩衝區大小(git config --global http.postBuffer 524288000)、降低低速限制(git config --global http.lowSpeedLimit 1000)。使用 Git 代理(如 git-proxy 或 git-lfs-proxy)。嘗試使用不同的 Git 客戶端(如 Sourcetree 或 Github Desktop)。檢查防火
 git commit怎麼用
Apr 17, 2025 pm 03:57 PM
git commit怎麼用
Apr 17, 2025 pm 03:57 PM
Git Commit 是一種命令,將文件變更記錄到 Git 存儲庫中,以保存項目當前狀態的快照。使用方法如下:添加變更到暫存區域編寫簡潔且信息豐富的提交消息保存並退出提交消息以完成提交可選:為提交添加簽名使用 git log 查看提交內容
 git怎麼刪除倉庫
Apr 17, 2025 pm 04:03 PM
git怎麼刪除倉庫
Apr 17, 2025 pm 04:03 PM
要刪除 Git 倉庫,請執行以下步驟:確認要刪除的倉庫。本地刪除倉庫:使用 rm -rf 命令刪除其文件夾。遠程刪除倉庫:導航到倉庫設置,找到“刪除倉庫”選項,確認操作。
 git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
如何更新本地 Git 代碼?用 git fetch 從遠程倉庫拉取最新更改。用 git merge origin/<遠程分支名稱> 將遠程變更合併到本地分支。解決因合併產生的衝突。用 git commit -m "Merge branch <遠程分支名稱>" 提交合併更改,應用更新。
 如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
在開發一個電商網站時,我遇到了一個棘手的問題:如何在大量商品數據中實現高效的搜索功能?傳統的數據庫搜索效率低下,用戶體驗不佳。經過一番研究,我發現了Typesense這個搜索引擎,並通過其官方PHP客戶端typesense/typesense-php解決了這個問題,大大提升了搜索性能。






