ppt2013做出缺失效果拼圖的簡單步驟
php小編子墨為您介紹PPT 2013製作出缺失效果拼圖的簡單步驟。首先,開啟PPT並選擇要新增缺少效果的幻燈片。接下來,在"插入"標籤中選擇"形狀",然後選擇矩形並繪製小塊。在該矩形上右鍵並選擇"格式形狀",在"效果選項"中選擇"填滿",然後選擇"圖案"並選擇所需的圖案。最後,將該圖案複製並貼上到其他小塊中,完成缺失效果的拼圖!
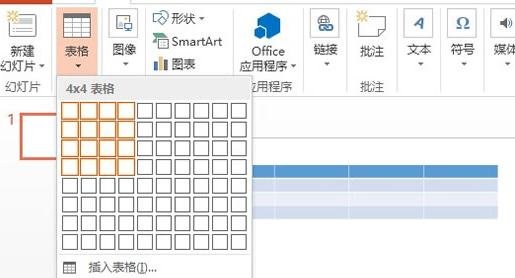
點選選單列--插入--表格,繪製1個4*4的方形矩陣,便於插圖,從而減去了手動畫矩形的繁瑣步驟。

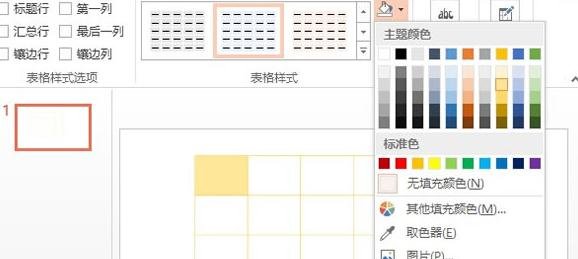
選取表格,在設計標籤下,取消勾選標題行和鑲邊行,在填滿按鈕中,將其設為無填滿顏色。

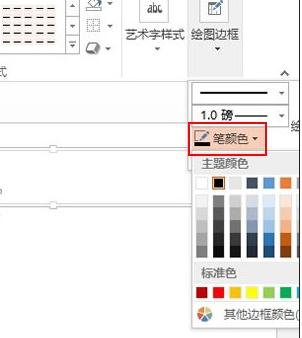
在設計標籤中點選繪圖邊框按鈕,選擇筆顏色,這裡,小編選擇的是橘色。

在為表格新增框線,點選框線按鈕,從下拉式選單中選擇所有框線。

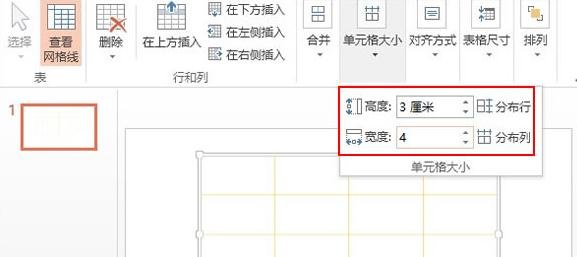
切換到佈局選項卡,點選儲存格大小按鈕,從下方輸入高度和寬度,高3厘米,寬4公分即可。

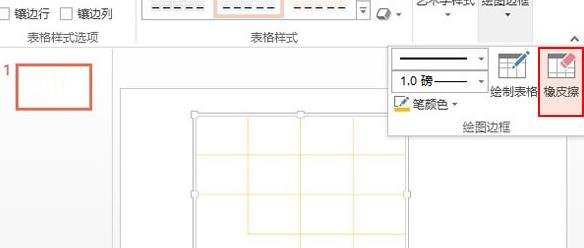
這樣初步的表格樣式就繪製好了,要實現缺少的效果,那麼點擊繪圖邊框--橡皮擦,將不需要的線條擦去。

為局部儲存格上色,如要保持清新的效果,盡量選擇一些淡雅的顏色,點選顏色填滿按鈕進行顏色選擇。

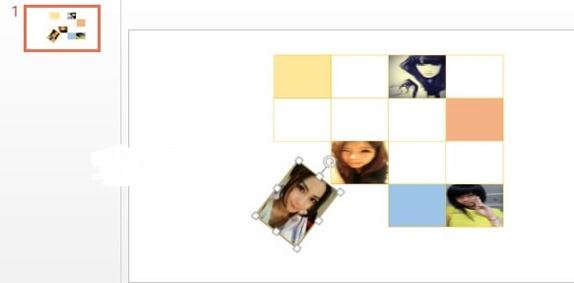
隔行隔列進行單元格填充,可以是純色填充,也可以用圖片填充,另插入圖片,調整大小,旋轉角度,將其放置在之前擦除邊框線的部分。

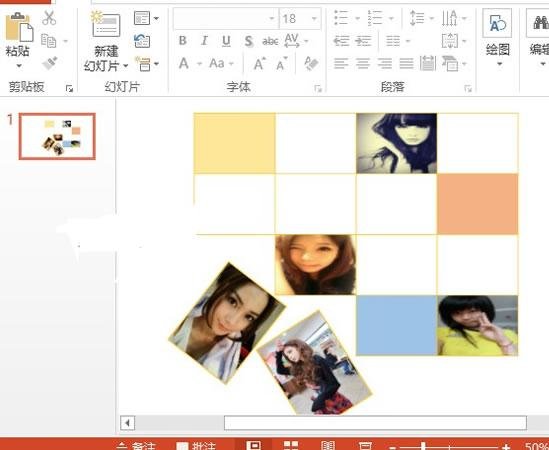
最終效果,可以看看下面的圖,若圖片都是有規律的排列,反而看起來不是那麼的吸引人。
 #
#
以上是ppt2013做出缺失效果拼圖的簡單步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 十大加密貨幣交易平台 幣圈交易平台app排行前十名推薦
Mar 17, 2025 pm 06:03 PM
十大加密貨幣交易平台 幣圈交易平台app排行前十名推薦
Mar 17, 2025 pm 06:03 PM
十大加密貨幣交易平台包括:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 十大虛擬幣交易平台2025 加密貨幣交易app排名前十
Mar 17, 2025 pm 05:54 PM
十大虛擬幣交易平台2025 加密貨幣交易app排名前十
Mar 17, 2025 pm 05:54 PM
十大虛擬幣交易平台2025:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的計算本質上是組合數學,代表從 5 個元素中選擇 3 個的組合數,其計算公式為 C53 = 5! / (3! * 2!),可通過循環避免直接計算階乘以提高效率和避免溢出。另外,理解組合的本質和掌握高效的計算方法對於解決概率統計、密碼學、算法設計等領域的許多問題至關重要。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 安全的虛擬幣軟件app推薦 十大數字貨幣交易app排行榜2025
Mar 17, 2025 pm 05:48 PM
安全的虛擬幣軟件app推薦 十大數字貨幣交易app排行榜2025
Mar 17, 2025 pm 05:48 PM
安全的虛擬幣軟件app推薦:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 安全靠譜的數字貨幣平台有哪些
Mar 17, 2025 pm 05:42 PM
安全靠譜的數字貨幣平台有哪些
Mar 17, 2025 pm 05:42 PM
安全靠譜的數字貨幣平台:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。






