HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素
或 表格(
)来布局 Web 页面的内容。
使用表格进行布局,是一种较老的布局解决方案。并不推荐使用,我们应该总是使用表格来显示表格化的数据。
HTML 文档
CSS Code复制内容到剪贴板
- nbsp;html>
- "en">
-
-
"UTF-8">
-
-
"stylesheet" href="css/mystyle.css">
- Island estaurant
-
-
-
"container">
-
-
-
"header" colspan="2">
-
点菜系统
-
|
-
-
-
-
-
"menu">
- 菜品
-
"dishes">
- 小鸡炖蘑菇
- 家常豆腐
- 酸辣土豆丝
-
-
|
-
-
"content">
- 小鸡炖蘑菇:
- 幼鸡一只
-
|
-
-
-
-
|
"footer" colspan="2">世俗孤岛的餐厅
|
-
-
-
-
-
CSS 文件
CSS Code复制内容到剪贴板
-
-
#container
- {
-
width: 600px;
-
margin: 100px;
-
-
border-spacing: 0;
- }
-
-
#header
- {
-
background-color: red;
-
text-align: center;
- }
- h1
- {
-
margin-bottom: 0px;
- }
-
-
#menu
- {
-
background-color: #FFD700;
-
height: 200px;
-
width: 150px;
- }
-
#dishes
- {
-
padding-top: 10px;
-
padding-left: 10px;
-
line-height: 20px;
- }
-
-
#content
- {
-
background-color: gray;
-
height: 200px;
-
width: 450px;
- }
-
-
#footer
- {
-
background-color: blue;
-
height: 25px;
-
text-align: center;
- }
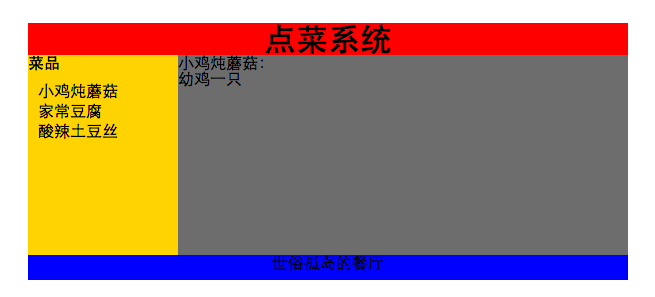
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。