浅析响应式框架中,table表头自动换行的快速解决方法_HTML/Xhtml_网页制作
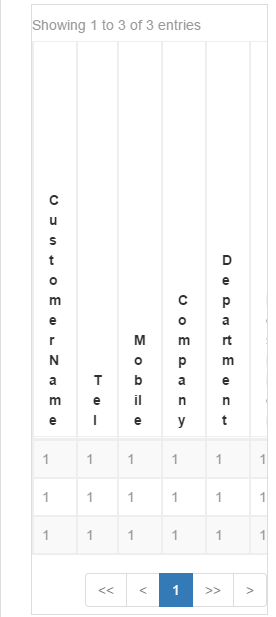
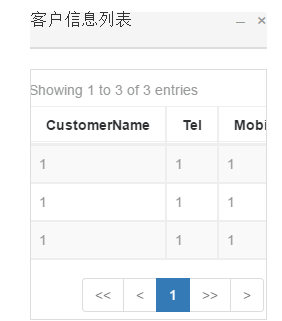
最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表头和数据变形如下图

后来网上找了一下,发现一个好用的CSS属性,加上就可以解决该问题

在此记录一下。
以上这篇浅析响应式框架中,table表头自动换行的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
如何評估Java框架商業支援的性價比
Jun 05, 2024 pm 05:25 PM
評估Java框架商業支援的性價比涉及以下步驟:確定所需的保障等級和服務等級協定(SLA)保證。研究支持團隊的經驗和專業知識。考慮附加服務,如昇級、故障排除和效能最佳化。權衡商業支援成本與風險緩解和提高效率。
 PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP 框架的學習曲線與其他語言框架相比如何?
Jun 06, 2024 pm 12:41 PM
PHP框架的學習曲線取決於語言熟練度、框架複雜性、文件品質和社群支援。與Python框架相比,PHP框架的學習曲線較高,而與Ruby框架相比,則較低。與Java框架相比,PHP框架的學習曲線中等,但入門時間較短。
 PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
PHP 框架的輕量級選項如何影響應用程式效能?
Jun 06, 2024 am 10:53 AM
輕量級PHP框架透過小體積和低資源消耗提升應用程式效能。其特點包括:體積小,啟動快,記憶體佔用低提升響應速度和吞吐量,降低資源消耗實戰案例:SlimFramework創建RESTAPI,僅500KB,高響應性、高吞吐量
 Java框架的效能比較
Jun 04, 2024 pm 03:56 PM
Java框架的效能比較
Jun 04, 2024 pm 03:56 PM
根據基準測試,對於小型、高效能應用程序,Quarkus(快速啟動、低記憶體)或Micronaut(TechEmpower優異)是理想選擇。 SpringBoot適用於大型、全端應用程序,但啟動時間和記憶體佔用稍慢。
 golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
golang框架文件最佳實踐
Jun 04, 2024 pm 05:00 PM
編寫清晰全面的文件對於Golang框架至關重要。最佳實踐包括:遵循既定文件風格,例如Google的Go程式設計風格指南。使用清晰的組織結構,包括標題、子標題和列表,並提供導覽。提供全面且準確的信息,包括入門指南、API參考和概念。使用程式碼範例說明概念和使用方法。保持文件更新,追蹤變更並記錄新功能。提供支援和社群資源,例如GitHub問題和論壇。建立實際案例,如API文件。
 如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
如何為不同的應用場景選擇最佳的golang框架
Jun 05, 2024 pm 04:05 PM
根據應用場景選擇最佳Go框架:考慮應用類型、語言特性、效能需求、生態系統。常見Go框架:Gin(Web應用)、Echo(Web服務)、Fiber(高吞吐量)、gorm(ORM)、fasthttp(速度)。實戰案例:建構RESTAPI(Fiber),與資料庫互動(gorm)。選擇框架:效能關鍵選fasthttp,靈活Web應用選Gin/Echo,資料庫互動選gorm。
 Java框架學習路線圖:不同領域中的最佳實踐
Jun 05, 2024 pm 08:53 PM
Java框架學習路線圖:不同領域中的最佳實踐
Jun 05, 2024 pm 08:53 PM
針對不同領域的Java框架學習路線圖:Web開發:SpringBoot和PlayFramework。持久層:Hibernate和JPA。服務端響應式程式設計:ReactorCore和SpringWebFlux。即時計算:ApacheStorm和ApacheSpark。雲端運算:AWSSDKforJava和GoogleCloudJava。
 Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Golang框架學習過程中常見的迷思有哪些?
Jun 05, 2024 pm 09:59 PM
Go框架學習的迷思有以下5種:過度依賴框架,限制彈性。不遵循框架約定,程式碼難以維護。使用過時庫,帶來安全和相容性問題。過度使用包,混淆程式碼結構。忽視錯誤處理,導致意外行為和崩潰。






