MathType繪製網格線條的詳細步驟
php小編蘋果為您呈現一份詳細的MathType繪製網格線條的詳細步驟。 MathType是一款功能強大的數學公式編輯軟體,透過設定網格線條能夠幫助使用者更精準地排版數學公式。跟隨我們的指導,您將輕鬆掌握如何在MathType中繪製網格線條,讓您的數學公式更加專業和規範。
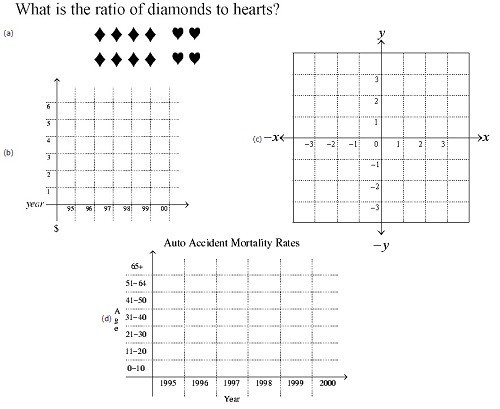
在MathType矩陣模板中放置分隔的線條,這樣你就可以模擬一個直角平面了;在不帶分隔線的矩陣模板,你可以創建象形文字和統計圖表,

建立一個平面直角的特定操作:
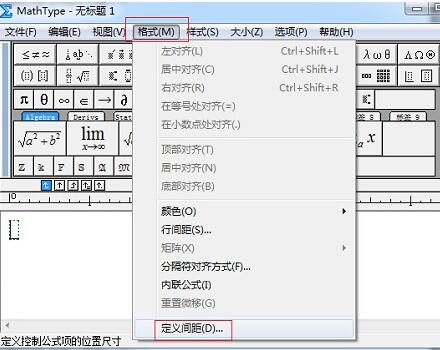
1.開啟MathType公式編輯窗口,從MathType格式選單中選擇【定義間距】。

2.將線條間距設定為100%,運算子間距設定為1%。點選【確定】即可。
注意:當你完成目前的工作後不要忘記將這些數值重設,否則以後輸入的方程式顯示時格式將會發生錯誤。更好的一個方法是將這個MathType格式儲存為一個參數檔。如果你對參數檔不熟悉,可以參考相關的MathType文件。
3.輸入y並按下回車鍵在MathType中插入新的一行。
4.在MathType格式選單中選擇居中對齊。
5.從MathType箭頭模板中選擇插向上的箭頭插入,然後按下回車鍵。輸入【-x】。
6.從MathType箭頭範本插入向左的箭頭。
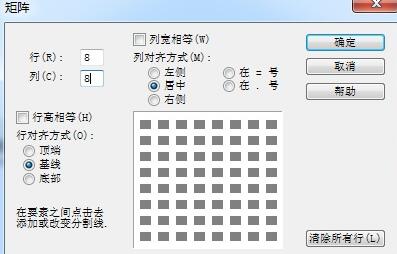
7.從MathType矩陣範本中選取【矩陣或圖表的變數大小】:
確定你想要多大的網格,你可以建立一個32×32的的網格。在本文的範例中,創建的是8×8的網格。
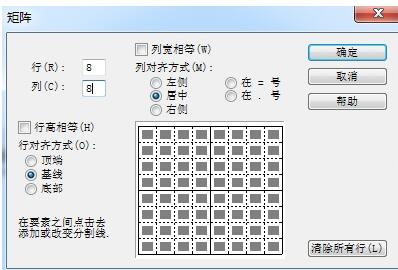
8.在矩陣對話方塊中,設定行跟列分別為8,則矩陣對話方塊如下:

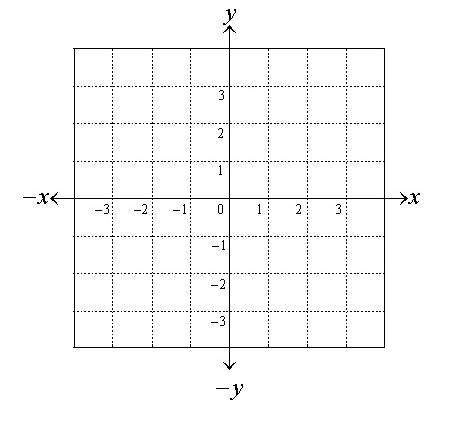
9.定義矩陣後,開始填入分隔線。有四種分隔線可供選擇:無線條,實線,虛線和圓點線。在網格的灰色格子之間用滑鼠點擊就可以插入線條。繼續點選將會在這四種線條之間循環變換。在下面的例子中,我們將x軸與y軸和邊界線使用實線,平面內使用虛線形成一個正方形,如圖所示進行設定:

10.點擊【確定】後在MathType視窗中建立一個矩陣,在稍後的操作中將修正對齊方式。
11.將十字遊標移到矩陣的右邊。插入一個向右的箭頭輸入x並回車。
12.大MathType箭頭模板中插入一個向下的模板並按下回車,輸入【-y】。
13.在矩陣方格中輸入座標軸。插入完成後分別選取它們並且在MathType大小選單中選擇【下標】將數值減少。
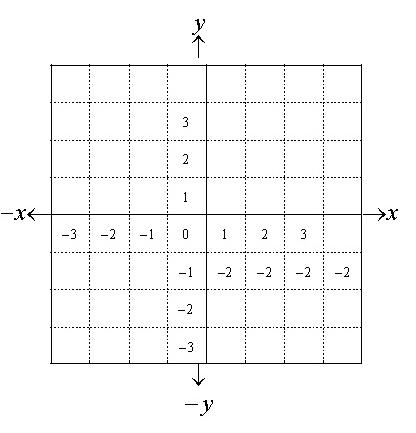
14.在x軸正文的方格中輸入標籤1、2、3,將方格的顏色設為白色並輸入-2,這樣做的目的是為了使每一個方格的內容都是相同的,這些-2在MathType中是可見的,但是在你的文檔中就不可見。這個平面直角中的所有元素現在已經全部編輯完成,如下圖所示:

15.要對齊座標軸上的點,箭頭和座標軸標籤,你需要輕微地移動箭頭和標籤到對應的位置。進行大致調整後,你就完成了一個完整的座標平面網格,如圖所示:

以上是MathType繪製網格線條的詳細步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue框架下,如何實現海量資料的統計圖表
Aug 25, 2023 pm 04:20 PM
Vue框架下,如何實現海量資料的統計圖表
Aug 25, 2023 pm 04:20 PM
Vue框架下,如何實現海量資料的統計圖表引言:近年來,資料分析和視覺化在各行各業中都發揮著越來越重要的作用。而在前端開發中,圖表是最常見、最直觀的資料展示方式之一。 Vue框架是一種用於建立使用者介面的漸進式JavaScript框架,它提供了許多強大的工具和函式庫,可以幫助我們快速地建立圖表並展示海量的資料。本文將介紹如何在Vue框架下實現海量資料的統計圖表,並附
 Vue統計圖表的圓餅圖和雷達圖功能實現
Aug 18, 2023 pm 12:28 PM
Vue統計圖表的圓餅圖和雷達圖功能實現
Aug 18, 2023 pm 12:28 PM
Vue統計圖表的圓餅圖和雷達圖功能實現引言:隨著網路的發展,資料分析和圖表顯示的需求也越來越迫切。 Vue作為一種流行的JavaScript框架,提供了豐富的資料視覺化插件和元件,方便開發人員快速實現各種統計圖表。本文將介紹如何使用Vue實現圓餅圖和雷達圖的功能,並提供相關的程式碼範例。引入統計圖表插件在Vue開發中,我們可以使用一些優秀的統計圖表插件來幫助我們實
 如何使用Vue實現即時更新的統計圖表
Aug 18, 2023 pm 10:41 PM
如何使用Vue實現即時更新的統計圖表
Aug 18, 2023 pm 10:41 PM
如何使用Vue實現即時更新的統計圖表引言:隨著互聯網的快速發展和數據的爆炸增長,數據視覺化成為了一種越來越重要的方式來傳達資訊和分析數據。而在前端開發中,Vue框架作為一種流行的JavaScript框架,可以幫助我們更有效率地建立互動式的資料視覺化圖表。本文將介紹如何使用Vue實現一個即時更新的統計圖表,透過WebSocket即時取得資料並更新圖表,同時給出相
 ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南:創建各類統計圖表的實用秘籍,需要具體程式碼範例導語:在現代化的資料視覺化領域,統計圖表是資料分析和視覺化的重要工具。 ECharts是一個強大的資料視覺化函式庫,而golang是一種快速,可靠且有效率的程式語言。本文將向您介紹如何使用ECharts和golang建立各種類型的統計圖表,並提供程式碼範例,幫助您掌握這項技能。準備工作
 Vue統計圖表的面積圖和散佈圖功能實現
Aug 20, 2023 am 11:58 AM
Vue統計圖表的面積圖和散佈圖功能實現
Aug 20, 2023 am 11:58 AM
Vue統計圖表的面積圖和散佈圖功能實現隨著資料視覺化技術的不斷發展,統計圖表在資料分析和展示中扮演著重要的角色。在Vue框架下,我們可以利用現有的圖表庫並結合Vue的雙向資料綁定和元件化特性,輕鬆實現面積圖和散佈圖的功能。本文將介紹如何使用Vue以及常用的圖表庫來實現這兩種統計圖表。面積圖的實現面積圖常用於顯示資料隨時間變化的趨勢。在Vue中,我們可以使用v
 Vue統計圖表的動畫效果優化
Aug 26, 2023 pm 01:03 PM
Vue統計圖表的動畫效果優化
Aug 26, 2023 pm 01:03 PM
Vue統計圖表的動畫效果優化在Web開發中,資料視覺化是一個重要的方向。統計圖表可以幫助使用者更直觀地理解數據,而動畫效果能夠進一步提升使用者體驗。 Vue作為一種流行的前端框架,提供了豐富的工具和元件來實現資料視覺化。本文將介紹如何最佳化Vue統計圖表的動畫效果。首先,我們需要選擇一個合適的統計圖表庫。目前,一些流行的圖表庫如Chart.js、ECharts和Ap
 Vue統計圖表的樹狀結構和拓樸圖優化
Aug 19, 2023 pm 03:05 PM
Vue統計圖表的樹狀結構和拓樸圖優化
Aug 19, 2023 pm 03:05 PM
Vue統計圖表的樹狀結構和拓樸圖優化在Web開發中,統計圖表是非常常見的功能之一。而Vue作為一種流行的JavaScript框架,也提供了豐富的工具和元件來實現各種複雜的圖表。在本文中,我們將重點討論兩種常見的統計圖表結構:樹狀結構和拓樸圖,並介紹如何使用Vue進行最佳化。樹狀結構樹狀結構是一種將資料組織成層級關係的方式。在統計圖表中,樹狀結構能夠清楚地顯示數
 Vue框架下,如何實現動態產生的統計圖表
Aug 18, 2023 pm 07:05 PM
Vue框架下,如何實現動態產生的統計圖表
Aug 18, 2023 pm 07:05 PM
在Vue框架下,如何實現動態產生的統計圖表在現代的Web應用開發中,資料視覺化已成為不可或缺的一部分。而統計圖表則是其中重要的一環。 Vue框架是一種流行的JavaScript框架,它提供了豐富的功能來建立互動性的使用者介面。在Vue框架下,我們可以很方便地實現動態產生的統計圖表。本文將介紹如何使用Vue框架和第三方圖表庫來實現此功能。要實現動態產生的統計圖表






