ppt2013設定計時器的操作方法
如何讓PPT自動計時?想知道ppt2013設定計時器的操作方法嗎? php小編魚仔為你帶來詳細操作指南,幫助你輕鬆掌握這項技巧,讓你的幻燈片展示更專業高效!
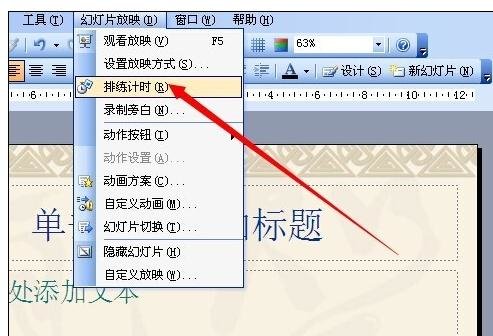
這裡說的不是排練計時,不是預覽播放時自動控制的,而是秒錶計時器,目的不同,方法也不一樣。

操作方法一
用FLASH製作倒數計時的效果,再導入到ppt裡直接用,這就需要大家製作動畫了。

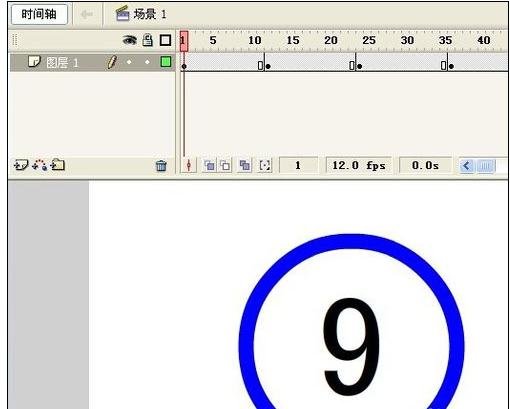
首先,進入FLASH利用畫圓工具繪製一個鐘錶的外框,然後在內側寫入數字,根據倒數計時的要求調整時間的長短,這裡設定為10秒。

只是一個倒數計時,不用設定懂動畫,只是在一定幀數自動播放設定好的數字就是一個倒數計時的效果,當然用函數製作也是可以的。

做好之後就要把檔案匯出,變成ppt能夠調用,點選【檔案】選單--【匯出】--【匯出影片】,記得是GIF格式。

打開ppt後,點選【插入】--【圖片】--【來自檔案】,選擇剛才的檔案就呼叫進來瞭如下圖,播放ppt時就能達到效果。

操作方法二
直接用ppt製作,這裡可以選擇圖片,也可以選擇文字,圖片就是做好對應數字的圖片,進行圖片的播放,而文字就是設定文字的出現效果也可以達到一樣的目的。

設定為圖片,事先準備好的圖片進行疊加放置。設定為文字,插入一矩形,加入文字設定一個數字,然後複製貼上,製作出多個帶有數字的矩形,具體根據要求來調整,能依序顯示數字就行。

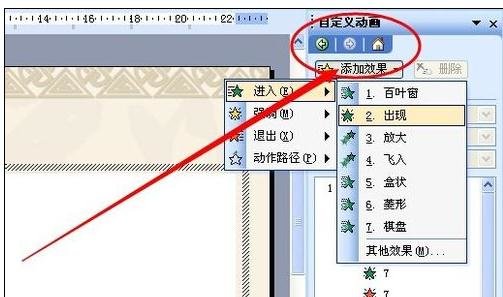
點選【繪圖】工具列的【繪圖】—【對齊或分佈】—【水平居中】,設定為垂直居中,目的就是顯得倒數計時在原地數數。在【自訂動畫】任務窗格中調整顯示效果。

任一方法都能實現,導入網路上的計時器也能做到。
 #
#
以上是ppt2013設定計時器的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL內容居中:使用text-align屬性: 設定文字的對齊方式,包括清單項目的內容。使用margin屬性: 設定元素的左右邊距,使用margin: auto實作水平居中。使用display屬性: 將元素設定為inline-block,然後使用text-align: center垂直居中。使用flexbox屬性: 透過justify-content: center和align-items: center實現水平和垂直居中。
 WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法在使用WordPress建置網站流程中,可能會遇到排版錯位的情況,這會影響網站的整體美觀和使用者體驗。排版錯位的原因有很多種,可能是因為主題相容性問題、外掛衝突、CSS樣式衝突等引起的。本文將分析WordPress錯位排版的常見原因,並提供一些解決方法,包括具體的程式碼範例。一、原因分析主題相容性問題:有些WordPr
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
在Sublime Text 中對齊文字的方法包括:使用快速鍵(段落:Ctrl + Alt + C,單行:Ctrl + Alt + E),使用功能表列的「對齊」選項,安裝對齊外掛程式(如AlignTab、Alignment Plugin ),或手動對齊(居中:填滿空格,兩端對齊:建立邊界)。
 css怎麼把圖片放中間
Apr 25, 2024 am 11:51 AM
css怎麼把圖片放中間
Apr 25, 2024 am 11:51 AM
CSS 中讓圖片居中有三種主要方法:使用 display: block; 和 margin: 0 auto;。使用彈性盒子佈局或網格佈局,設定 align-items 或 justify-content 為 center。使用絕對定位,設定 top、left 為 50%,並套用 transform: translate(-50%, -50%);。






