各位想要製作發光GIF字體的網友們注意啦! php小編小新特此為大家帶來詳細教程,手把手教你巧妙運用Photoshop打造酷炫的發光字體,快來學習吧!
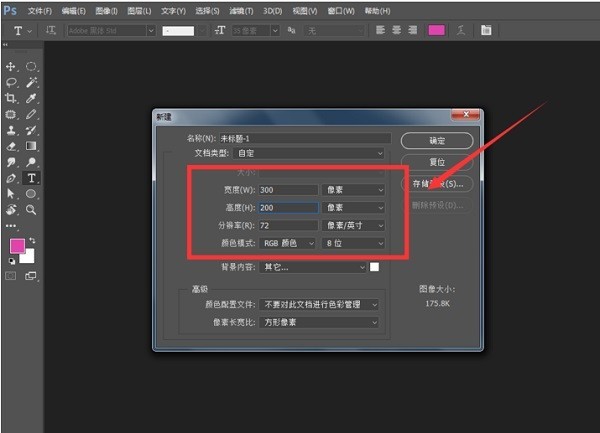
打開Photoshop,新建一個300x200大小的畫布,

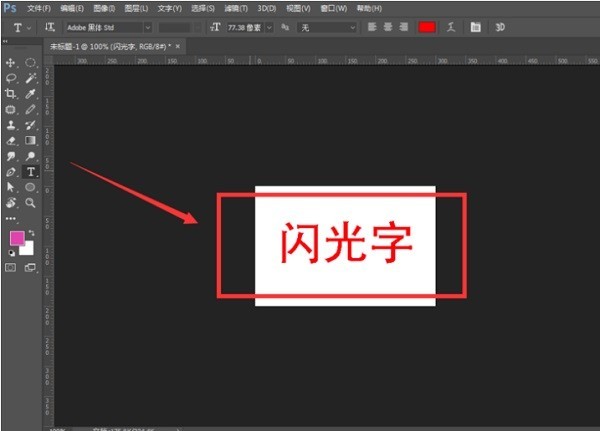
#在畫布中輸入文字,如圖,

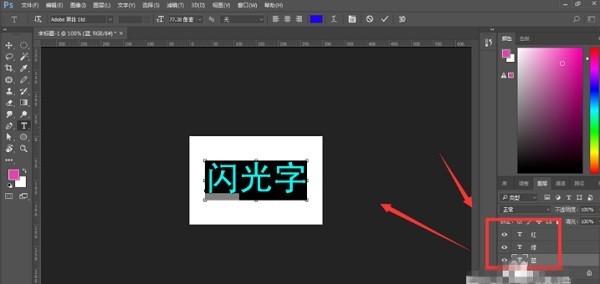
#多複製幾次,分別改為對應的顏色,這裡總共三個圖層,顏色分別為紅綠藍,

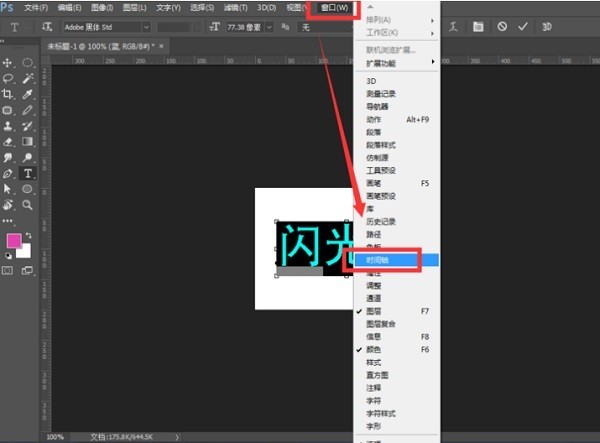
點擊選單列中的視窗-時間軸,

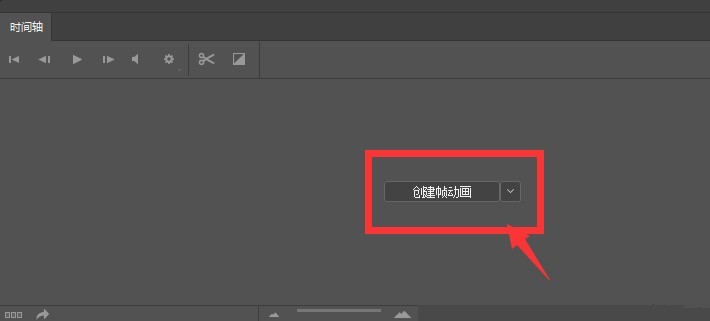
選擇建立幀動畫,如圖,

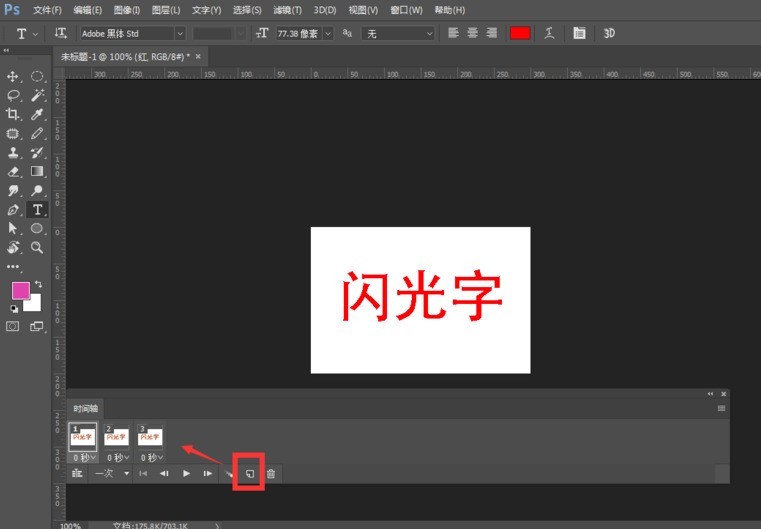
建立幀動畫後,點擊新建選項,建立三個幀動畫文件,和圖層個數字相對應,

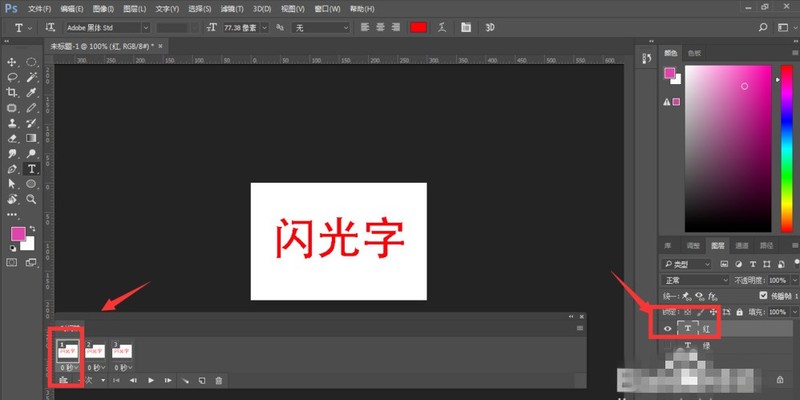
選擇第一個幀動畫,然後點擊圖層中的第一個圖層紅色,將紅色圖層的眼睛開啟,其他圖層眼睛關閉,

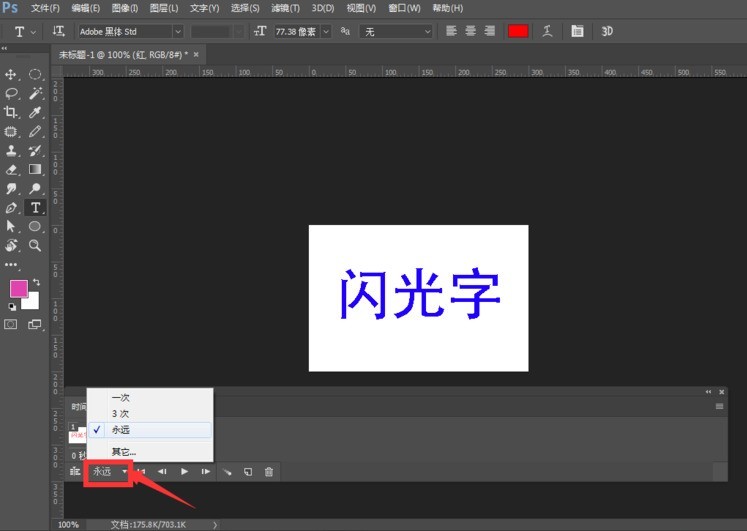
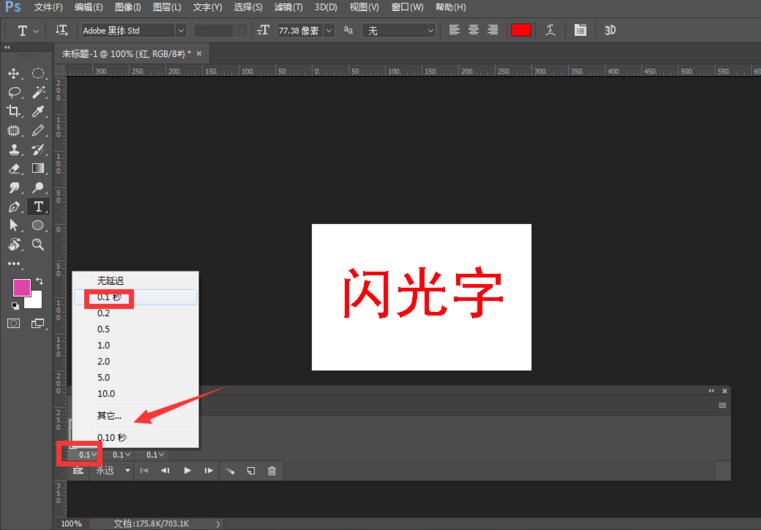
開啟第二個、第三個影格動畫,使用相同方法進行操作,將動畫設為永遠,

設定間隔時間為0.1秒,點選開始按鈕,查看動畫效果,

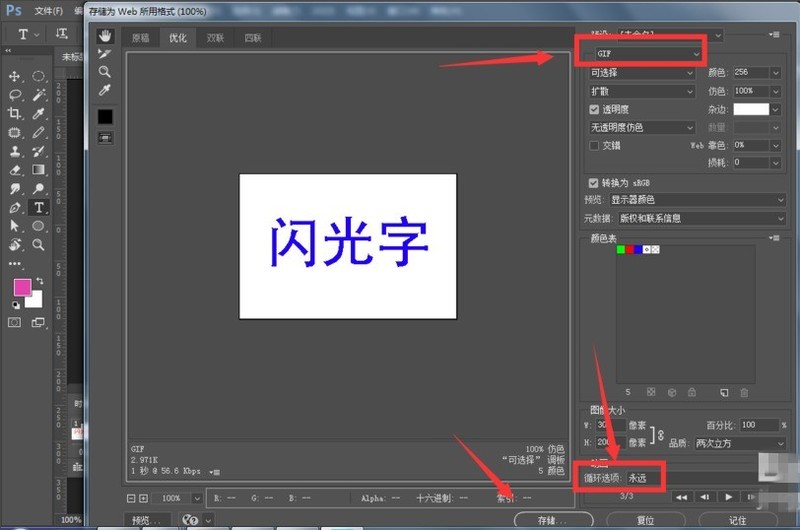
將檔案匯出,選擇web所用格式,在匯出屬性列中,設定匯出格式為gif格式,循環選項選擇永遠,然後匯出動畫。

效果如圖
 #
#
以上是Photoshop製作發光GIF字體的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




