vscode中怎麼開發vue框架_vscode開發vue框架的方法
vue
vscode
困擾於如何在 VSCode 中開發 Vue 框架?別擔心,php小編西瓜為你奉上詳盡指南。 Vue 是一種流行的 JavaScript 框架,用於建立互動式 Web 應用程式。透過 VSCode,你可以輕鬆設定開發環境,享受強大功能和擴展支援。本文將一步步引導你完成 VSCode 中 Vue 開發的流程。
1.先開啟桌面上的【vscode】(如圖)。

2.然後建立一個【vue】資料夾。並打開它(如圖所示)。

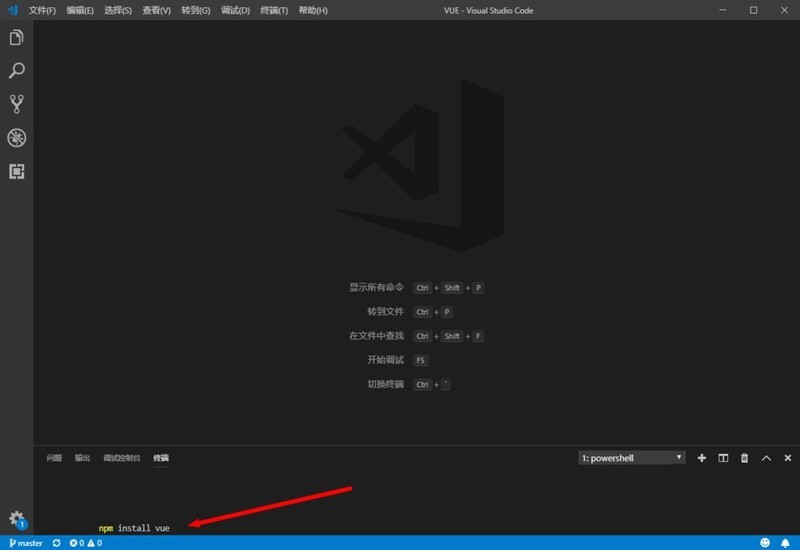
3.開啟終端,輸入以下指令。將vue程式碼下載下來【npm install vue】(如圖)。

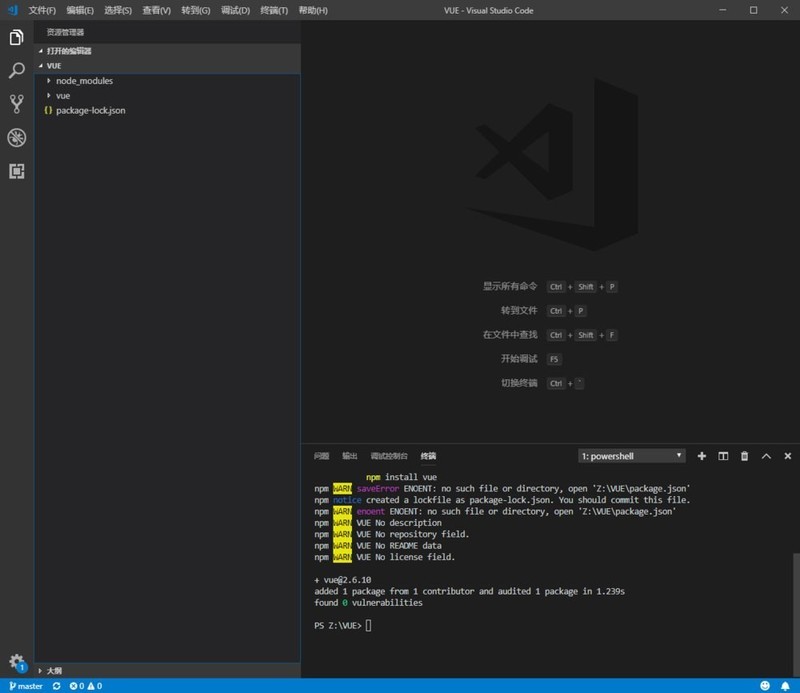
4.等待下載完成。這裡會顯示下載的進度(如圖)。

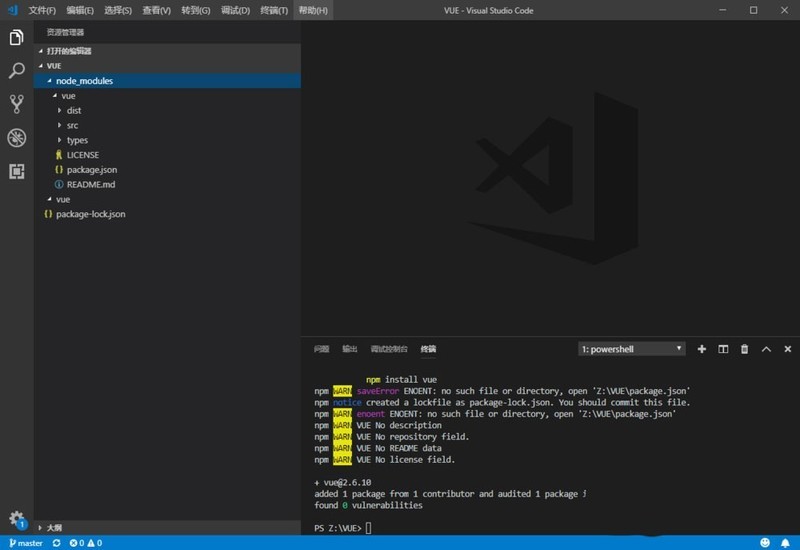
5.下載完成後,可以看到如下檔(如圖)。

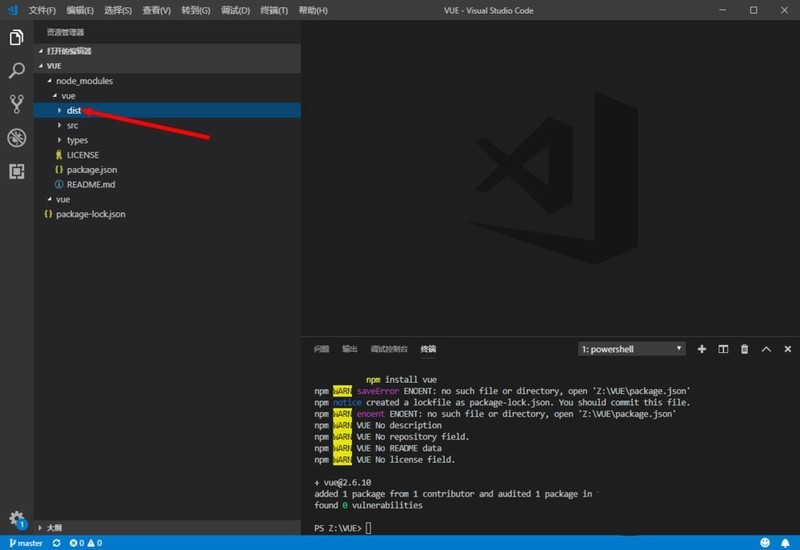
6.找到dist 資料夾(如圖)。

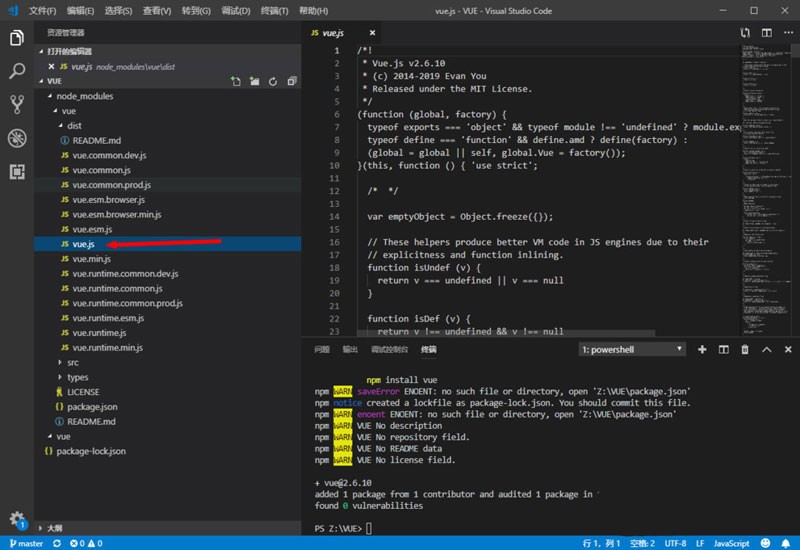
7.首先需要的是vue.js 檔案。
8.這是vue的主檔案(如圖)。
 #
#
以上是vscode中怎麼開發vue框架_vscode開發vue框架的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發













