困擾已久的Vscode格式範本設定問題,困擾了多少開發者朋友? Vscode作為一款輕量且功能強大的編輯器,其格式化功能卻一直讓大家頭痛不已。這篇文章就由php小編子墨為大家帶來Vscode設定格式範本的方法,解決你格式化煩惱,讓你寫程式更輕鬆!
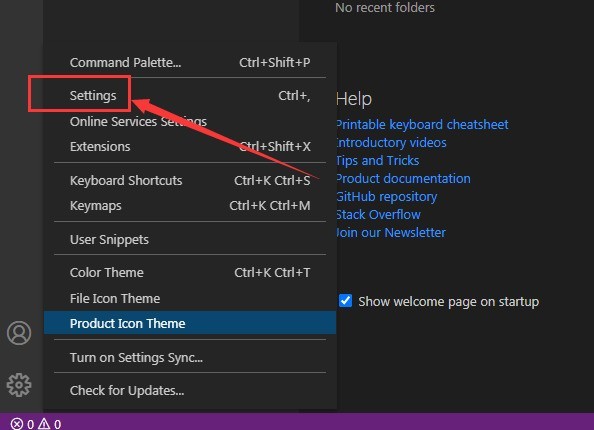
1.先開啟介面後,點選settings選項。

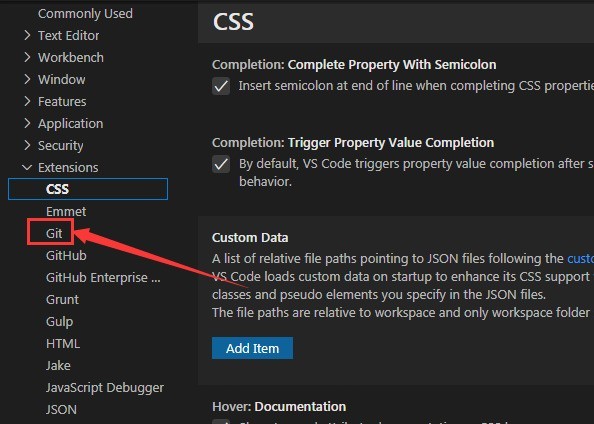
2.然後在跳躍的面板中找到Git欄位。

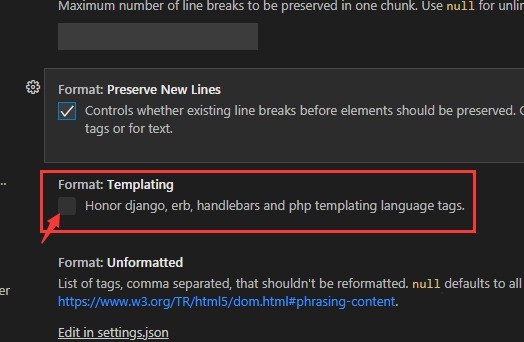
3.最後在該欄位右側滑鼠點選勾選templating按鈕即可。
 #
#
以上是Vscode怎麼設定格式範本_Vscode設定格式範本方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
