VS Code中儲存格狀態列缺失時,可能會影響偵錯和開發效率。本文由php小編香蕉為大家帶來詳細的步驟指導,幫助你輕鬆打開VS Code單元格狀態欄,解決困擾。請繼續閱讀以下內容,以了解如何一步一步開啟儲存格狀態欄,確保VS Code的最佳使用體驗。
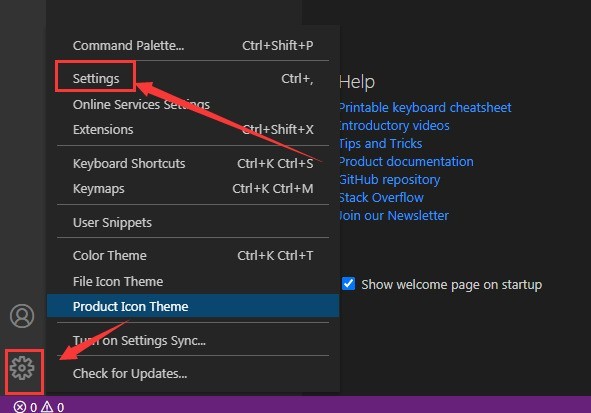
1.首先點選左下角設定選單中的settings選項。

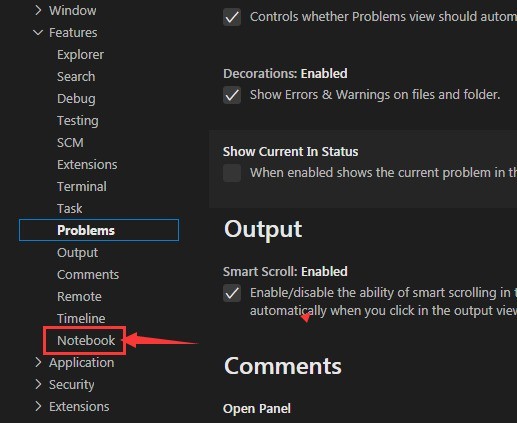
2.然後找到notebook欄。

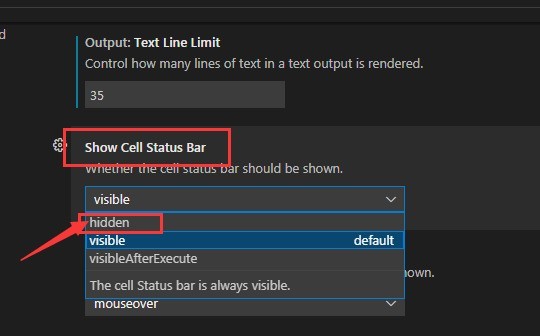
3.最後開啟show cell status bar的下拉選單,將選項改為hidden即可。
 #
#
以上是Vscode怎麼打開單元格狀態列_Vscode打開單元格狀態列步驟一覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!
