遇到程式碼縮排不齊導致的可讀性差的問題?困擾程式碼頁面過長、難以找到特定位置?別擔心,php小編魚仔傾力為您帶來vscode折疊和縮排線設定教程。本篇文章將詳細介紹如何自訂vscode中程式碼的折疊縮排線功能,讓您的程式碼井然有序,並大幅提升閱讀和維護效率。趕快繼續閱讀,提升您的開發體驗吧!
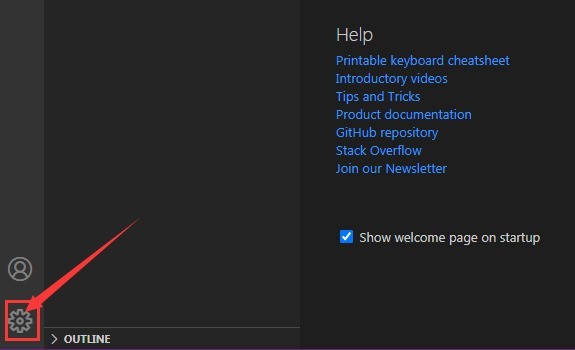
1.開啟介面後,點選左下角的設定選項。

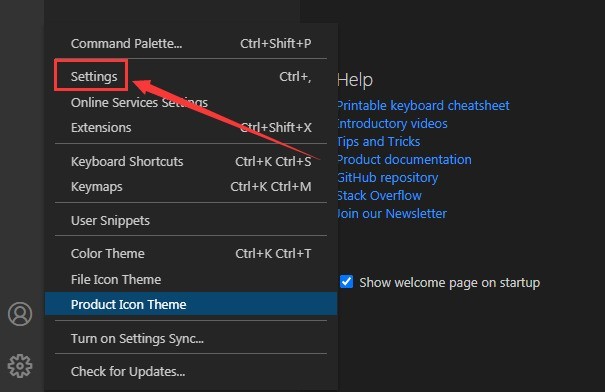
2.在子列選單中點選settings按鈕。

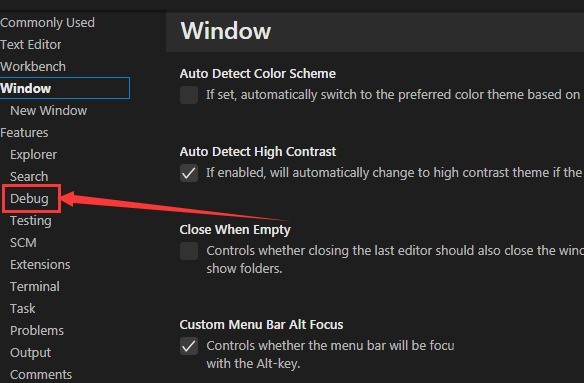
3.隨後開啟左側的Debug選項面板。

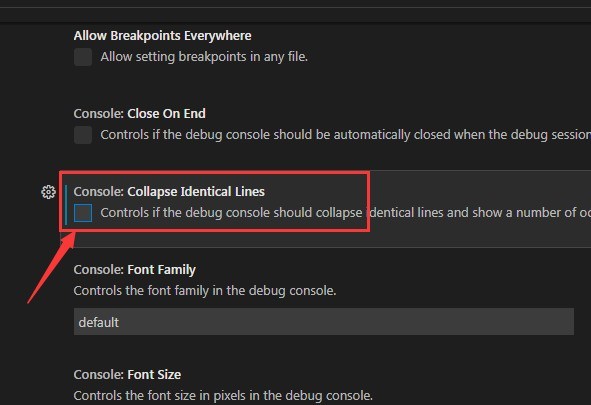
4.在右側選單中勾選collapse identical lines按鈕即可。
 #
#
以上是Vscode怎麼打開折疊縮排線_Vscode打開折疊縮排線教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
