在使用 Visual Studio Code(VSCode)編寫程式碼時,你可能會遇到需要匯入圖片節點的情況。對於初學者來說,這可能是一個令人困惑的任務。但是,不用擔心!本文將為你提供一個詳細的逐步指南,讓你輕鬆搞定圖片節點的導入。繼續閱讀,揭曉導入圖片節點的簡單步驟,提升你的 VSCode 程式碼編寫效率。
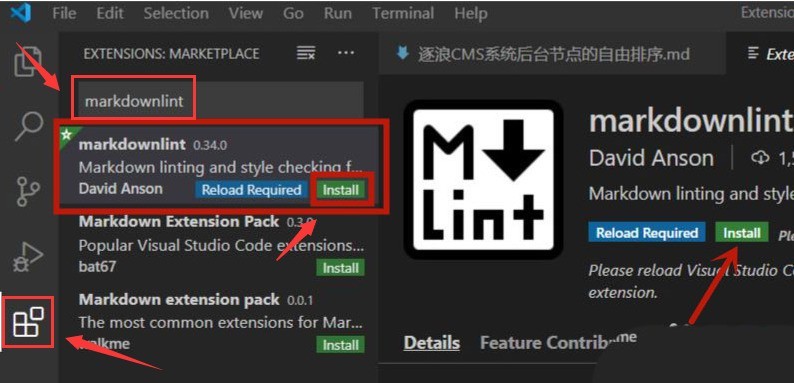
1.先開啟介面後,點選左側的擴充商店,在搜尋列輸入markdownlint字眼,安裝語法提示外掛。

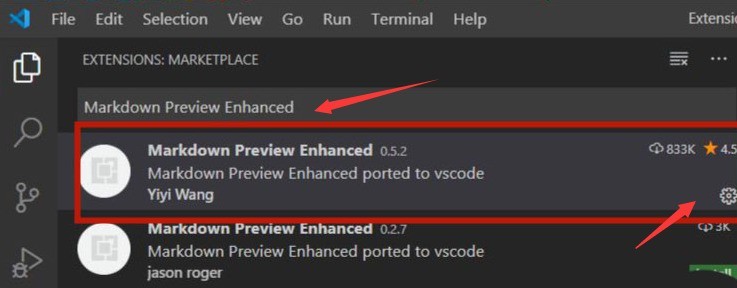
2.接著再輸入Markdown Preview Enhanced,點選install按鈕安裝預覽顯示外掛。

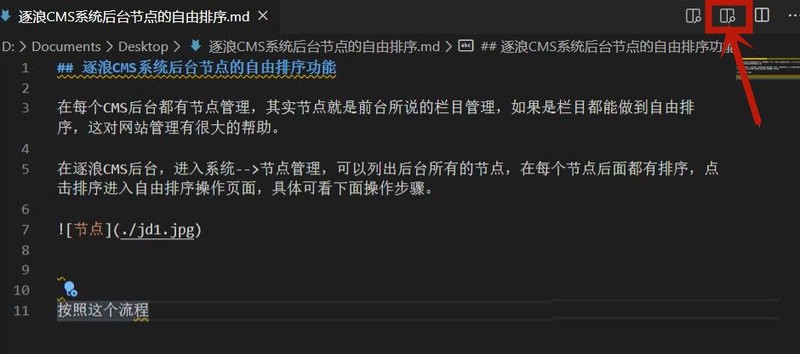
3.開啟左上角文件選單,新md文件,在右上角點選預覽圖示。

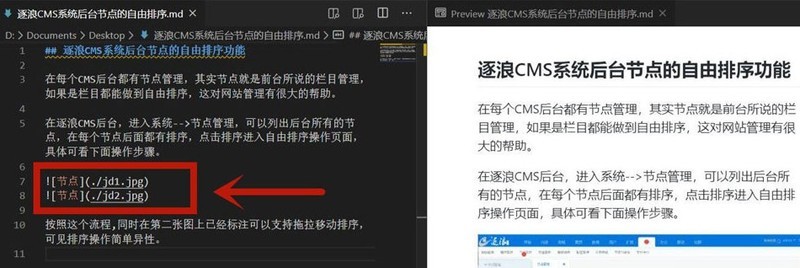
4.最後輸入節點程式碼,滑鼠點選節點匯入圖片素材即可。
 #
#
以上是Vscode怎麼導入圖片節點_Vscode導入圖片節點步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!
