大模型下B端前端程式碼輔助生成的思考與實踐
一、背景
重構工作中,程式碼規格:B端前端開發過程中開發者總會面臨重複開發的痛點,許多CRUD頁面的元素模組基本上相似,但仍需手動開發,將時間花在簡單的元素建構上,降低了業務需求的開發效率,同時因為不同開發者的程式碼風格不一致,使得迭代時其他人上手成本較高。
AI取代簡單腦力:AI大模型的不斷發展,已經具備簡單的理解能力,並且可以進行語言到指令的轉換。對於基礎頁面建構這樣的通用指令可滿足日常基礎頁面搭建的需求,提升通用場景業務開發效率。
二、生成連結一覽
B端頁面清單、表單、詳情都支援生成,連結大概可分為以下幾個步驟。
 圖片
圖片
- 輸入自然語言
- 結合大模型依照指定規則擷取出對應搭建資訊
- #建構資訊結合程式碼範本與AST輸出前端程式碼
三、表達需求
#圖形化設定
第一步是告訴它要開發怎樣的介面。提到這裡,我們首先想到的是頁面配置,即目前主流的低程式碼產品形式,使用者透過一系列的圖形化配置對頁面進行搭建,如下圖:
 圖片
圖片
針對通用場景(例如後台管理較簡單的CURD頁面)或特定的業務場景(例如會場搭建)有良好的提效作用。對於需要不斷迭代邏輯相對複雜的需求來說,由於是透過圖形化操作的方式進行配置,對於互動設計要求較高,並且具備一定的上手成本,同時隨著需求的複雜度越來越高,配置表單互動越來越複雜,維護成本也越來越高。因此,頁面配置的方式前端領域的使用是相對克制的。
AI直接產生程式碼
AI產生程式碼在工具函數場景下應用較多,但對於公司內部特定業務場景的需求,可能需要考慮以下幾點:
- 生成客製化:公司團隊內部有自己的技術堆疊與重型通用組件,需要將這些知識進行預訓練,目前對於長文本的預訓練內容僅支援單次會話注入,token數消耗較高;
- 準確度:AI產生程式碼的準確度挑戰是比較大的,加上預訓練包含大段prompt,因為程式碼輸出的內容細節過多,加上模型幻覺,目前來看業務代碼的失敗率是較高的,而準確度是考慮輔助編碼的核心指標,如果這一點無法解決,輔助編碼效果將大打折扣;
- #生成內容殘缺:由於GPT單次會話的存在限制,對於複雜需求,程式碼產生有一定幾率被截斷,影響產生成功率。
自然語言轉指令
GPT其實還有個很重要的能力,那就是自然語言轉指令,指令即行動,舉個例子:我們假設一個函數方法實現,輸入是自然語言,結合GPT與內建的prompt,讓其穩定的輸出某幾個單詞,我們是不是就可以透過對這些單字輸出做出進一步的行動?這相對於圖形化配置有以下幾個優點:
- 學習門檻低:因為自然語言本身就是人類的原生語言,你只需要根據你的想法描述頁面即可,當然描述的內容是需要遵循一些規範的,但相對於圖形化配置來說效率是有明顯提升的;
- 複雜度黑盒:圖形化配置的複雜度會隨著配置頁面複雜度的上升而上升,而這樣的複雜度會一覽無餘地展示在用戶面前,用戶可能會迷失在複雜的配置頁面交互中,配置成本逐步上升;
- 敏捷迭代:如果要在用戶端添加一個頁面配置功能,基於大模型的互動方式可能只需要新增幾個prompt,但圖形化配置需要開發複雜表單以便於快速輸入。
這裡大家可能會有個疑問:
產生的指令資訊不也會出現大模型幻覺嗎?如何保證每次產生指令資訊是穩定且一致的呢?
自然語言轉指令可行大致有以下幾個原因:
- 由長文本轉關鍵訊息屬於總結內容,大模型在總結場景下的準確度遠高於擴散型場景;
- 由於指令資訊只是提取需求中的關鍵訊息,不需要做程式碼技術堆疊上的預訓練,因此prompt存在很大的可優化空間,透過優化完善prompt內容可以有效提升輸出準確度;
- 準確度可驗證,對於每一個場景不同表述需求輸入,可以透過單測預測輸出驗證準確性,當出現badCase,我們在最佳化後針對該badCase接入單測。保證準確度不斷提高。
讓我們來看最終的資訊轉換結果:
#對於程式碼輔助來說,基於使用者的需求描述,經過PROMPT處理,可以拿到這樣的資訊。為程式碼產生提供基礎資訊。
 圖片
圖片
四、訊息轉化為代碼##
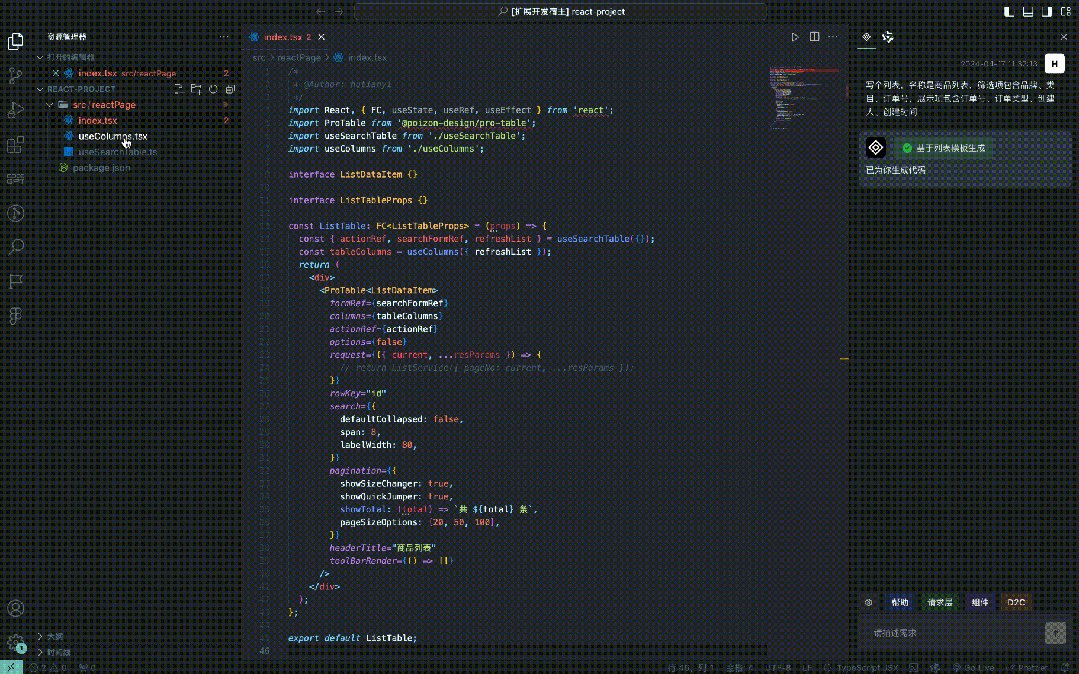
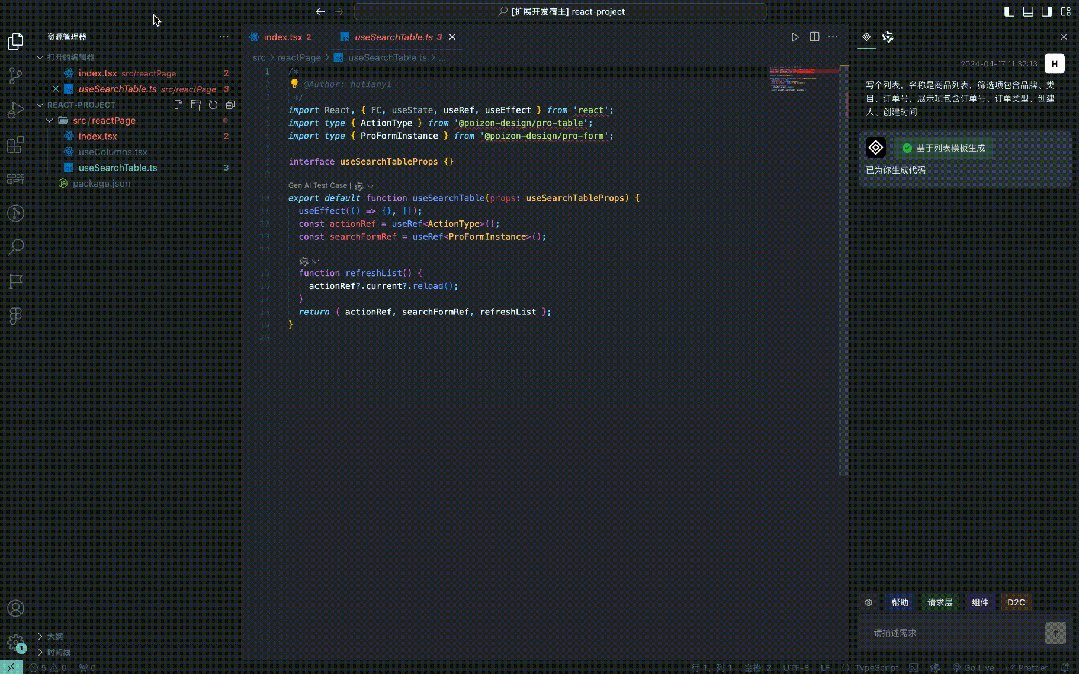
#透過大模型拿到自然語言對應可編碼的資訊(即上面例子中的JSON)後,我們就可以基於這個資訊轉換程式碼了。對於一個有明確場景的頁面而言,一般情況下可分為主程式碼範本(清單、表單、描述框架) 業務元件。 轉換流程 #圖片
#圖片
 圖片
圖片
圖片
#六、元件向量搜尋與嵌入 對於前端開發來說,提效的本質是少開發程式碼,更快的頁面產生是一方面,良好的元件抽離是相當重要的一環,我們結合向量對元件的引入連結進行了最佳化,在初始化模板與存量代碼中快速搜尋定位組件。 元件向量引入連結
對於前端開發來說,提效的本質是少開發程式碼,更快的頁面產生是一方面,良好的元件抽離是相當重要的一環,我們結合向量對元件的引入連結進行了最佳化,在初始化模板與存量代碼中快速搜尋定位組件。 元件向量引入連結
圖片
元件資訊輸入 #支援快速取得元件的描述內容與元件引入範式,一鍵入元件,元件描述會轉換為向量資料存入向量資料庫。
#支援快速取得元件的描述內容與元件引入範式,一鍵入元件,元件描述會轉換為向量資料存入向量資料庫。
圖片
元件向量搜尋 使用者輸入描述後,會將描述轉換為向量,基於餘弦相似度與組件列表進行比對,找到相似度最高的組件TOP N。
使用者輸入描述後,會將描述轉換為向量,基於餘弦相似度與組件列表進行比對,找到相似度最高的組件TOP N。
圖片
元件快速插入############使用者可以在存量程式碼中快速透過描述搜尋匹配度最高的組件,回車進行插入。 ### 圖片
圖片
七、未來展望
- #元件嵌入模板:目前元件已支援向量搜索,透過結合原始碼頁面生成,支持動態匹配元件並嵌入模板;
- 存量程式碼的編輯生成:目前僅支援新增頁面的原始碼生成,後續將支援存量頁面的局部程式碼新增;
- 程式碼模板管線: AST的程式碼操作工具化,將自然語言與程式碼寫入進一步打通,提升場景拓展效率。
以上是大模型下B端前端程式碼輔助生成的思考與實踐的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode如何配置vue
Apr 16, 2025 am 07:06 AM
vscode如何配置vue
Apr 16, 2025 am 07:06 AM
如何配置 VSCode 以編寫 Vue:安裝 Vue CLI 和 VSCode Vue 插件。創建一個 Vue 項目。設置語法高亮顯示、linting、自動格式化和代碼段。安裝 ESLint 和 Prettier 以增強代碼質量。集成 Git(可選)。配置完成後,VSCode 已準備好進行 Vue 開發。
 vscode如何運行js代碼
Apr 16, 2025 am 07:33 AM
vscode如何運行js代碼
Apr 16, 2025 am 07:33 AM
如何在 VSCode 中運行 JS 代碼?創建.js文件並編寫代碼;安裝 Node.js 和 npm;安裝Debugger for Chrome;打開調試控制台;選擇Chrome;添加調試配置;設置調試腳本;運行代碼;調試代碼(可選)。
 vscode如何自動排版
Apr 16, 2025 am 07:30 AM
vscode如何自動排版
Apr 16, 2025 am 07:30 AM
通過使用快捷鍵或配置設置,可以在 Visual Studio Code 中實現代碼自動排版:快捷鍵排版:Windows/Linux:Ctrl K, Ctrl F;macOS:Cmd K, Cmd F配置設置排版:搜索並啟用“editor.formatOnType”,每次鍵入字符時自動排版當前行高級排版選項:自定義排版規則(例如,縮進大小、行長),並選擇所需的排版器(例如,Prettier、ESLint)
 vscode如何編譯
Apr 16, 2025 am 07:51 AM
vscode如何編譯
Apr 16, 2025 am 07:51 AM
在 VSCode 中編譯代碼分 5 步:安裝 C 擴展;在項目文件夾中創建 "main.cpp" 文件;配置編譯器(如 MinGW);使用快捷鍵("Ctrl Shift B")或 "Build" 按鈕編譯代碼;使用快捷鍵("F5")或 "Run" 按鈕運行編譯後的程序。
 vscode如何debug
Apr 16, 2025 am 06:42 AM
vscode如何debug
Apr 16, 2025 am 06:42 AM
VSCode 提供了強大的調試功能,可快速有效地解決代碼問題。包括設置斷點、單步調試、檢查變量等基本功能,以及監視表達式和錯誤控制台等高級選項。
 vscode如何自動補全
Apr 16, 2025 am 06:57 AM
vscode如何自動補全
Apr 16, 2025 am 06:57 AM
VS Code 提供自動補全功能,可根據當前鍵入內容提供建議。如何啟用:1. 打開“首選項”;2. 搜索“智能感應”;3. 啟用“顯示建議”。其他功能:1. 可自定義建議顯示時機;2. 可為特定語言啟用/禁用建議;3. 可勾選自動接受建議。此外,可安裝擴展、創建代碼段、自定義鍵綁定以增強自動補全體驗。
 vscode如何放大字體
Apr 16, 2025 am 07:45 AM
vscode如何放大字體
Apr 16, 2025 am 07:45 AM
在 Visual Studio Code 中放大字體的方法有:打開設置面板(Ctrl , 或 Cmd ,)。搜索並調整“Font Size”。選擇具有適合大小的“Font Family”。安裝或選擇提供合適大小的主題。使用鍵盤快捷鍵(Ctrl 或 Cmd )放大字體。
 vscode如何格式化json
Apr 16, 2025 am 07:54 AM
vscode如何格式化json
Apr 16, 2025 am 07:54 AM
在 VS Code 中格式化 JSON 的方法有:1. 使用快捷鍵 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通過菜單(“編輯” > “格式化文檔”);3. 安裝 JSON 格式化程序擴展(如 Prettier);4. 手動格式化(使用快捷鍵縮進/縮出塊或添加花括號和分號);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。






