Photoshop制作时尚绚丽的五彩马赛克格子背景效果
今天就为大家详细介绍Photoshop制作时尚绚丽的五彩马赛克格子背景效果方法,教程制作出来的背景效果真的好看,非常绚丽。教程很不错,很值得学习,推荐过来,大家一起来学习吧!
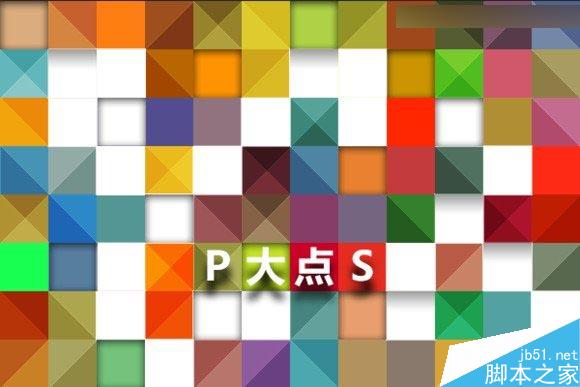
原图:

临摹效果:

开整!新建一个600px*800px的文件。
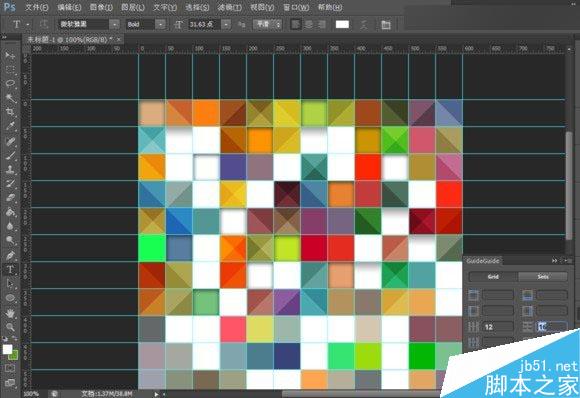
底下的彩色格子要一个个画吗?我可不干这傻事,我的第六感告诉我,我以前在PS里看到过相似的东西——没错,就是色板。

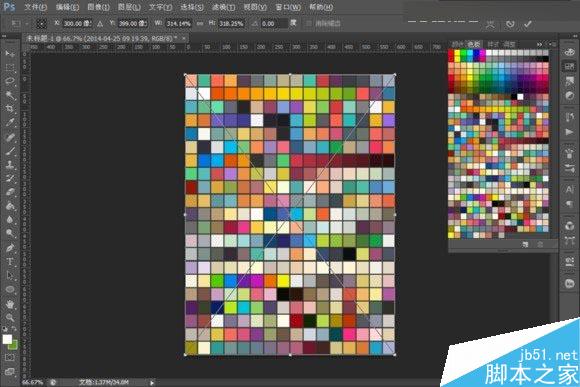
将色板截图,BTW这是一个扁平化配色色板,没有的童鞋可以在这下载或者用其他色板代替:《专属扁平化设计的PS色板》

然后置入,按住shift拉伸至铺满画布。

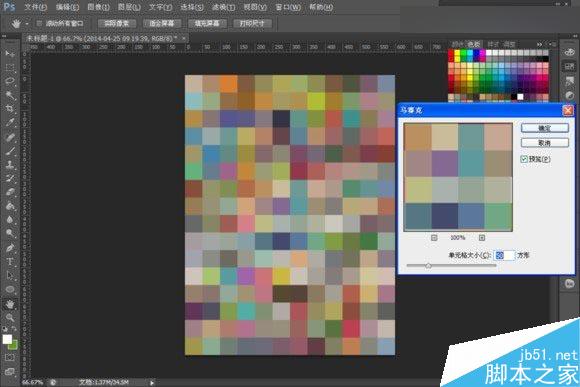
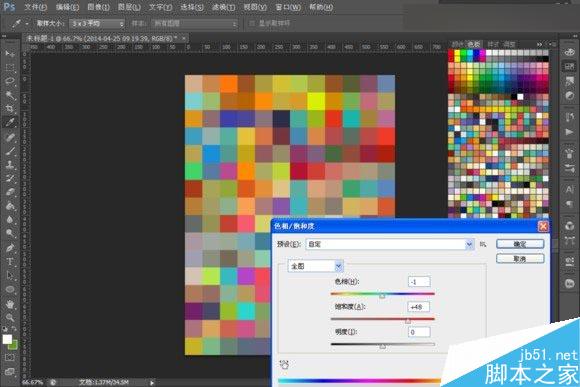
滤镜–马赛克

色彩有点暗淡,加点饱和度(也可以最终做好之后再调色)

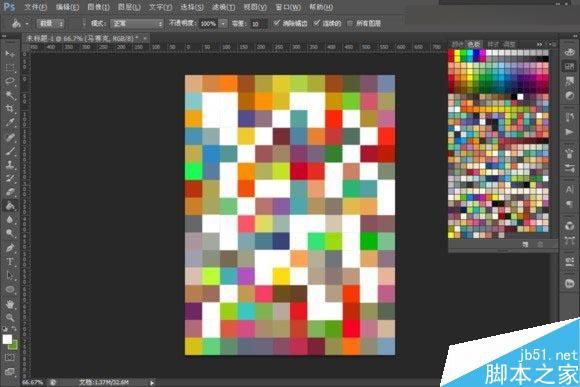
抄起油漆桶!往一些格子里倒白漆~

接下来开始做明暗纹理,完全用图层样式即可。
新建图层,画一个和马赛克等大的选框,填充任意颜色,(强迫症患者表示只有填充黑色才舒服(-__-)b),将填充更改为0

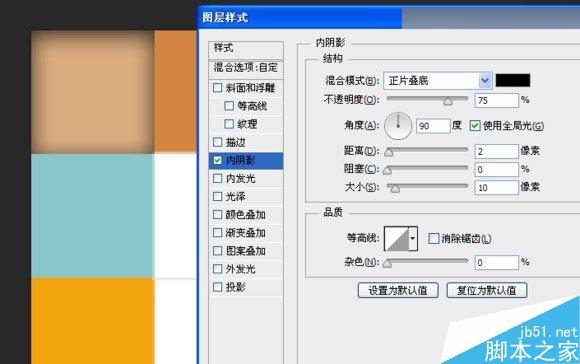
添加内阴影样式。

然后使用移动工具,按住Alt拖动,将其复制到多个格子。

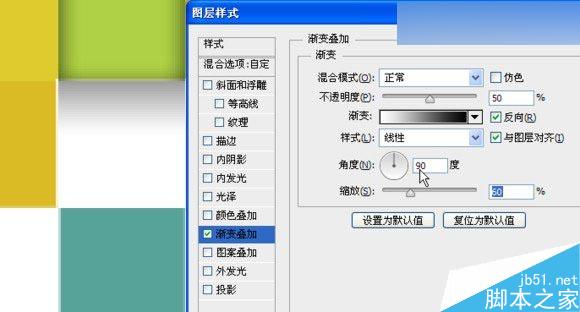
再来制作顶部阴影样式,一个普通的渐变即可,可以在这个界面下用鼠标直接在画布上拖动渐变位置哦~做好后同样也复制多几几份到其他格子,原图上只有白色格子有这种效果,所以我也只用在了白色格子上。

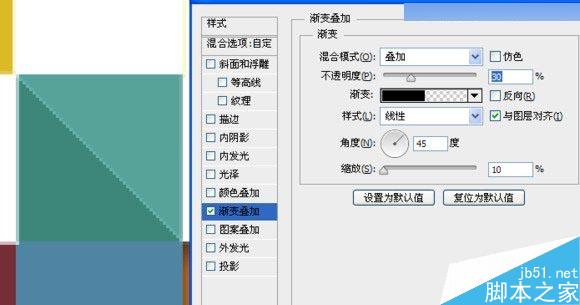
再来制作三角效果,同样也是用渐变样式。

渐变的颜色滑块分别是:0%–黑色,50%–黑色,50%–白色,100%-白色。
不透明度滑块分别是:0%–100,50%–100,50%–0,100%-0。
【注:前面的x%是位置,“–”后面的是值。】

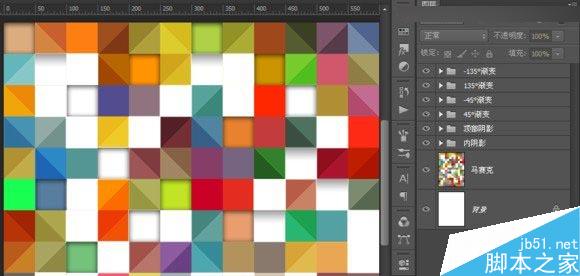
如图,做45°、-45°、135°、-135°共四个角度,分别复制多个随机分布。

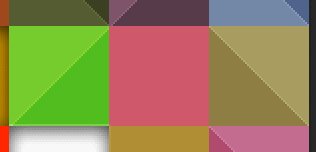
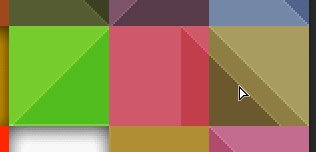
接下来就是做这种效果了,方法也很简单,见下面的动图。

举个例子~就是把45°的三角复制一份叠到其他角度的三角上去啦~只要是不同角度的都可以叠出这种效果。

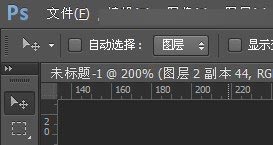
这里有个小技巧,切换到移动工具,把“自动选择:组”变成“自动选择:图层”。这样只要按住Ctrl键在画布上单机就可以选中相应图层,图层面板可以丢一边啦

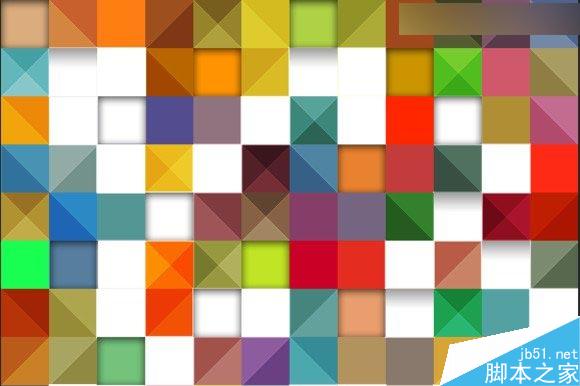
最终效果 ↖( ̄▽ ̄”)

啊再补充一句如果需要做精确的格子需要先画参考线,我太懒就没弄这玩意了,使用GuideGuide这个插件一键就能画出复杂的参考线~


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4885-6330 4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
AdobePhotoshop是數位設計的行業標準,每天都受到線上社群的喜愛和使用。但是,當鍵盤快速鍵卡頓或完全失敗時,它會顯著降低任何項目或您在Windows11上的整體生產力。無論您是經驗豐富的設計師還是只是涉足照片編輯,這些故障都不僅僅是Photoshop和PhotoshopCC的小麻煩。首先,讓我們看看自訂快捷方式或預設快捷方式停止工作的常見原因。為什麼我的快捷方式在Photoshop中不起作用?自訂工作區設定:有時,在工作區設定之間調整或切換可能會重設鍵盤快速鍵。黏滯鍵:此輔助功能
 美圖秀秀怎麼去除馬賽克 美圖秀秀去除馬賽克的方法
Mar 12, 2024 pm 02:16 PM
美圖秀秀怎麼去除馬賽克 美圖秀秀去除馬賽克的方法
Mar 12, 2024 pm 02:16 PM
美圖秀秀怎麼去除馬賽克?美圖秀秀是一款寶藏修圖軟體,軟體內為用戶每日更新海量的高清素材以及修片配方等,用戶在此可以體驗到最新,最潮流的修圖玩法。在美圖,無論你對照片有何不滿意,都能輕鬆幫你修整。不過,對於有些新手用戶,還不是很清楚軟體的一些操作,不懂得怎麼去除馬賽克。為此,小編整理了美圖秀秀去除馬賽克的方法帶給大家,一起看看吧。 美圖秀去除馬賽克的方法 1.進入美圖秀秀首頁,頁面選擇美化圖片這一選項點擊打開; 2.翻轉頁面選擇一張你要去除馬賽克的圖片打開,進入編輯圖片頁面; 3.
 如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
透過仿製圖章拾取圖片顏色後塗抹即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:Photoshop2020解析1先進入PhotoShop,開啟有馬賽克的圖片。 2在左側的工具列中,找到並點選仿製圖章。 3接著在鍵盤上長按Alt鍵。 4移動滑鼠,在圖片中拾取顏色。 5然後放開鍵盤中的Alt鍵。 6最後用滑鼠在有馬賽克的地方塗抹即可消除馬賽克。補充:去除馬賽克是什麼原理1想要去除圖片中的馬賽克,就相當於在一塊畫了輪廓的畫布上進行作畫。雖然色彩方面較好處理,但想要完成仍十分困難。因
 馬賽克怎麼解鎖
Nov 08, 2023 pm 04:36 PM
馬賽克怎麼解鎖
Nov 08, 2023 pm 04:36 PM
馬賽克解鎖是指移除或修改影像或影片中的馬賽克,以還原被遮蔽或修改的內容。如果馬賽克是由於技術原因而存在,可以透過技術手段去除或修改,但需要遵守相關法律法規和道德規範,不建議嘗試。
 美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學!
Mar 15, 2024 pm 10:37 PM
美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學!
Mar 15, 2024 pm 10:37 PM
一、美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學! 1.開啟美圖秀app,點選首頁的圖片美化。 2.在手機的相簿中選擇一張圖片。 3.點選底部選單中的馬賽克功能。 4.選擇以後會出來選項,點選橡皮擦的選項。 5.在圖片中的馬賽克區域塗抹,即可擦除部分馬賽克,恢復原圖了。
 Vue中如何實現圖片的馬賽克效果?
Aug 18, 2023 pm 03:41 PM
Vue中如何實現圖片的馬賽克效果?
Aug 18, 2023 pm 03:41 PM
Vue中如何實現圖片的馬賽克效果?圖片的馬賽克效果是一種常見的影像處理技術,用來將影像中的細節模糊化,類似馬賽克圖案的效果。在Vue中實現圖片的馬賽克效果可以利用Canvas元素和一些影像處理演算法來完成。本文將介紹如何在Vue專案中實現此效果,並附上程式碼範例。準備工作首先,在Vue專案中安裝Canvas庫,可以使用npm或yarn進行安裝。 npmin
 Vue中如何實現圖片的馬賽克和模糊效果?
Aug 26, 2023 pm 06:14 PM
Vue中如何實現圖片的馬賽克和模糊效果?
Aug 26, 2023 pm 06:14 PM
Vue中如何實現圖片的馬賽克和模糊效果?馬賽克和模糊效果是常見的圖片處理方式,它們可以將圖片變得更有藝術感和特效效果。在Vue中實現這些效果相對比較簡單,我們可以利用HTML5的canvas元素以及一些第三方函式庫來實現。本文將從馬賽克和模糊兩個方面介紹實現的方法,並附上相應的程式碼範例。一、實現圖片的馬賽克效果在Vue專案中安裝並引入第三方函式庫pixi.js:np






