華為Pura 70系列開賣熱度空前! P系列誕生12年 高階手機市場迎來新格局
誕生12週年,華為P系列成功蛻變,全面煥新升級的華為Pura 70系列迎來史上最完美開局。
4月18日,在無數花粉和網友的期待下,華為終於宣布了Pura 70系列先鋒計畫。其中,華為Pura 70 Ultra、華為Pura 70 Pro已於10:08先鋒開售,華為Pura 70 Pro 和華為Pura 70則將於一周之後的4月22日與大家見面。

儘管許多消費者已經提前做好心理預期,但還是被華為Pura 70系列「潑天的熱度」震撼到了。新機線上開售僅1分鐘即宣告售罄,線下多地華為門市再現排長龍盛況。
實拍圖片顯示,今日一早,許多華為門市前已經人山人海,無數用戶準備搶先第一波用上華為Pura 70系列。



#這一場景讓人想起了許多年前iPhone的開售盛況。但不同的是,蘋果是計畫日期內提前告知,而華為則是未發售「突襲」。顯然,全面升級的華為「漂亮」系列,如今的表現遠比蘋果更漂亮。
歷經12年發展的P系列,成了當今高階手機市場最有號召力的產品。這一切看似偶然,其實是必然。

12年前的P1發表會現場
12年前的今天,2012年4月18日,華為P系列第一代產品Ascend P1上市發售。也就是從那個時候,國產高階智慧型手機開始發生了變化,外觀設計更加有辨識度,有了自己的美學設計語言,手機影像系列飛速進步,實現對國外品牌的追趕。
可以說,P系列的發展史,就是移動影像的發展史,也是科技美學的演進史。回看過去12年,我們可以清楚地觀察到“兩美”,一是設計之美,二是影像之美。華為透過不斷突破科技美學與智慧影像的邊界,成就了一款又一款堪稱里程碑式的P系列旗艦手機。
在過去很長一段時間裡,華為P系列都代表了國產手機科技美學和移動影像的最高水平,能將二者結合得如此完美的,縱觀競品,無出其右。這也是許多用戶一直以來喜歡華為P系列的直接原因——不止是被引領時尚潮流的機身美學設計吸引,更是華為對影像技術不斷突破、探索和堅持的認可和推崇。

事實上,縱觀P系列的發展歷史,每一代的推出都體現了華為的獨特思考,更是華為「智慧影像與科技美學旗艦」不斷進化最好的詮釋-既引領著手機產業的先鋒時尚設計,又不斷突破行動攝影的巔峰旗艦影像。
美學設計上,每一代P系列都有當年最時尚的外觀、配色,只要一發布就能引領業界潮流。
P10的草木綠,P20的極光色,P30的赤茶橘與天空之境,P40的冰霜銀,P50的漣漪雲波和可可茶金。去年的P60又賦予了每台手機獨一無二的紋理-洛可可白,真正讓你的手機是你自己的。而P60 Art藝術家訂製款更是重構了手機後置模組的概念,用不規則的曲線重塑了手機鏡頭模組,刷新了手機設計美學的高度。
影像體驗上,每一代P系列都走在時代的最前線。 2016年,全球首款配置徠卡鏡頭的雙攝手機華為P9,奠定P系列影像旗艦的基礎,開啟多攝時代;後續華為P20系列超級夜景打破光線限制,華為P20 Pro更是帶來了「夜視儀」般的強悍夜間拍攝能力。
2019年發布的華為P30則更進一步,50倍變焦打破距離限制加入了ToF鏡頭,實現了逆天的5倍光學變焦、10倍混合變焦、50倍數字變焦能力。 2020年,華為P40系列則全新定義了手機影像“變焦”,融合科技與美學,更是帶來了全焦段、全時段、全方位的進步,既是影像巔峰也是移動影像標竿之作。
P50系列聚焦攝影本質,登上移動影像的巔峰之道,讓「光、機、電、算」四大法門合為一體,打造了自成一派的華為XMAGE1.0體系。針對色彩、畫質兩大維度繼續突破,業界首創突破光學鏡頭桎梏的“計算光學”,以及模擬人眼感知色彩,所見即所得的“原色引擎”,實現了前所未有的影像實力。

華為P60系列首發搭載了超聚光XMAGE影像系統,對移動影像光學系統架構進行全鏈路的升級,憑藉超聚光夜視長焦系統再一次攀登手機影像珠穆朗瑪峰,實現了“光的革命”,讓智慧型手機實現了“遠處不怕暗,暗處不怕遠”的革命性影像體驗。同時,在XMAGE原色基礎上,華為P60系列的XMAGE影像帶來了全新的XMAGE鮮豔和XMAGE明快風格,觀感上呈現出兩種不同的調性,獨樹一幟的同時也能滿足用戶的創造個性表達。
12年為一紀。 P系列歷經12年發展,如今到了一個新的階段。 P系列升級成為華為Pura系列,即使是對過去12年P系列的完美總結,更是P系列以全新姿態再出發,走向全新高度的關鍵之舉。
在筆者看來,這次升級是P系列在品牌建立上的成功升級,如今的華為Pura系列已經和華為Mate系列一樣,代表P系列真正進入成熟階段,共同組成華為直板雙旗艦佈局,這是最好的時機。
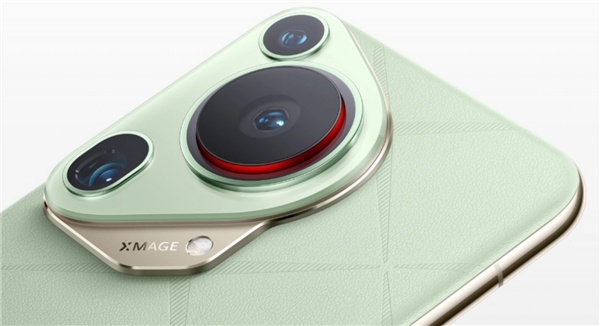
當然,產品力上的持續突破是品牌升級的核心基礎。華為Pura 70系列在視覺上突破方形、圓形等傳統幾何形態,將立體的幾何線條搭配影像模組,勾勒出獨特的風向標設計,建構了全新的家族化設計語言,引領高階手機的美學新風向。

在華為Pura 70 Ultra機身上,我們可以看到全新標誌性的星芒紋設計,彷彿將夜色中星光熠熠的瞬間,凝固成了用戶掌中的永恆,再一次實現了現代科技與藝術美學的高度融合。
此外,華為Pura 70 Ultra繼續挑戰業界工藝極限,首次採用了高定刺繡壓紋工藝,機身背面的星芒紋透過一組寬度極細、排列緻密的細線壓花而成。每條細線的寬度、以及線與線之間的距離都低於0.5mm。每毫米內分佈著多道高低相間的壓紋,可以更好的彰顯品質格調。機身背面則採用素皮材質,可最大程度上還原細膩親膚質感。
不僅如此,華為獨有的XMAGE影像標誌猶如高訂時裝中標誌性的專屬配件,可以獨顯手機獨特的優雅和品味,搭配紅圈點綴的專屬鏡頭,讓每一次鏡頭升起都充滿儀式感。
儘管所有人都知道,每一代P系列發布影像升級都是“保留節目”,但華為Pura 70系列還是用“自己超越自己”的拼勁兒,再一次用圖像證明了創新永無止境。

這次,華為Pura 70系列在P60系列的基礎上進一步升級,讓人像、夜景、長焦、視訊能力再進一步,為消費者帶來更好的拍攝體驗。
華為Pura 70系列搭載新一代超聚光影像系統,搭配高精準度的滑軌導向馬達,長焦鏡頭搭載業界潛望式長焦最大的F2.1光圈,可在長焦風馳閃拍時獲得清晰畫質。

其中,華為Pura 70 Ultra業界首創旋動伸縮鏡頭結構設計,搭載1吋大底感光元件、以及1吋感光元件中最大的F1.6實體光圈,帶來業界最大的主攝進光量。結合XD Motion運動引擎,實現了業界最快的抓拍速度,成為新一代“抓拍速度之王”,能夠定格300km/h的疾速瞬間,無論是疾速飛馳的賽車、高速行駛的磁懸浮列車,都能夠輕鬆捕捉。此外,得益於超聚光微距長焦的加入,支持長行程滑軸對焦以及業界潛望式長焦最大的F2.1光圈,實現了超強的聚光能力與更佳的長焦畫質,實現全焦段超清影像。

不僅如此,華為Pura 70系列對人像拍照功能進行了全面升級,能夠智能感知光影與虛化、膚質膚色,同時支持超聚光視頻,支援高動態夜景影片拍攝,漆黑夜晚也能捕捉動態高清畫質。
系統方面,華為Pura 70系列搭載全新HarmonyOS 4.2,帶來更好玩、更智慧、更流暢的旗艦體驗。北斗衛星訊息再升級,支援發送圖片訊息,一圖勝千言。全系支援AI隔空操控、智感支付,更能接觸盤古大模型,帶來 Al消除、A1雲增強等更多智慧應用。
近年來,國產安卓手機攻打高端市場的「衝鋒號」時常在耳邊響起,但只有在華為的旗艦手機上才能見到具有突破性的行業的新技術,真正能在高端旗艦市場和蘋果掰手腕的只有華為。
在國內高階手機賽道中,華為P系列一直是最獨特的存在,它的出現讓用戶對於科技與美有了極為深刻的理解,且願意為之買單,極大的拓展了華為的使用者群體,透過對影像技術和時尚外觀的不斷追求,一次又一次出圈,一次又一次大獲成功。
華為P系列從誕生之初,就高瞻遠矚布下大局,在國產手機還在追尋「沒有設計就是最好的設計」時,就以一己之力引領了國產手機的美學潮流。在手機影像捲入終局的時刻,以完備的體系化能力,發展獨特的影像道路。

而今,集華為最新美學設計與影像技術突破的華為Pura 70系列,將是2024年最值得期待的旗艦手機。它的發布,必將成為「華為式創新」另一個里程碑的產品,重塑高階手機市場新格局的同時,也將為中國手機市場帶來新的活力。它不僅是新一代全能綜合影像王者,是手機美學先鋒時尚的巔峰之作,更是華為「智慧影像與科技美學旗艦」不斷進化最好的詮釋以及對千千萬萬華為手機用戶最好的承諾。
毫無疑問,華為Pura 70系列上市後,將與蘋果展開更直接的競爭,進一步搶奪高階手機市場。至此,華為Pura、Mate、nova三大黃金三角正式演化成完全體,高階手機市場的新格局將就此重塑。
最後,P系列的老用戶們,可以換機了。
以上是華為Pura 70系列開賣熱度空前! P系列誕生12年 高階手機市場迎來新格局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 多方認證:iPhone 17標準版將支持高刷!史上頭一回!
Apr 13, 2025 pm 11:15 PM
多方認證:iPhone 17標準版將支持高刷!史上頭一回!
Apr 13, 2025 pm 11:15 PM
苹果iPhone17或将迎来重大升级,以应对国内华为、小米等强劲竞争对手的冲击。据数码博主@数码闲聊站爆料,iPhone17标准版有望首次搭载高刷新率屏幕,显著提升用户体验。此举标志着苹果历经五年,终于将高刷新率技术下放至标准版机型。目前,iPhone16作为6000元价位段唯一一款配备60Hz屏幕的旗舰手机,显得有些落后。虽然iPhone17标准版将拥有高刷新率屏幕,但与Pro版相比仍存在差异,例如边框设计仍未达到Pro版的超窄边框效果。更值得关注的是,iPhone17Pro系列将采用全新、更
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技
 掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
SQLSELECT語句詳解SELECT語句是SQL中最基礎、最常用的命令,用於從數據庫表中提取數據。提取的數據以結果集的形式呈現。 SELECT語句語法SELECTcolumn1,column2,...FROMtable_nameWHEREconditionORDERBYcolumn_name[ASC|DESC];SELECT語句各組成部分選擇子句(SELECT):指定要檢索的列。使用*選擇所有列。例如:SELECTfirst_name,last_nameFROMemployees;來源子句(FR
 Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取決於包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的網格系統或 Flexbox 可以控制容器的大小,從而間接調整列表項的大小。








