PS怎麼設計立體六角形按鈕圖示_PS打造六角形質感立體按鈕教學
問題:如何設計立體六角形按鈕圖示? php小編西瓜為大家帶來立體六角形按鈕圖示設計教學利用Photoshop軟體,你可以輕鬆創建視覺上引人注目的立體六角形按鈕圖示。本教學將一步步引導你完成設計流程,助你打造美觀實用的六角形按鈕。繼續閱讀,深入了解如何利用Photoshop的強大功能設計出令人印象深刻的圖示。
1、新建PS畫布,新建一個透明畫布,點選【多邊形工具】。

2、繪製六邊形,轉換到路徑,填滿黑色。

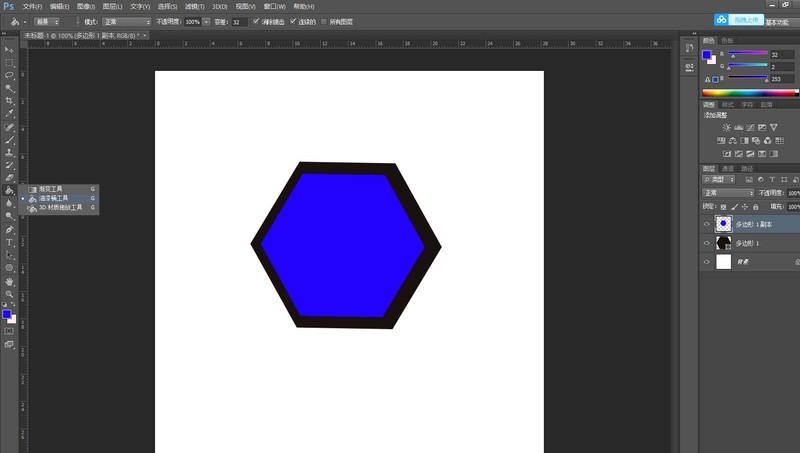
3、Ctrl J複製多一個圖層,縮小後疊放在頂部,使用【油漆桶】填滿寶藍色。

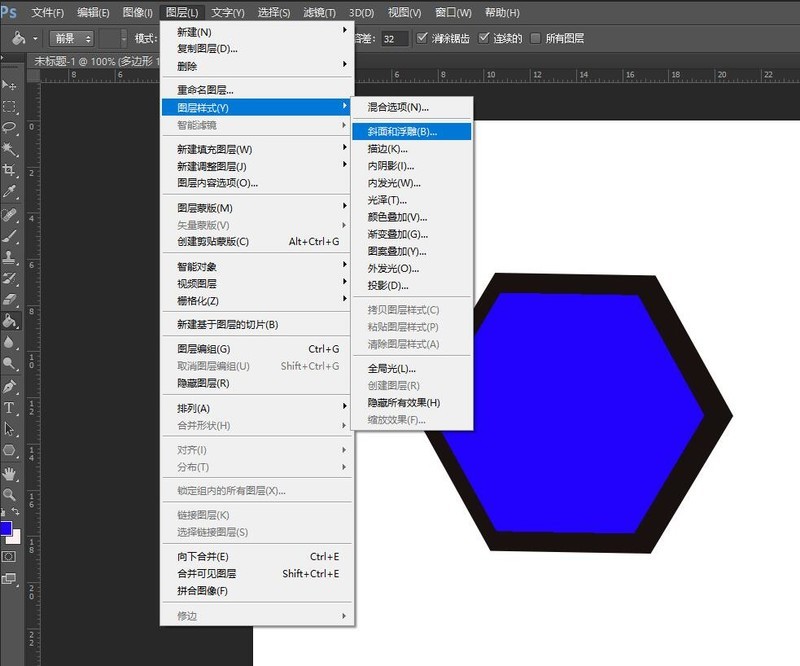
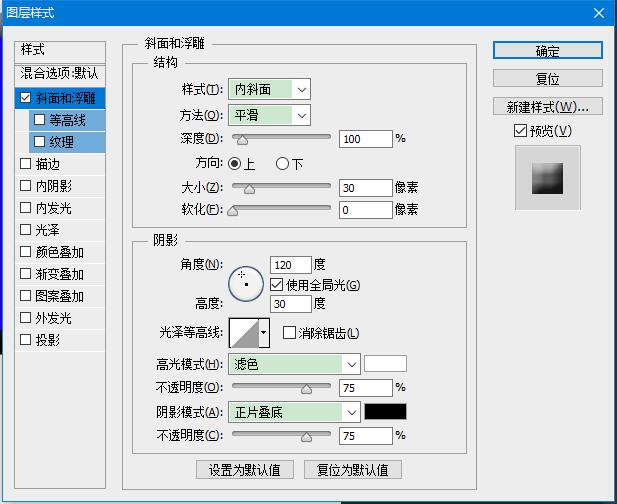
4、選取灰色圖層,點選【圖層】【圖層樣式】【斜面和浮雕】,設計浮雕的結構及陰影資料如圖所示。


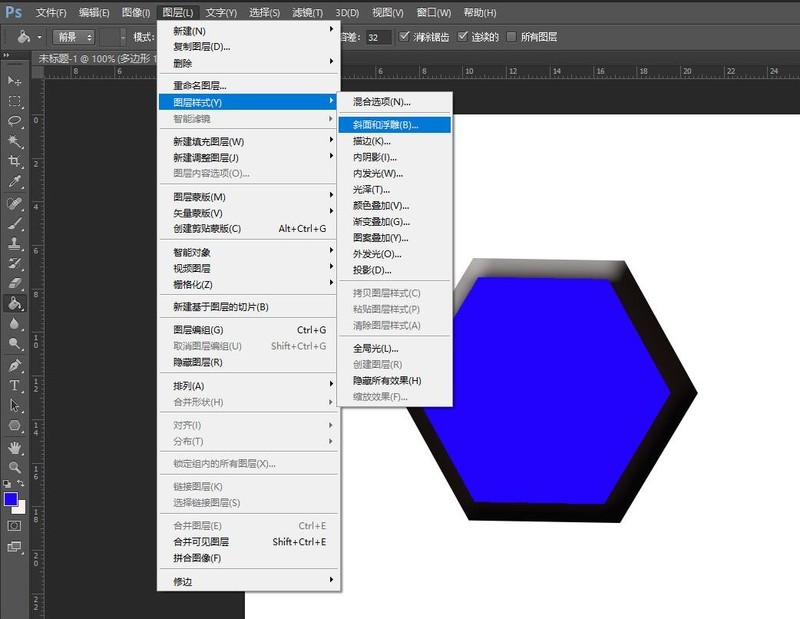
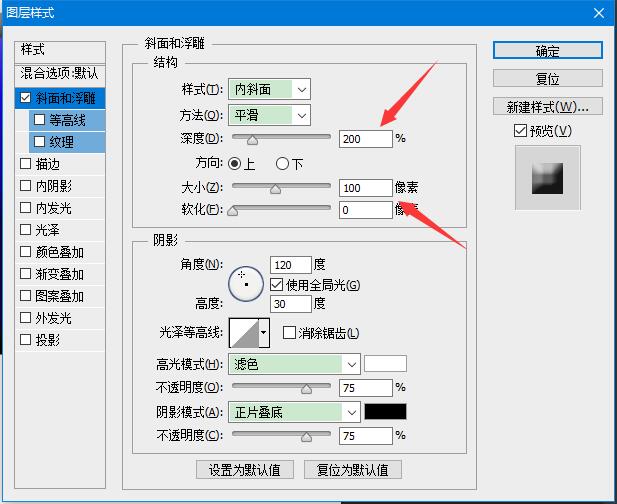
5、選取寶藍色圖層,點選【圖層】【圖層樣式】【斜面和浮雕】,設計浮雕的結構及陰影資料如圖所示。


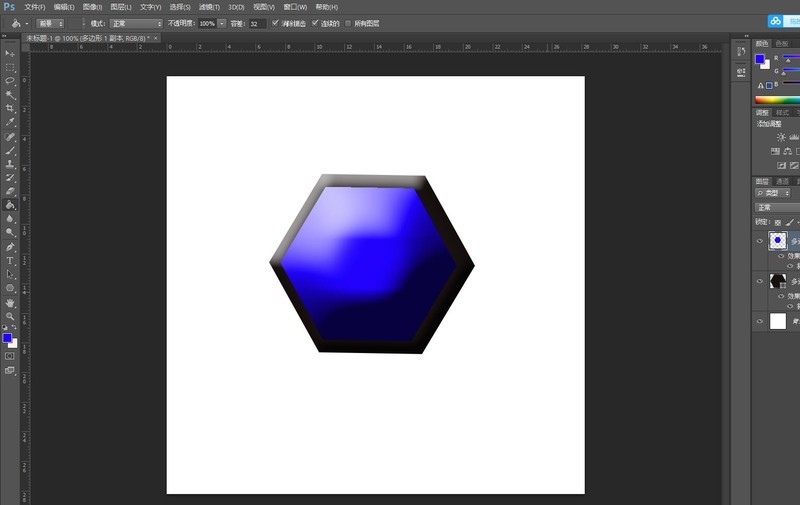
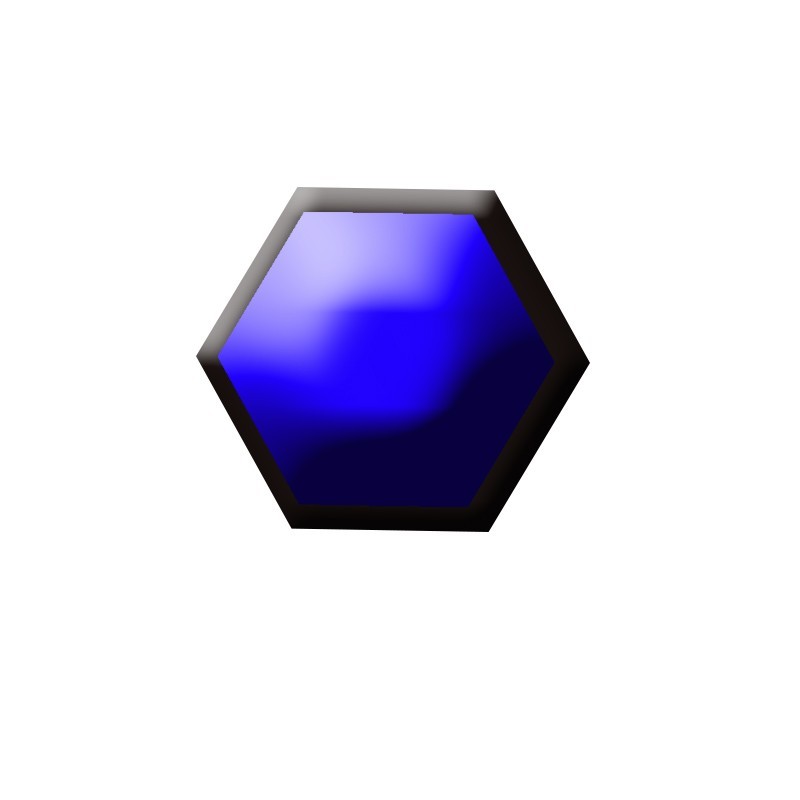
6、完成圖片。


以上是PS怎麼設計立體六角形按鈕圖示_PS打造六角形質感立體按鈕教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免費的。這套由微軟開發的工具集合旨在增強Windows系統功能,提升用戶工作效率。通過安裝和使用FancyZones等功能,用戶可以自定義窗口佈局,優化工作流程。
 Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid
 Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
MicrosoftPowerToys不需要許可證,是免費的開源軟件。 1.PowerToys提供多種工具,如FancyZones用於窗口管理,PowerRename用於批量重命名,ColorPicker用於顏色選擇。 2.用戶可以根據需求啟用或禁用這些工具,提升工作效率。
 如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
下載MicrosoftPowerToys的方法是:1.打開PowerShell並運行wingetinstallMicrosoft.PowerToys,2.或訪問GitHub頁面下載安裝包。 PowerToys是一套提升Windows用戶生產力的工具,包含FancyZones和PowerRename等功能,可通過winget或圖形界面安裝。
 Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
MicrosoftPowerToys是完全免費的。這個工具集提供了增強Windows操作系統的開源實用程序,包括FancyZones、PowerRename和KeyboardManager等功能,幫助用戶提高工作效率和自定義操作體驗。
 Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
PowerToys不是Windows11的默認組件,而是微軟開發的需單獨下載的工具集。 1)它提供如FancyZones和Awake等功能,提升用戶生產力。 2)使用時需注意可能的軟件衝突和性能影響。 3)建議選擇性啟用工具並定期更新以優化性能。






