PHOTOSHOP打造三角形酷炫像素BANNER教程
这篇文章主要介绍了PHOTOSHOP打造三角形酷炫像素BANNER教程,教程很简单,喜欢的朋友可以一起来学习
使用软件:Photoshop CS5(当然较旧版本也可以)
第1步
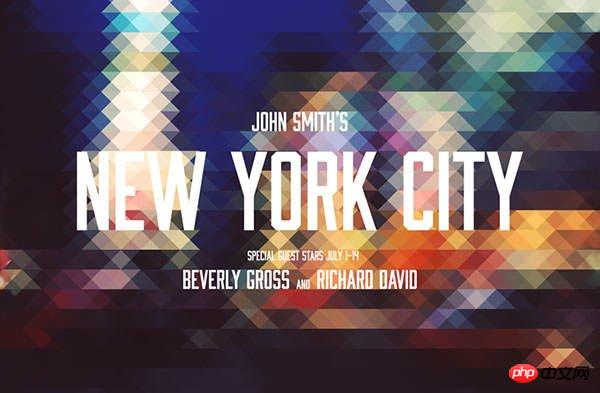
准备一张作为banner背景的照片,下面我们以下图作为演示。

第2步
复制两次背景层。

第3步
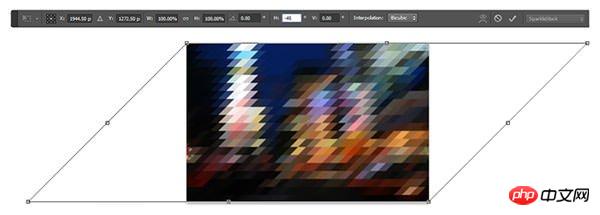
使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

第4步
主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

第5步
使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

第6步
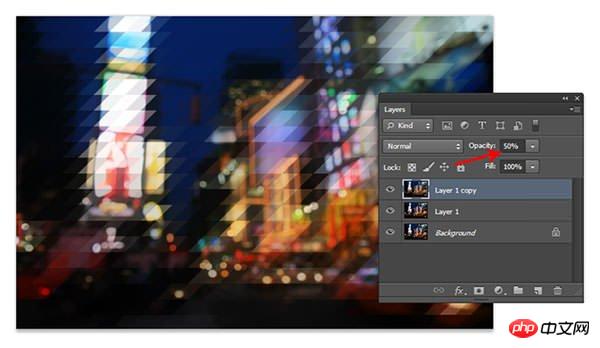
设置此图层的不透明度为50%」。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在GIMP中創造像素藝術
Feb 19, 2024 pm 03:24 PM
如何在GIMP中創造像素藝術
Feb 19, 2024 pm 03:24 PM
本文將引起您的興趣,如果您有意在Windows上使用GIMP進行像素藝術創作。 GIMP是一款著名的圖形編輯軟體,不僅免費開源,還能幫助使用者輕鬆創造美麗的圖像和設計。除了適用於初學者和專業設計師外,GIMP也可以用於製作像素藝術,這種數位藝術形式是利用像素作為唯一構建塊來進行繪製和創作的。如何在GIMP中建立像素藝術以下是在WindowsPC上使用GIMP建立像素圖片的主要步驟:下載並安裝GIMP,然後啟動應用程式。創造一個新的形象。調整寬度和高度的大小。選擇鉛筆工具。將筆刷類型設定為像素。設定
 8k是多少萬像素
Mar 30, 2023 pm 06:21 PM
8k是多少萬像素
Mar 30, 2023 pm 06:21 PM
8k的解析度達到7680*4320,大約有3300萬像素。 8K解析度是一種實驗中的數位視訊標準,由日本放送協會(NHK)、英國廣播公司(BBC)及義大利廣播電視公司(RAI)等機構所倡議推動;8K的超高解析度是4K超高清的4倍,是全高清的16倍。
 使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
簡介使用行列式計算三角形面積的Java程序是一個簡潔且有效率的程序,可以根據給定三個頂點的座標來計算三角形的面積。該程式對於學習或使用幾何的任何人都非常有用,因為它演示瞭如何在Java中使用基本算術和代數計算,以及如何使用Scanner類讀取使用者輸入。程式提示使用者輸入三角形三個點的座標,然後將其讀入並用於計算座標矩陣的行列式。使用行列式的絕對值來確保面積始終為正,然後使用公式計算三角形的面積並顯示給使用者。該程式可以輕鬆修改以接受不同格式的輸入或執行附加計算,使其成為幾何計算的多功能工具。決定因素行列
 美圖秀怎麼改像素 美圖秀改像素的操作方法
Mar 12, 2024 pm 02:50 PM
美圖秀怎麼改像素 美圖秀改像素的操作方法
Mar 12, 2024 pm 02:50 PM
美圖秀怎麼改像素?美圖秀秀是一款功能眾多的手機修圖軟體,致力於為使用者帶來絕佳的修圖體驗。軟體內,我們可以對自己的照片進行人像美容,膚色美白,臉部重塑,瘦臉瘦身等多項操作,哪裡不滿意就點哪裡,輕鬆打造完美比例。對於修好的照片,我們還可以對其的大小,像素進行調節後保存。那麼,你知道怎麼像素嗎?還不知道的朋友一起來看看小編下面帶來的方法分享吧。 美圖秀改像素的操作方法 1.雙擊開啟美圖秀秀,點擊選擇「美化圖片」選項; 2.在美化圖片中,點選「尺寸&rdquo
 美圖秀秀怎麼設定像素高低
Mar 27, 2024 am 11:00 AM
美圖秀秀怎麼設定像素高低
Mar 27, 2024 am 11:00 AM
在數位時代,圖片已經成為我們日常生活和工作中不可或缺的一部分。無論是社群媒體上的分享,或是工作報告中的展示,高品質的圖片都能為我們增添不少分數。然而,很多時候我們手中的圖片像素並不盡如人意,這時就需要藉助一些工具來調整像素高低,以滿足不同場景的需求。那麼這篇教學攻略就為大家詳細介紹如何使用美圖秀來調整圖片像素,希望能幫助大家!首先,請大家在自己的手機中找到【美圖秀秀】圖標,點擊進入主介面,然後點擊其中的【美化圖片】這一項。 2.第二步,接下來,我們來到如圖所示的【相機膠卷】頁面,請點選自己
 1200萬像素是什麼概念
Nov 29, 2022 am 10:31 AM
1200萬像素是什麼概念
Nov 29, 2022 am 10:31 AM
1200萬像素是指1200萬個像素單位,一行大約4000個,一列大約3000個,全部數出來,大約1200萬個;像素是組成圖片的最小單位,它是單色的,圖片就是由這麼一些不同顏色的小東西一行一列擺出來的。
 像素和解析度是什麼
Feb 28, 2023 am 11:28 AM
像素和解析度是什麼
Feb 28, 2023 am 11:28 AM
像素是指由數字序列所表示的圖像中的一個最小單位;像素是指由很多圖像的小方格組成的,這些小方格都有一個明確的位置和被分配的色彩數值,而這些小方格的顏色和位置組合在一起決定了影像所呈現的樣子。解析度指的是單位長度中所表達的像素數目,決定了點陣圖影像細節的精細程度;解析度可以細分為顯示解析度、影像解析度、列印解析度和掃描解析度等。
 C++程式以三角形形式列印乘法表
Sep 15, 2023 pm 01:21 PM
C++程式以三角形形式列印乘法表
Sep 15, 2023 pm 01:21 PM
要以表格或圖形形式記住一些基本乘法結果,請使用乘法表。本文將介紹如何用C++產生一個看起來像直角三角形的乘法表。在少數可以輕鬆記住大量結果的情況下,三角形表示法是有效的。在這種格式中,表格逐行、逐列顯示,每行僅包含填滿該列的條目。為了解決這個問題,我們需要C++中的基本迴圈語句。為了以三角形方式顯示數字,我們需要巢狀循環來逐行列印每一行。我們將看到解決這個問題的方法。讓我們看看演算法和實現以便更好地理解。演算法取我們想要的乘法表的行數,假設為n。對於從1到n的i,執行以下操作。對於範圍從1到i的j,






