如何讓 XMind 主題自由移動?如果您在使用 XMind 時希望主題可以不受限制地移動,那麼本文將提供詳細的指南。這裡,php小編百草將介紹如何輕鬆設定主題允許自由位置,讓您充分發揮 XMind 的靈活性。繼續閱讀下文,了解逐步說明和清晰的範例,幫助您輕鬆掌握 XMind 的這項功能。
第一步:先開啟XMind進入首頁,可以雙擊最近編輯過的心智圖繼續進行編輯,也可以新建空白心智圖,或是在【範本】列下載已有範本進行編輯,如下圖所示。

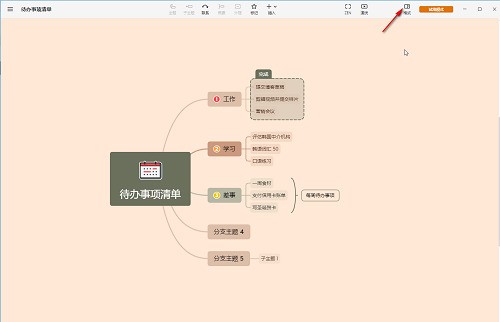
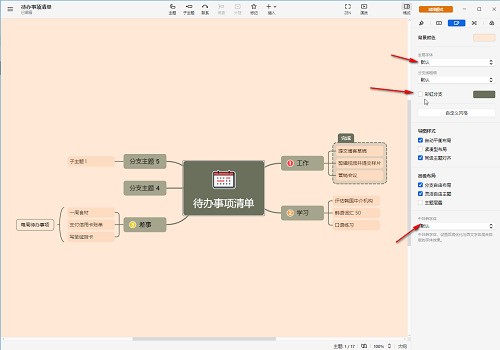
第二步:進入編輯介面後,右上方點選【格式】圖示開啟側邊欄,如下圖所示。

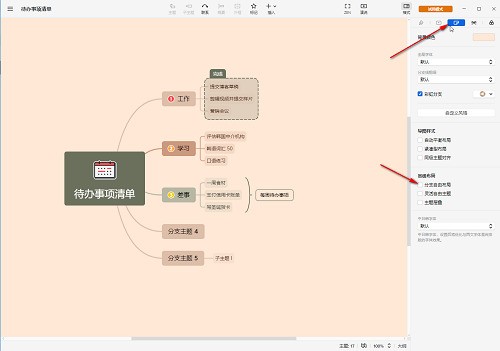
第三步:接著在【畫布】欄,點選勾選【進階佈局】中的【分支自由佈局】和【靈活自由主題】就可以了,如下圖所示。

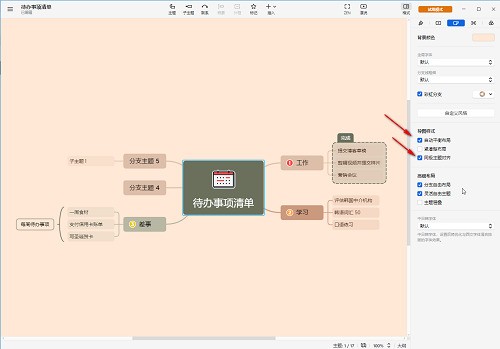
第四步:如果有需要我們也可以點選勾選上方的【自動平衡佈局,同級主題對齊,緊湊型佈局等等,如下圖所示。

第五步:接著還可以設定預設字體,彩虹分支效果,預設分支粗細等效果,如下圖所示。

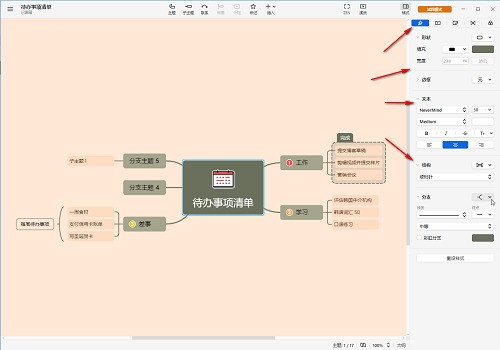
第六步:在上方點擊切換到【樣式】欄,我們還可以看設定心智圖的形狀,文本,結構等格式,如下圖所示。
 #
#
以上是XMind怎麼設定主題允許自由位置_XMind設定主題允許自由位置的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




