用Photoshop给图片加局部马赛克将logo盖上
在搜索引擎上下载了一张图片,如果想遮盖图片上logo、广告水印、文字、一些杂乱的背景或者其他不想展示的信息的时候,就会应用到马赛克,下面是图片马赛克的简单制作步骤
在实际工作中,在搜索引擎上下载了一张图片,如果想遮盖图片上logo、广告水印、文字、一些杂乱的背景或者其他不想展示的信息的时候,就会应用到马赛克。今天小编就用Photoshop教大家简单制作图片马赛克的方法。
方法/步骤:
第一步,在自己电脑中打开Photoshop软件;

打开PS软件
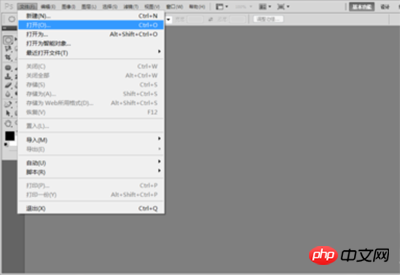
第二步,打开Photoshop编辑界面,我们点击菜单栏中的“文件”,选择“打开”功能,快捷键是Ctrl+O,找到自己要打马赛克的照片;

找到自己要打马赛克的照片
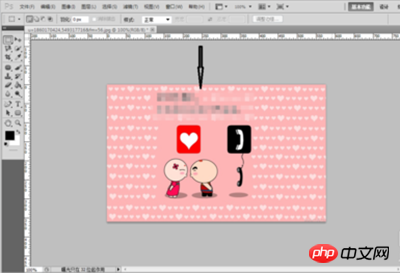
第三步,选择编辑界面左侧栏工具栏中的“选框工具“,选择你所需要的选框类型;

选择你所需要的选框类型
第四步,选择”选框“后,在图片上勾选你要打马赛克的区域;

勾选你要打马赛克的区域
第五步,然后点击菜单栏中的“滤镜”,选择“像素化”,再点击“马赛克”;

点击菜单栏中的“滤镜”
第六步,会打开一个“马赛克”编辑界面,我们可以根据自己的需要调节单元格的大小(即马赛克格的大小),点击确定;

调节单元格的大小
第七步,确定后,照片的局部“马赛克”就完成了。

用PS给图片加局部马赛克的方法

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4885-6330 4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 美圖秀秀怎麼去除馬賽克 美圖秀秀去除馬賽克的方法
Mar 12, 2024 pm 02:16 PM
美圖秀秀怎麼去除馬賽克 美圖秀秀去除馬賽克的方法
Mar 12, 2024 pm 02:16 PM
美圖秀秀怎麼去除馬賽克?美圖秀秀是一款寶藏修圖軟體,軟體內為用戶每日更新海量的高清素材以及修片配方等,用戶在此可以體驗到最新,最潮流的修圖玩法。在美圖,無論你對照片有何不滿意,都能輕鬆幫你修整。不過,對於有些新手用戶,還不是很清楚軟體的一些操作,不懂得怎麼去除馬賽克。為此,小編整理了美圖秀秀去除馬賽克的方法帶給大家,一起看看吧。 美圖秀去除馬賽克的方法 1.進入美圖秀秀首頁,頁面選擇美化圖片這一選項點擊打開; 2.翻轉頁面選擇一張你要去除馬賽克的圖片打開,進入編輯圖片頁面; 3.
 解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
AdobePhotoshop是數位設計的行業標準,每天都受到線上社群的喜愛和使用。但是,當鍵盤快速鍵卡頓或完全失敗時,它會顯著降低任何項目或您在Windows11上的整體生產力。無論您是經驗豐富的設計師還是只是涉足照片編輯,這些故障都不僅僅是Photoshop和PhotoshopCC的小麻煩。首先,讓我們看看自訂快捷方式或預設快捷方式停止工作的常見原因。為什麼我的快捷方式在Photoshop中不起作用?自訂工作區設定:有時,在工作區設定之間調整或切換可能會重設鍵盤快速鍵。黏滯鍵:此輔助功能
 如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
透過仿製圖章拾取圖片顏色後塗抹即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:Photoshop2020解析1先進入PhotoShop,開啟有馬賽克的圖片。 2在左側的工具列中,找到並點選仿製圖章。 3接著在鍵盤上長按Alt鍵。 4移動滑鼠,在圖片中拾取顏色。 5然後放開鍵盤中的Alt鍵。 6最後用滑鼠在有馬賽克的地方塗抹即可消除馬賽克。補充:去除馬賽克是什麼原理1想要去除圖片中的馬賽克,就相當於在一塊畫了輪廓的畫布上進行作畫。雖然色彩方面較好處理,但想要完成仍十分困難。因
 馬賽克怎麼解鎖
Nov 08, 2023 pm 04:36 PM
馬賽克怎麼解鎖
Nov 08, 2023 pm 04:36 PM
馬賽克解鎖是指移除或修改影像或影片中的馬賽克,以還原被遮蔽或修改的內容。如果馬賽克是由於技術原因而存在,可以透過技術手段去除或修改,但需要遵守相關法律法規和道德規範,不建議嘗試。
 美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學!
Mar 15, 2024 pm 10:37 PM
美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學!
Mar 15, 2024 pm 10:37 PM
一、美圖秀秀怎麼去除馬賽克呢?美圖秀秀去掉馬賽克恢復原圖教學! 1.開啟美圖秀app,點選首頁的圖片美化。 2.在手機的相簿中選擇一張圖片。 3.點選底部選單中的馬賽克功能。 4.選擇以後會出來選項,點選橡皮擦的選項。 5.在圖片中的馬賽克區域塗抹,即可擦除部分馬賽克,恢復原圖了。
 Vue中如何實現圖片的馬賽克效果?
Aug 18, 2023 pm 03:41 PM
Vue中如何實現圖片的馬賽克效果?
Aug 18, 2023 pm 03:41 PM
Vue中如何實現圖片的馬賽克效果?圖片的馬賽克效果是一種常見的影像處理技術,用來將影像中的細節模糊化,類似馬賽克圖案的效果。在Vue中實現圖片的馬賽克效果可以利用Canvas元素和一些影像處理演算法來完成。本文將介紹如何在Vue專案中實現此效果,並附上程式碼範例。準備工作首先,在Vue專案中安裝Canvas庫,可以使用npm或yarn進行安裝。 npmin
 Vue中如何實現圖片的馬賽克和模糊效果?
Aug 26, 2023 pm 06:14 PM
Vue中如何實現圖片的馬賽克和模糊效果?
Aug 26, 2023 pm 06:14 PM
Vue中如何實現圖片的馬賽克和模糊效果?馬賽克和模糊效果是常見的圖片處理方式,它們可以將圖片變得更有藝術感和特效效果。在Vue中實現這些效果相對比較簡單,我們可以利用HTML5的canvas元素以及一些第三方函式庫來實現。本文將從馬賽克和模糊兩個方面介紹實現的方法,並附上相應的程式碼範例。一、實現圖片的馬賽克效果在Vue專案中安裝並引入第三方函式庫pixi.js:np






