ai繪製郵件圖示的操作方法
如何使用 AI 繪製精美的郵件圖示?這個問題困擾著許多設計師。現在,php小編子墨將為你介紹一種使用 AI 作圖工具繪製郵件圖示的簡單方法。以下內容將詳細說明繪製郵件圖示所需的步驟和技巧,幫助你輕鬆駕馭 AI 設計。
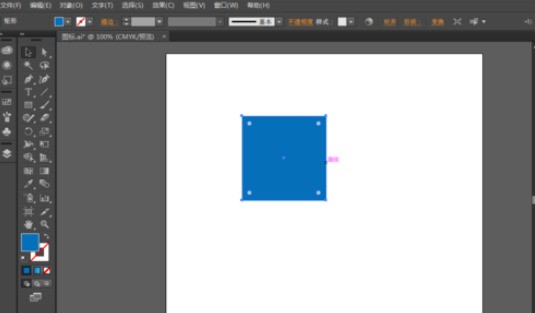
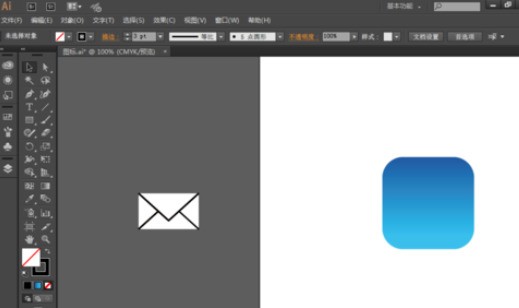
開啟ai,新建一個文檔,選擇【矩形工具】,繪製一個正方形圖形,

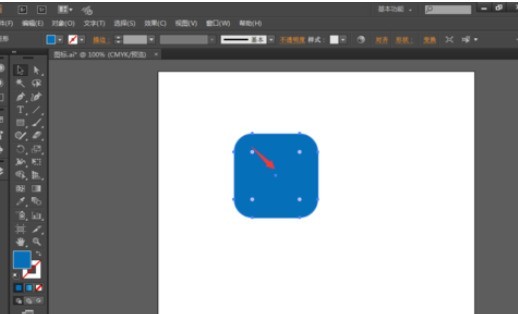
#選擇【選擇工具】,正方形的直角上的錨點沿中心的方向拖動,將直角變成圓角,

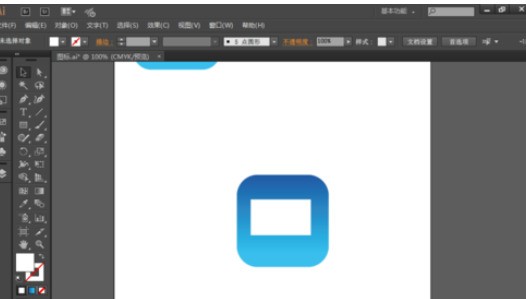
選擇【矩形工具】,繪製一個長方形作郵件圖標,

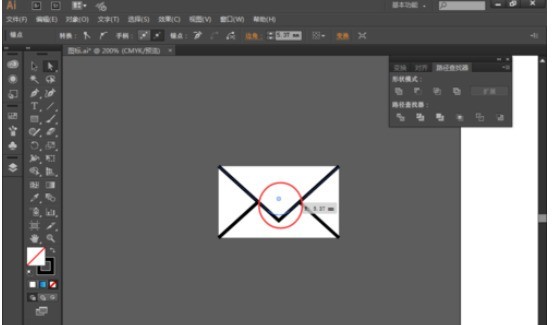
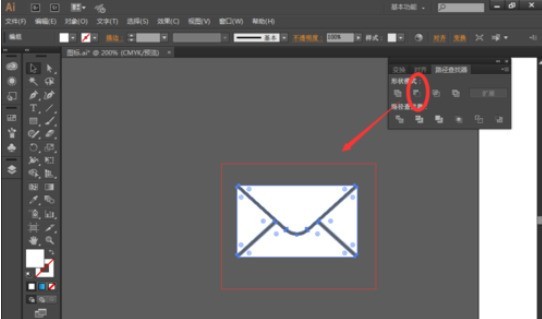
選擇【鋼筆工具】,在長方形左上角、長方形中心點下方、長方形右上角分別加上錨點,並將描邊設為3px,

信封下方的兩條線,與第四步一樣樣用鋼筆工具畫出來。

選擇【部分選擇工具】,將繪製的信封圖形中靠近中心點的那個角的選中,向上拉成圓形,

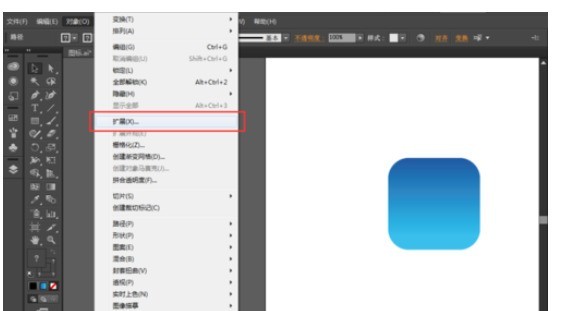
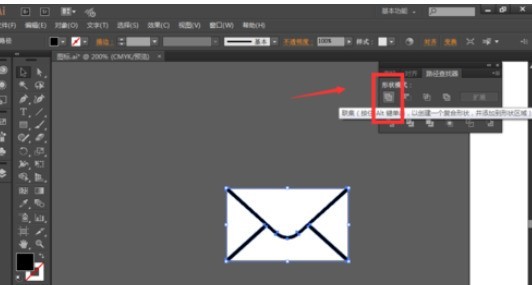
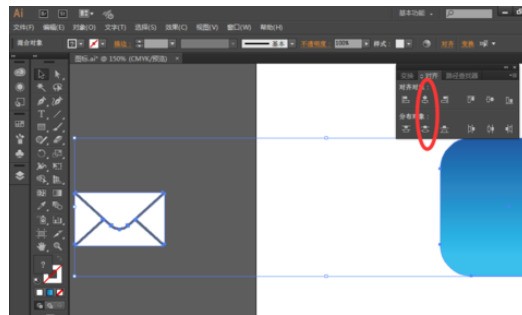
按shift,滑鼠分別選擇上面幾步用鋼筆工具畫的圖形,選擇【物件】---【擴充】,將非普通圖形轉換為普通圖形,如圖,然後找到【路徑查找器】選擇【聯集】,將它們合併成一個圖形。


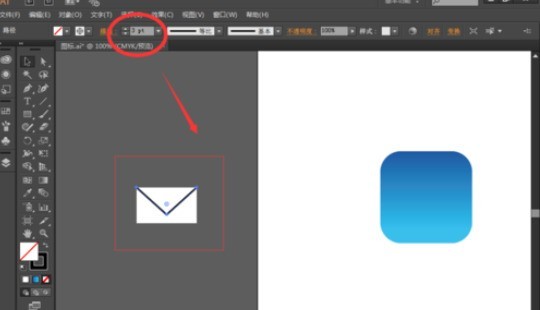
將繪製的信封圖形選中,找到【路徑查找器】選擇【減去頂層】,做出了鏤空的效果,

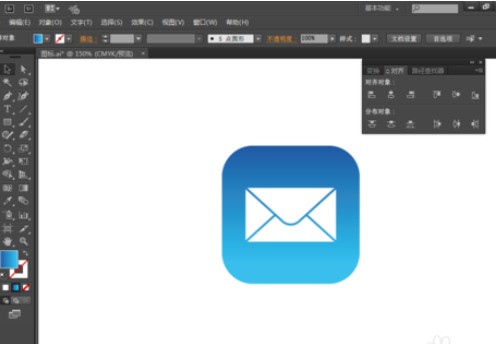
選擇信封圖形和背景圖形,點選背景圖形,找到【對齊】選擇【水平居中對齊】、【垂直居中分佈】,到這郵件圖示就繪製出來了。


以上是ai繪製郵件圖示的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
在Sublime Text 中對齊文字的方法包括:使用快速鍵(段落:Ctrl + Alt + C,單行:Ctrl + Alt + E),使用功能表列的「對齊」選項,安裝對齊外掛程式(如AlignTab、Alignment Plugin ),或手動對齊(居中:填滿空格,兩端對齊:建立邊界)。
 WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法在使用WordPress建置網站流程中,可能會遇到排版錯位的情況,這會影響網站的整體美觀和使用者體驗。排版錯位的原因有很多種,可能是因為主題相容性問題、外掛衝突、CSS樣式衝突等引起的。本文將分析WordPress錯位排版的常見原因,並提供一些解決方法,包括具體的程式碼範例。一、原因分析主題相容性問題:有些WordPr
 css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL內容居中:使用text-align屬性: 設定文字的對齊方式,包括清單項目的內容。使用margin屬性: 設定元素的左右邊距,使用margin: auto實作水平居中。使用display屬性: 將元素設定為inline-block,然後使用text-align: center垂直居中。使用flexbox屬性: 透過justify-content: center和align-items: center實現水平和垂直居中。
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開






