下面小编为大家分享ps gif动态图片制作图文教程,其实这个原理也很简单,就是在不同的时间显示出不同的画面。就这么简单,下面就来讲讲我们具体的步骤。
方法/步骤
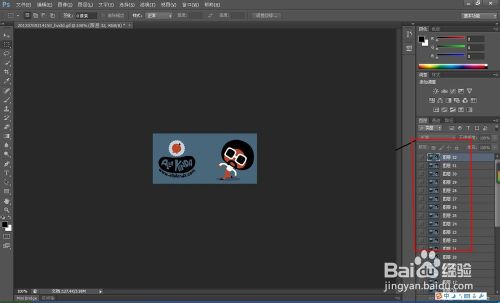
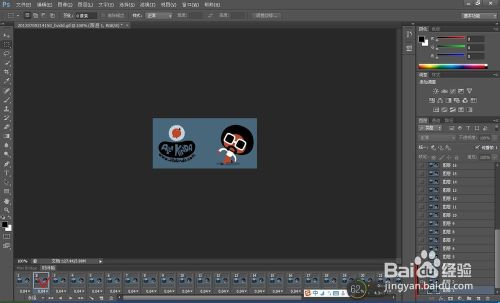
1、首先把你需要显示的图片全部在ps中打开,并且不同的图片放在不同的层中,放图要有顺序方便后期制 如图:

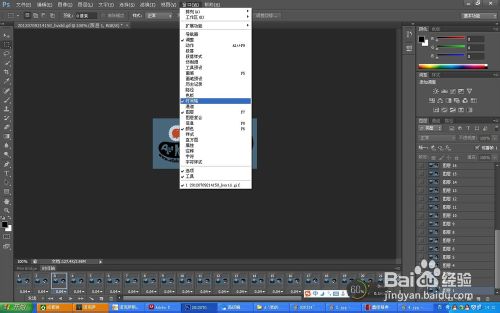
2、然后点窗口,选择时间轴,如图:

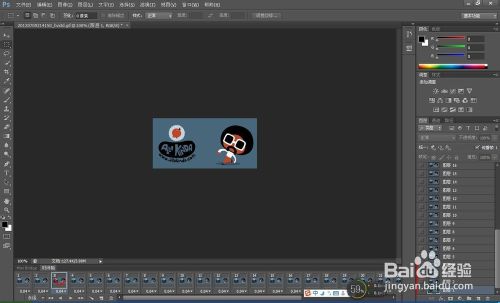
3、接下来设置第一帧显示,也就是初始画面。先点击时间轴上的第一帧 如图:再把图层一左边的框点一下出现一个眼睛(显示),其他图层全部去掉眼睛(隐藏),初始画面就出来了。如图所示:


4、然后设置第二帧,还是先点击时间轴上的第二帧。在图层中把刚刚点上的第一层的眼睛去掉,第二层的眼睛点出来,也就是这个时间只显示第二层的图片,其他都不显示。如图:

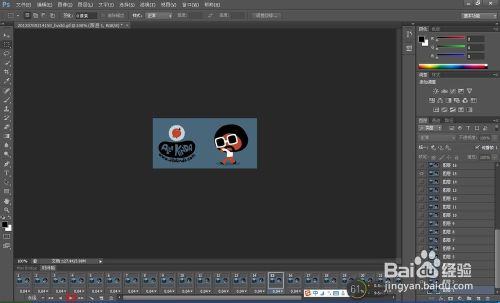
5、然后是同样的步骤,在第三帧上,隐藏一二层点出显示第三层,如图:

6、第四帧、第五帧、第六、七、、、、、、后边的帧数都一样的步骤以此类推,完成所有的帧之后,你可以点击播放看看你制作的效果如何。

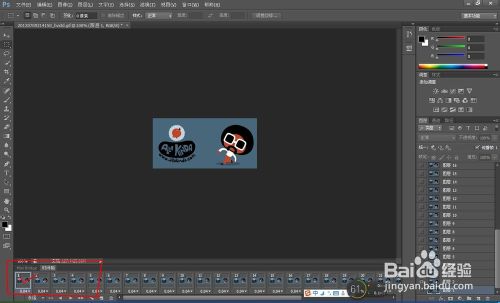
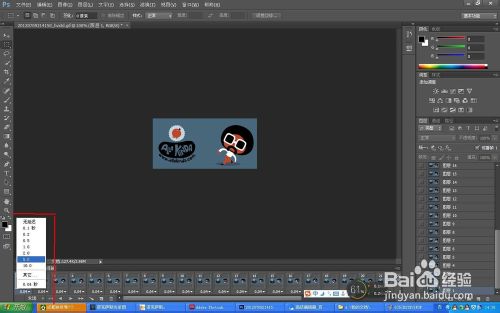
7、如果觉得显示的时间不对可以选择自己设定每一帧的显示时间及间隔(点击每一帧的下面那个小三角箭头既可以设置)如图:

8、接下来当然就是保存了,保存时注意。要选择储存为(web所用格式)如图:

9、最后选择gif格式,保存就ok了。

注意事项
在设置帧的时候一定要细心
以上就是ps gif动态图片制作图文教程,希望能够对大家有所帮助!




