PS打造一款冷酷逼真的金属质感符号
这篇教程是向脚本之家的朋友介绍利用PS打造一款冷酷逼真的金属质感符号方法,教程制作出来的效果真的超级棒,难度不是很大,喜欢的朋友可以跟着教程一起来学习,希望能对大家有所帮助
本篇教程是向脚本之家的朋友介绍用PS打造一款冷酷逼真的金属质感符号方法,教程很不错,也很简单,大家可以学习制作方法和思路,好了,一起来学习吧!
金属质感是一个应该被重视起来的风格,因为它充斥在我们生活周围太多,以至于有时我们会淡忘了它的存在。但是,当我们看到金属质感的图像,仍然会产生诸如:冷感、冰凉、重量、尖锐、……等等感受。
人们不会把金属与小清新联系在一起,但是却在想到冷酷时第一时间会回到金属这种材质的联想中。今天我们学习的是如何制作一款金属符号,它的方法十分简单,你也可以采用同样的方式制作海报字体等其他设计。

一、准备
1、Photoshop
2、PNG格式的符号图像
二、布景
或许只是简单的一个符号,但在实际运用的时候,仍然要先调试好环境布景,以确认是否能让最终效果呈现得更自然美观。这里,我采用曾经做过的一个PNG格式的符号图像,你也可以采用其他简单的单色图形或字体。
1、在PS中新建一个大小为W:1280px、H:786px的文件,新建一个图层,图层填充为深灰色(#232323)。

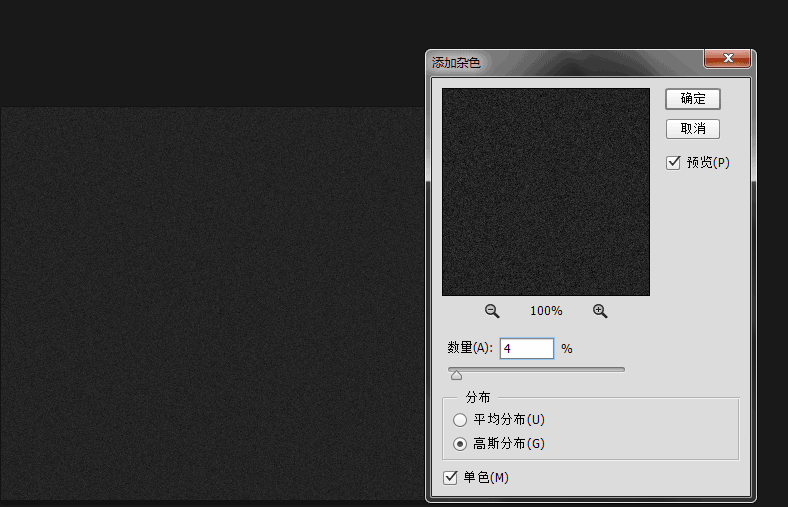
2、选中深灰色图层的同时,进入【滤镜>杂色>添加杂色】为整个背景添加上灰色颗粒。杂色属性面板中,我设置的数量为4、高斯分布以及勾选“单色”,你也可以根据你的背景大小进行设定。


3、将上一步做好的图层复制一个图层,然后选中复制层,进入【编辑>变换>水平翻转】。

4、将复制层的图层混合模式变为“叠加”,透明度降至35。

最后这两个步骤的目的是为了增加背景颗粒的细腻感,以及均化整个背景。很多人都认为这一步显得太多余,我的忠告就是,细节决定成败,尤其在平面设计中,你会发现每个像素都有值得考虑的必要。
三、给图形添加金属效果
1、加入PNG图片,放置在图像正中,由于我的PNG图片为白色,这里我将为其添加一个颜色叠加,让它变为纯黑色。金属当然有不同灰度的色彩,但在这里,我选择了呈现黑色多一些的金属质感。

2、应用图层样式
在学习PS基础的过程中,老师对图层样式几乎就是蜻蜓点水一般提到了各种样式的功能,并没有深入讲解。直到我们对PS运用自如时才发现,原来图层样式真的不能在基础时过多的讲解,因为对于每一种样式,都是在实例训练中经过自己的探索才会对样式的属性掌握略一二,所以,通过这次练习,我们也要学习加深对这下面几种图层样式的理解。
1)斜面和浮雕
打开图层样式后,在斜面与浮雕这一样式面板中,对各种属性进行设置。这里需要强调的是,根据你所处理对象大小的不同,你所要设置的数值也会不同,而我们唯一能做的,就是通过对每个数值反复尝试,从而找到最好的效果。我在这里所设置的数值如下:

这里的属性分为“结构”和“阴影”两类,金属质感的塑造大部分依靠的也是这一图层样式,因此在这一步里,我们就要将对象改造成为金属的感觉。今后,我们的设计中相当一部分金属质感的打造,也需要采用这一图层样式。
同时,在斜面与浮雕下勾选“等高线”,对等高线默认值进行调整如下:

经过我反复的尝试和努力,我所调试出的效果如下:

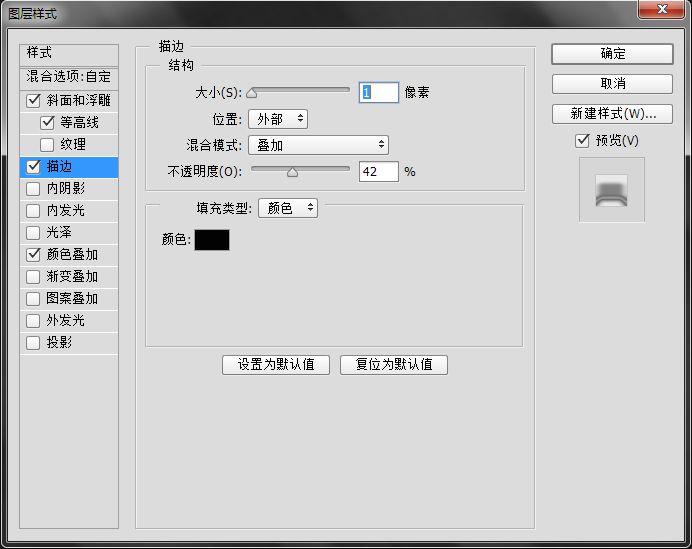
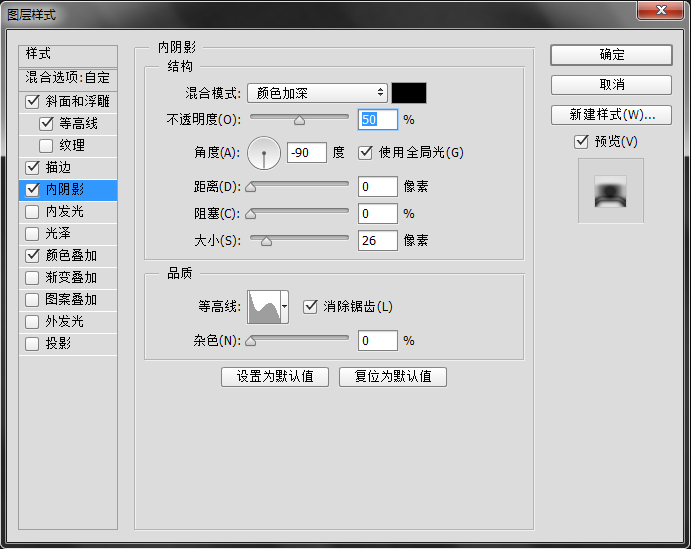
2)这时,再为细部增加图层样式,这里我用上了“描边”和“内阴影”,它们的属性设置如下:


这时,我的图像效果是:

3)最后,我们在做任何写实案例时,都不要忘记给对象加上阴影。
这里需要说明的一点是,在PS中,如果你在设置任何样式的角度时,选中了“使用全局光”,那么该图层中所有样式的角度都会保持一致。这是为了让大家对待明暗处理时的一种辅助功能。这里我采用了全局光,让整个画面保持明暗一致。

经过图层样式调整后,我做出的效果是这样:

四、美化细节
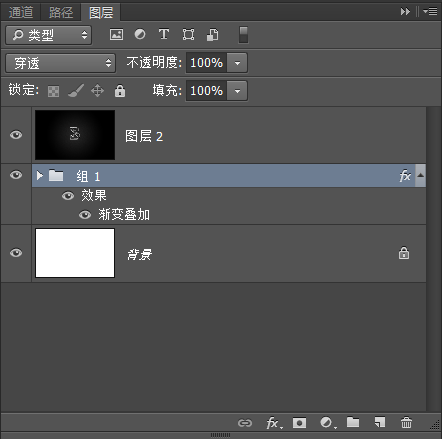
1、将我们刚刚所编辑的图层都加入到一个组当中,为这个组增加一个渐变叠加混合选项。

混合选项的属性设置如下:

这一部帮助我们将光亮的部分集中到图案上。

2、当然,金属是有着光泽的,那么这时为了突出我们的金属光泽,我首先将所有的图层复制出来并且合并为一个图层。

进入【滤镜>模糊>高斯模糊】,对高斯模糊数值设置根据实际情况而定,效果如下:

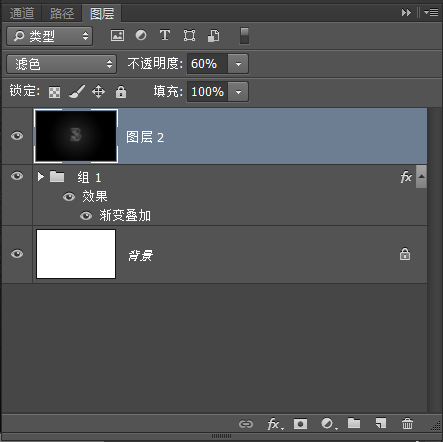
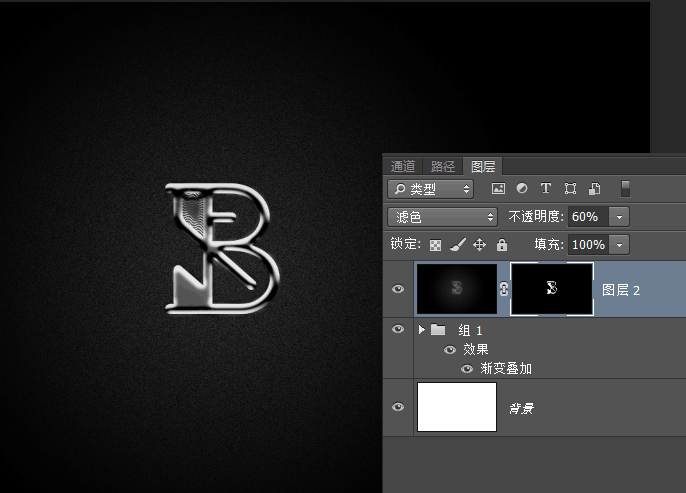
将模糊后的图层的图层混合模式调整为“滤光”,透明度调整为60,

然后,按住“alt”键的同时点击图层面板下方的添加图层蒙版的图标,利用画笔在蒙版上,针对图案的部分涂上白色,白色信息在蒙版上记录了对该图层的完全隐藏。添加蒙版的好处就是可以只为图案中金属的高亮部分进行加亮,而其他阴影部分继续保持深度。

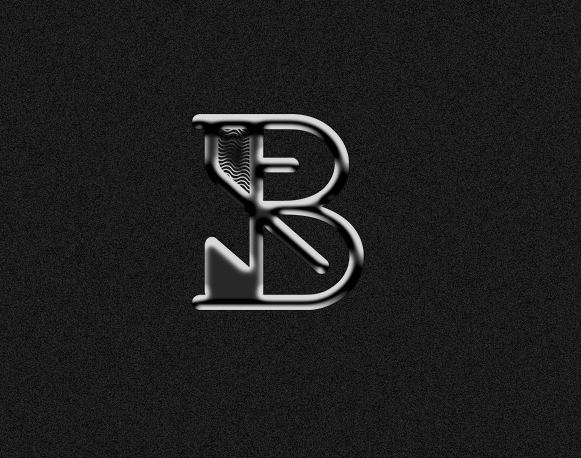
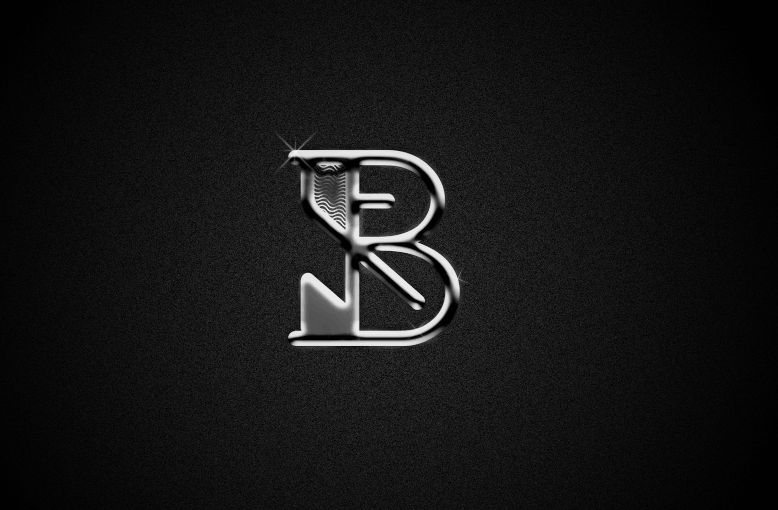
3、最后,我再对图像进一步处理,例如增加一些闪光,还可以打开刚刚对图案图层所做的图层样式进行进一步的修改。完成的效果如下:

五、后记:
对于金属质感的打造应该不限于上述方法,金属质感也千差万别,但是通过训练,我们会逐渐熟练地能识别出怎样的质感应该采用什么样的处理方式。
教程介绍,以上就是PS打造一款冷酷逼真的金属质感符号教程,希望能对大家有所帮助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 iOS 17:如何在訊息中使用表情符號作為貼紙
Sep 18, 2023 pm 05:13 PM
iOS 17:如何在訊息中使用表情符號作為貼紙
Sep 18, 2023 pm 05:13 PM
在iOS17中,Apple在其訊息應用程式中添加了幾項新功能,以使與其他Apple用戶的交流更具創意和樂趣。其中一個功能是能夠使用表情符號作為貼紙。貼紙已經在訊息應用程式中存在多年了,但到目前為止,它們並沒有太大變化。這是因為在iOS17中,Apple將所有標準表情符號視為貼紙,讓它們以與實際貼紙相同的方式使用。這本質上意味著您不再局限於在對話中插入它們。現在,您也可以將它們拖曳到訊息氣泡上的任何位置。您甚至可以將它們堆疊在一起,以創建小表情符號場景。以下步驟向您展示了它在iOS17中的工作方式
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
在PS複製圖層快速鍵中,我們可以知道使用PS的時候如果想要進行複製圖層的操作,可以使用到快捷鍵【Ctrl+J】進行快速複製。這篇複製圖層快捷鍵的介紹就能夠告訴大家具體的操作方法,以下就是詳細的內容,趕快看看吧。 PS複製圖層快速鍵答:【Ctrl+J】具體方法:1、在ps中開啟影像,選取需要複製的圖層。 2、鍵盤同時按下【Ctrl+J】,即可完成圖層的複製。其他複製方式:1.開啟影像後,按住圖層,向下放【新建圖層】圖示移動。 2.移動到該圖示後,鬆手。 3、即可完成圖層複製。






