大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
關於Llama 3,又有測試結果新鮮出爐-
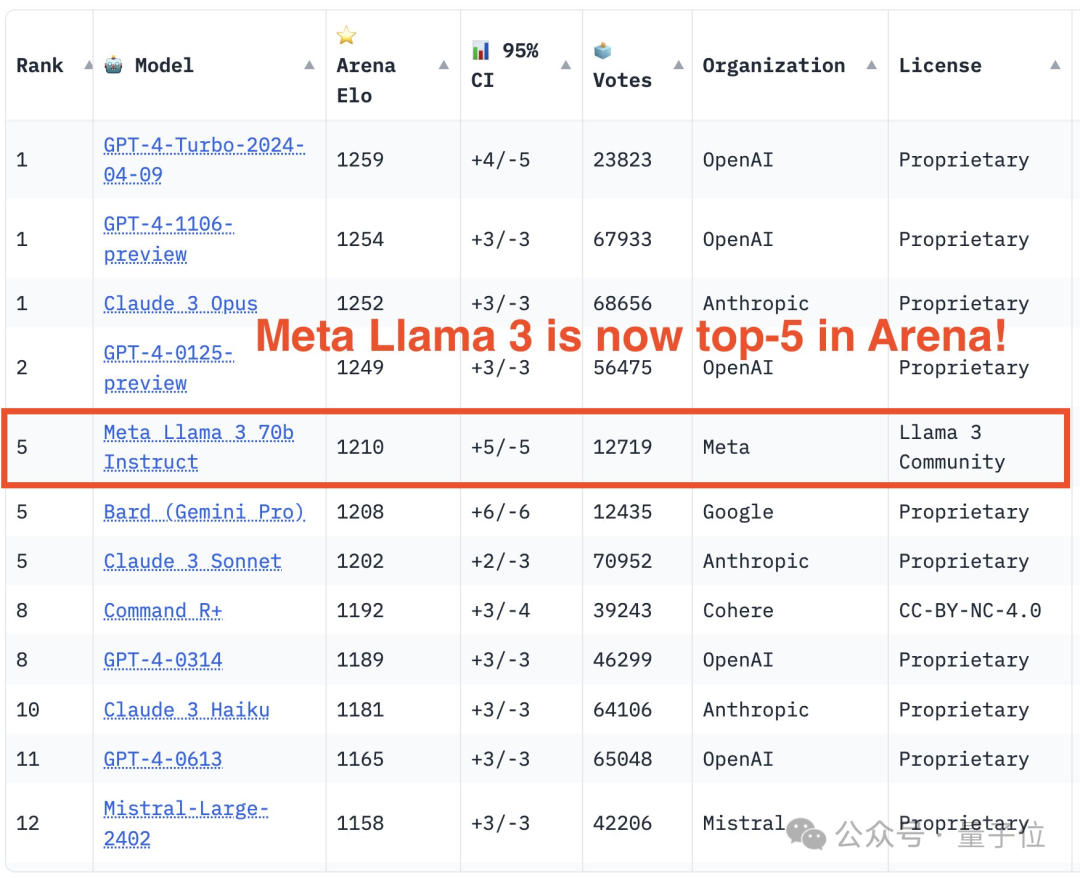
大模型評測社群LMSYS發布了一份大模型排行榜單,Llama 3位列第五,英文單項與GPT -4並列第一。
 圖片
圖片
不同於其他Benchmark,這份榜單的依據是模型一對一battle,由全網測評者自行命題並評分。
最終,Llama 3取得了榜單中的第五名,排在前面的是GPT-4的三個不同版本,以及Claude 3超大杯Opus。
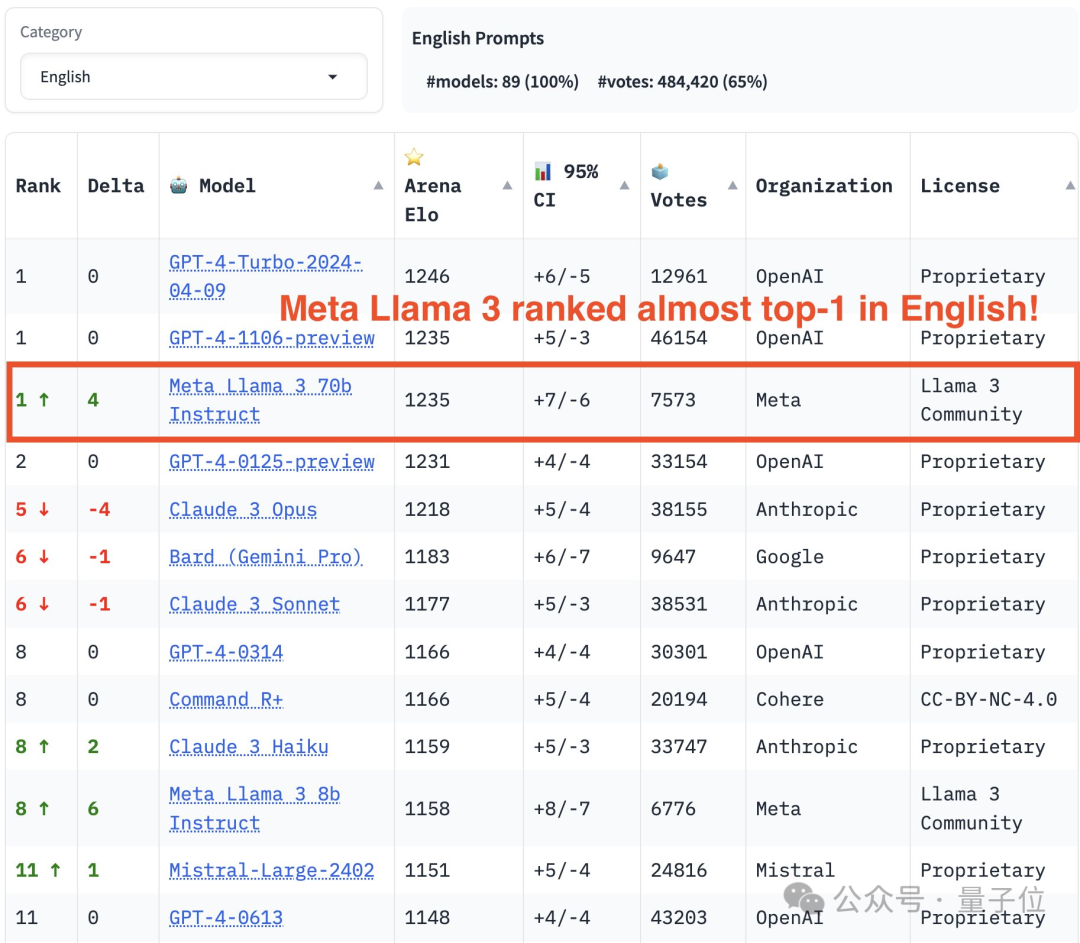
而在英文單項榜單中,Llama 3反超了Claude,與GPT-4打成了平手。
對於這一結果,Meta的首席科學家LeCun十分高興,轉發了推文並留下了一個「Nice」。
 圖片
圖片
PyTorch之父Soumith Chintala也令人興奮地表示,這樣的成果令人難以置信,對Meta感到驕傲。
Llama 3的400B版本還沒出來,單靠70B參數就獲得了第五名…
我還記得去年三月GPT-4發布的時候,達到與之相同的表現幾乎是一件不可能的事。
……
現在AI的普及化實在是令人難以置信,我對Meta AI的同仁們做出這樣的成功感到非常驕傲。
 圖片
圖片
那麼,這份榜單具體顯示了什麼樣的結果呢?
近90個模型對戰75萬輪
截至最新榜單發布,LMSYS共收集了近75萬次大模型solo對戰結果,涉及的模型達到了89款。
其中,Llama 3參與過的有1.27萬次,GPT-4則有多個不同版本,最多的參與了6.8萬次。
 圖片
圖片
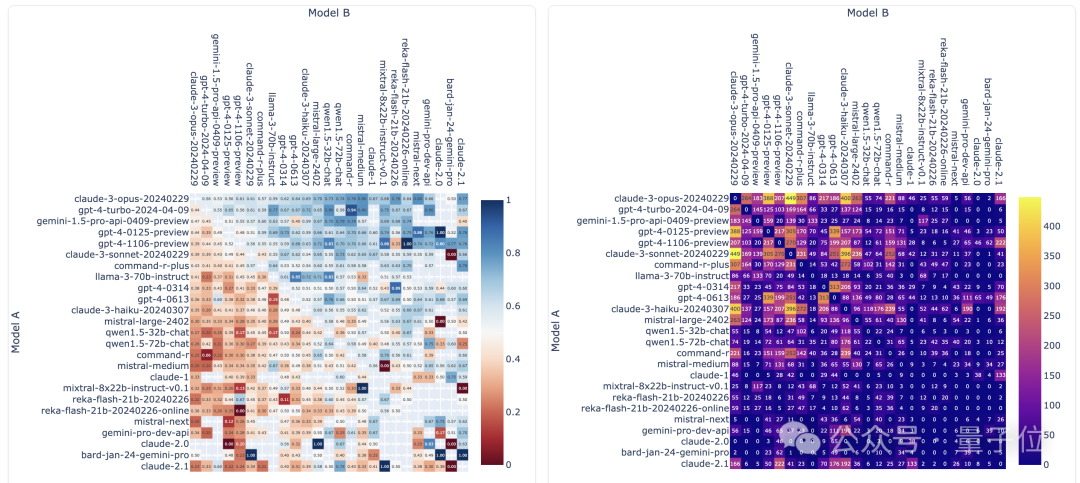
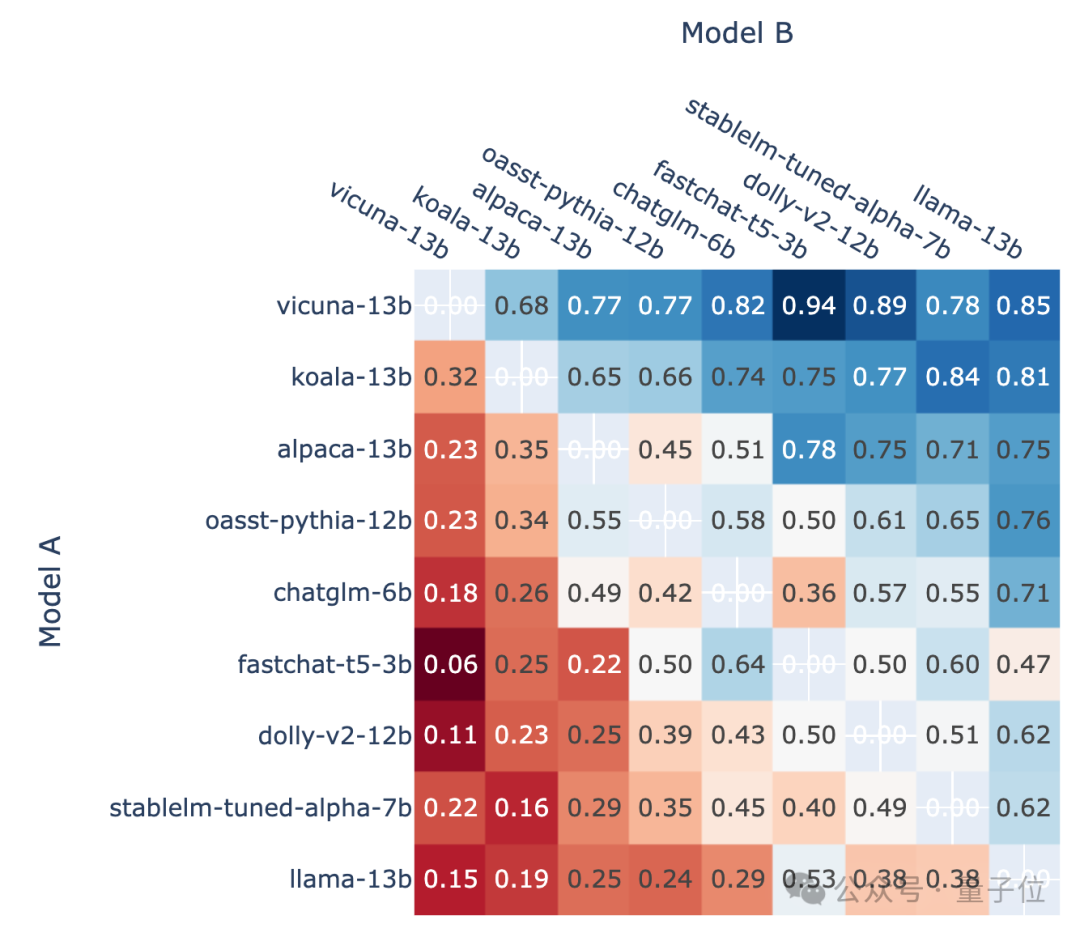
下面這張圖展示了部分熱門模型的比拼次數和勝率,圖中的兩個指標都沒有統計平手的次數。
 圖片
圖片
榜單方面,LMSYS分成了總榜和多個子榜單,GPT-4-Turbo位列第一,與之並列的是早一些的1106版本,以及Claude 3超大杯Opus。
另一個版本(0125)的GPT-4則位列其後,緊接著就是Llama 3了。
不過比較有趣的是,較新一點的0125,表現還不如舊版1106。
 圖片
圖片
而在英文單項榜單中,Llama 3的成績直接和兩款GPT-4打成了平手,還反超了0125版本。
 圖片
圖片
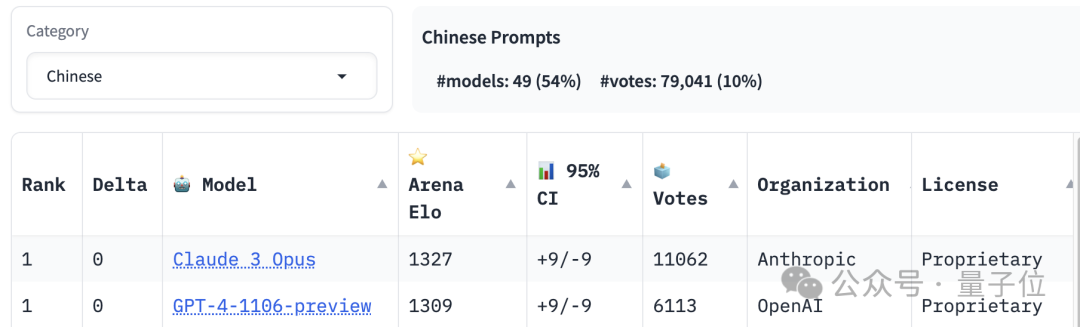
中文能力排行榜的第一名則由Claude 3 Opus和GPT-4-1106共享,Llama 3則已經排到了20名開外。
 圖片
圖片
除了語言能力之外,名單中還設定了長文字和程式碼能力排名,Llama 3也都名列前茅。
不過,LMSYS的「遊戲規則」又具體是什麼樣的呢?
人人都可參與的大模型評測
這是一個人人都可以參與的大模型測試,題目和評價標準,都由參與者自行決定。
而具體的「競技」過程,又分成了battle和side-by-side兩種模式。
 圖片
圖片
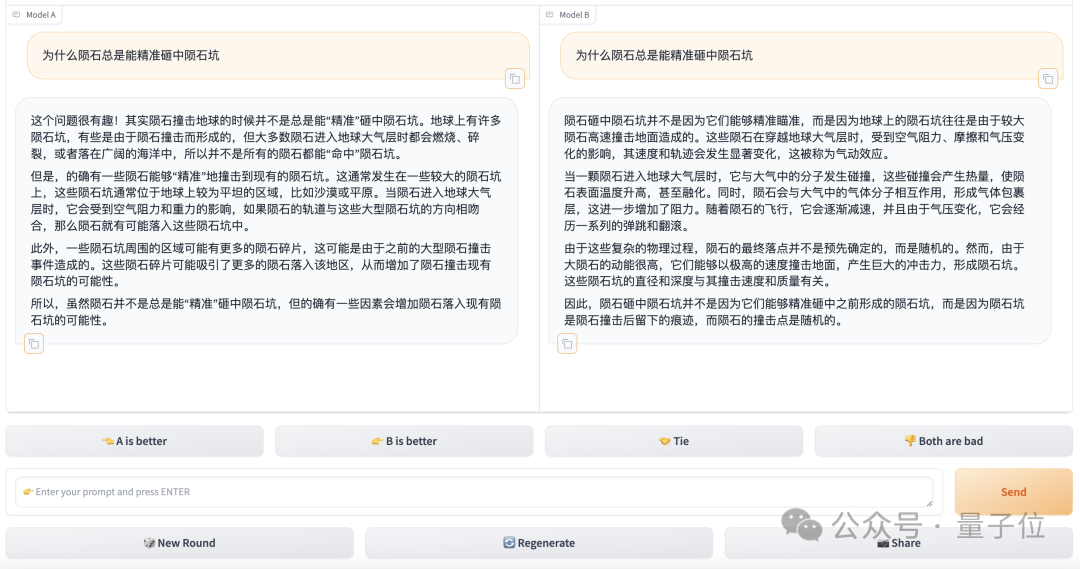
battle模式下,在測試介面輸入好問題之後,系統會隨機呼叫庫中的兩個模型,而測試者並不知道系統到底抽中了誰,介面中只顯示「模型A」和「模型B」。
在模型輸出答案後,評估者需要選擇哪個比較好,或是平手,當然如果模型的表現都不符合預期,也有對應的選項。
只有在做出選擇之後,模型的身份才會被揭開。
side-by-side則是由使用者選擇指定的模型來PK,其餘測試流程與battle模式相同
不過,只有battle的匿名模式下的投票結果才會被統計,且在對話過程中模型不小心揭露身份就會導致結果失效。
 圖片
圖片
依照各個模型對其他模型的Win Rate,可以畫出這樣的圖像:
 圖片
圖片
△示意圖,較早版本
而最終的排行榜,是利用Win Rate數據,透過Elo評價系統換算成分數得到的。
Elo評估系統是一種計算玩家相對技能等級的方法,由美國物理學教授Arpad Elo設計。
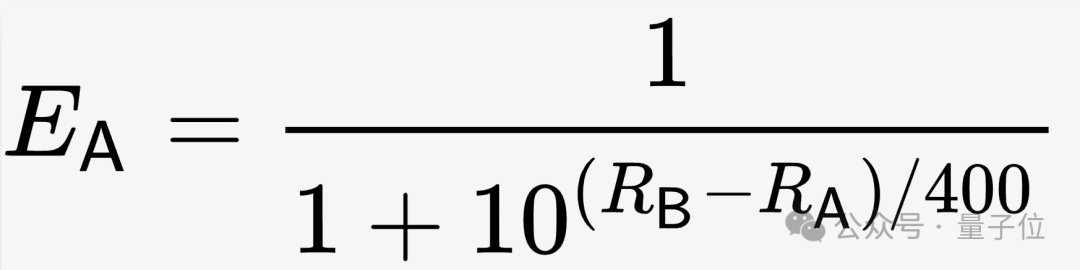
具體到LMSYS,在初始條件下,所有模型的分數(R)都設定為1000,然後根據這樣的公式計算出期待勝率(E)。
 圖片
圖片
隨著測驗的持續進行,會根據實際分數(S)對分數進行修正,S有1、0和0.5三種取值,分別對應獲勝、失敗和平手三種情況。
修正演算法如下式所示,其中K為係數,需要測試者依實際情況調整。
 圖片
圖片
最終將所有有效資料納入計算後,就得到了模型的Elo評分。
不過在實際操作過程中,LMSYS團隊發現這個演算法的穩定性有不足,於是又採用了統計方法進行了修正。
他們利用Bootstrap方法進行重複取樣,得到了更穩定的結果,並估計了置信度區間。
最終修正後的Elo評分,就成了榜單中的排列依據。
One More Thing
Llama 3已經可以在大模型推理平台Groq(不是馬斯克的Grok)上跑了。
這個平台的最大亮點是“快”,之前用Mixtral模型跑出過每秒近500 token的速度。
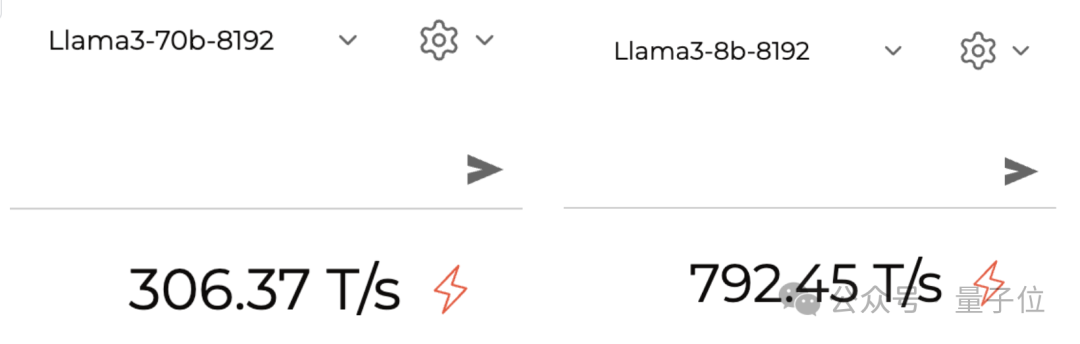
跑起Llama 3,也是相當迅速,實測70B可以跑到每秒約300 Token,8B版本更是接近了800。
 圖片
圖片
參考連結:
[1]https://lmsys.org/blog/2023-05-03- arena/
[2]https://chat.lmsys.org/?leaderboard
[3]https://twitter.com/lmsysorg/status/1782483699449332144
以上是大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






