Photoshop制作一支胖胖的铅笔图标教程
小伙伴们在临摹图标前一定要先观察观察,观察不够仔细没关系,慢慢来,重要的是学习动脑筋,要学会把整体拆分为不同的部分,然后逐步刻画。
最终效果

1、铅笔主要由五部分组成,如下图。

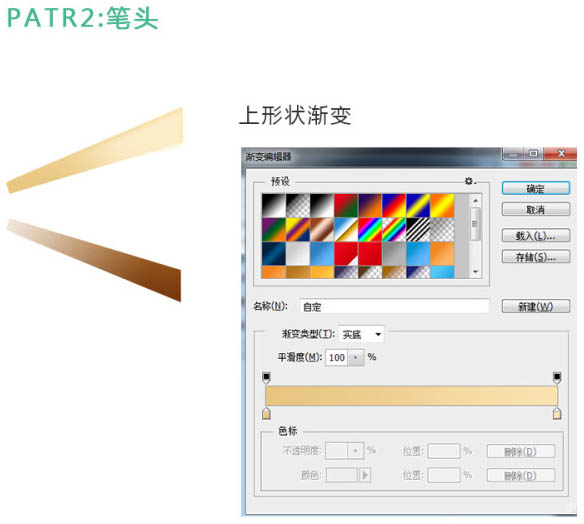
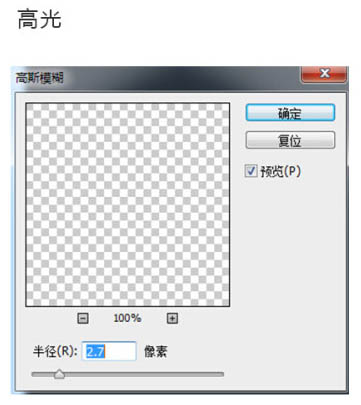
2、笔头用钢笔勾出形状,不是三角形的哦,有弧度的!高光也用钢笔勾出来形状,然后做高斯模糊处理。为了能随意调整模糊度,需要转化为智能滤镜。

3、圆锥体部分分为三块,颜色上均使用了渐变效果。看到高光没有,方法同上,模糊度高一点,再加个蒙版,拉个实色到透明的渐变。

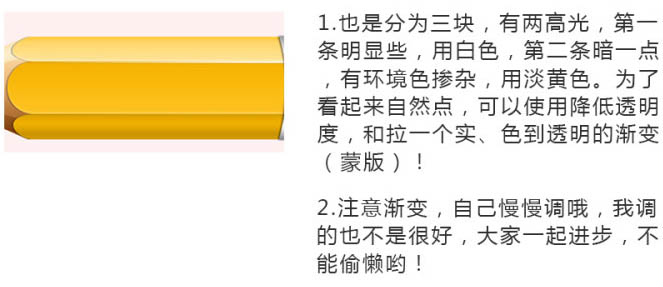
4、笔杆也是分为三块,有两高光,第一条明显些,用白色,第二条暗一点,有环境色掺杂,用淡黄色。为了看起来自然点。注意渐变,自己慢慢调哦,我调的也不是很好,大家一起进步。

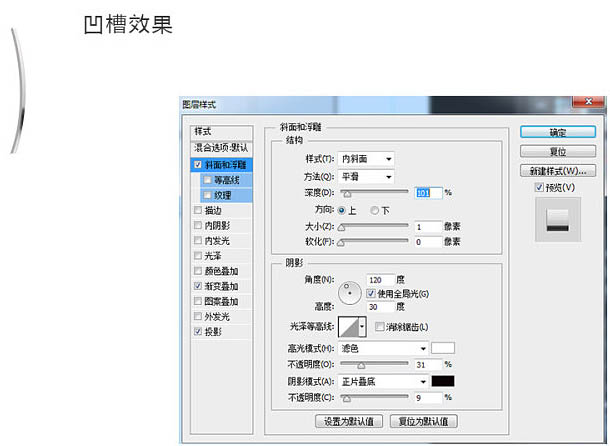
5、包橡皮的铁皮就是个渐变,没什么了不起的。凹槽也是渐变,黑色的那些条条可以根做白调一样用钢笔勾形状,也可以再白条上使用投影效果。

6、橡皮形状很简单吧!用圆角矩形,在勾个边缘为弧形的形状与它做布尔运算就可以了。效果有:添加杂色、内发光、渐变叠加和高光

7、制作过程:添加个三角形,两个圆形合并形状。

8、这个渐变可以在做笔头的时候再加上去。

9、笔尖:高光的高斯模糊,我用的0.8,可以自己调整。

10、笔头:












12、铁皮 

13、凹槽效果



14 橡皮:

15、高光的做法上面有提到哦!
最后将橡皮擦图层复制一遍,去掉图层效果,填充淡黄色,然后执行添加杂色命令,降低透明度即可。
整体铅笔的阴影使用了高斯模糊,这个具体怎么弄,请大家自己摸索。
最后说一句,大家做好铅笔后,可以自己调整下长宽,让铅笔看起来萌萌哒。
最终效果:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的核心目的:創意圖像設計
Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計
Apr 10, 2025 am 09:29 AM
Photoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。






