ai設計圓環圖示的操作方法
想知道如何使用AI設計出精美的圓環圖示嗎? php小編草莓已為您準備了一份詳細指南。圓環圖示在現代UI設計中十分常見,它們用途廣泛,可以輕鬆傳達訊息。本指南將引導您逐步完成在AI中建立圓環圖示的過程,涵蓋從選擇合適的畫筆到添加漸層和陰影的各個方面。趕快閱讀下面的詳細內容,了解如何用AI輕鬆創建令人印象深刻的圓環圖示!
在ai中,新建一個800*800的文檔,選擇橢圓工具,按住shift畫4個正圓圖形,如圖所示

選取所有的圓形,到視窗—路徑查找器—分割,如圖所示


點擊圓形右鍵取消編組,給邊緣添加漸層顏色,如圖所示


選擇中間的圓形,到效果—風格化—投影,如圖所示


在圓形新增漸層顏色,如圖所示


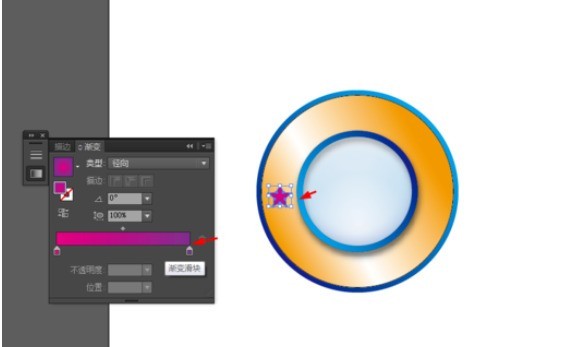
選擇星形工具,在圓形的邊緣畫星星,加入漸層顏色,如圖所示

選取星星,按R鍵,再按alt移動錨點到中心的位置,複製幾個出來,如圖所示

效果如圖所示
 #
#
以上是ai設計圓環圖示的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




