心形制作并不复杂,重点是把心形的体积感及高光刻画出来。制作之前最好找一些心形的素材参考一下,了解清楚高光及暗部构成,这样制作的效果就会逼真很多。
最终效果
1、新建一个900 * 650像素,分辨率为72的画布,背景填充淡紫色:#ECACCE,如下图。 
<图1>
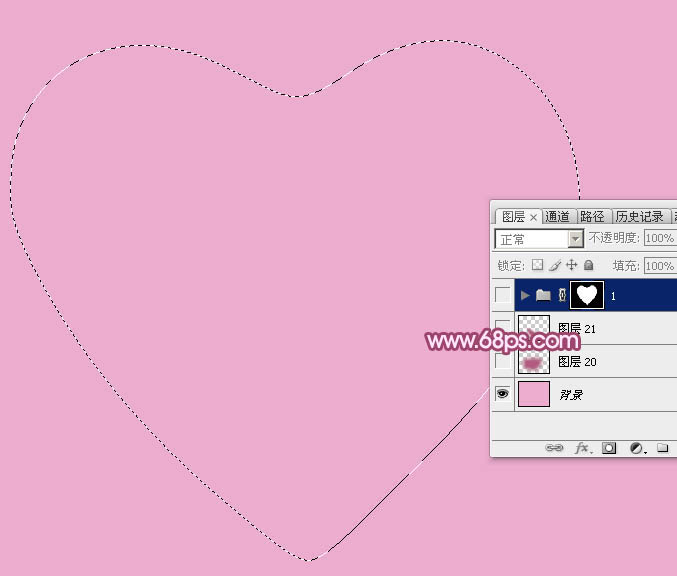
2、新建一个组,用钢笔勾出心形轮廓,转为选区后给组添加图层蒙版。如果嫌麻烦,可以直接使用素材图3,直接右键选择“图片另存为”,然后在PS中打开,素材为PNG格式,可直接使用。 
<图2> 
<图3>
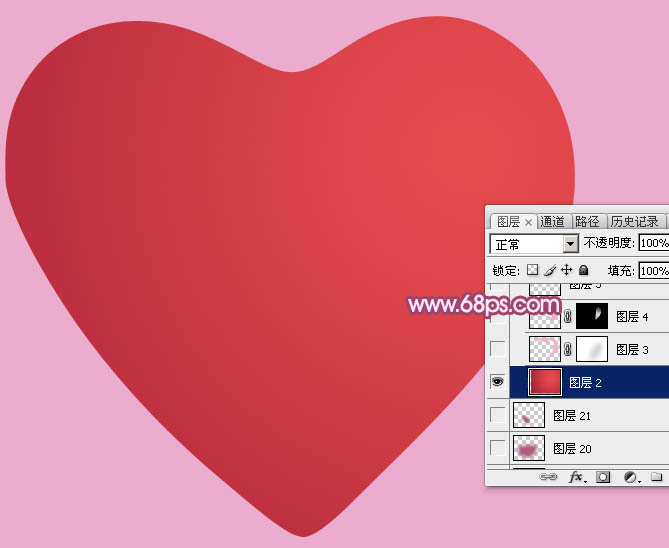
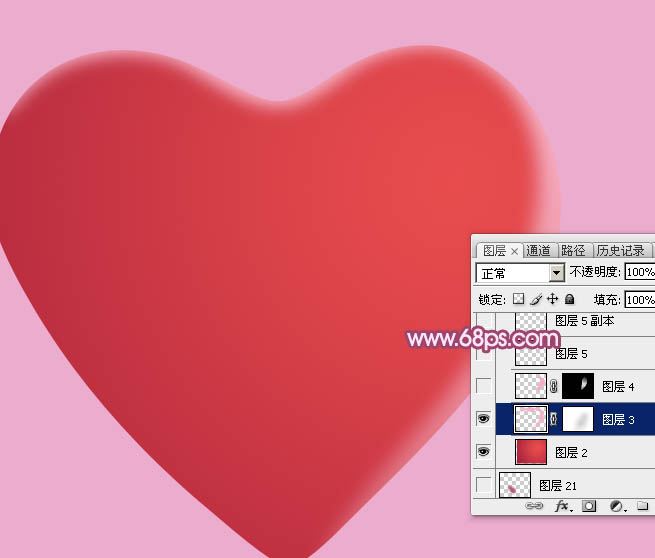
3、在组里新建一个图层,选择渐变工具,颜色设置为红色至深红渐变如图4,然后由右上角向左下角拉出径向渐变,效果如图5。 
<图4> 
<图5>
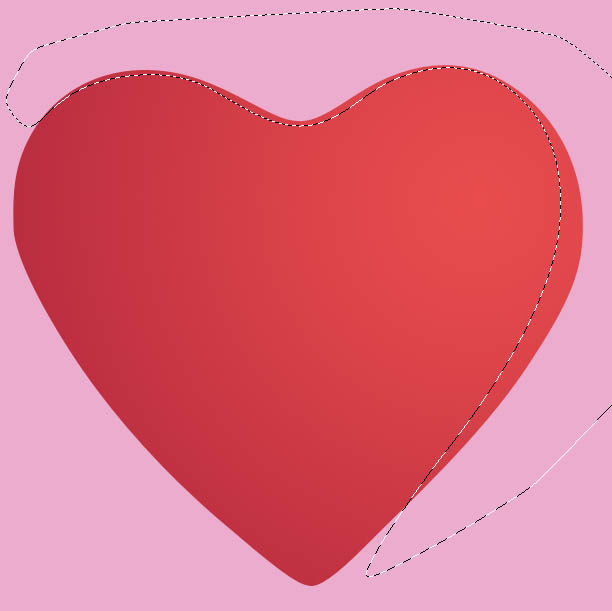
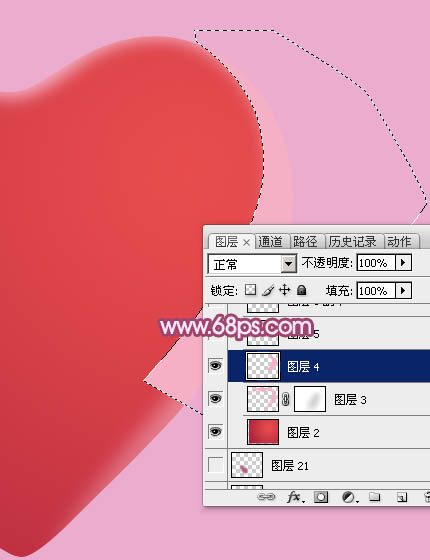
4、新建一个图层,用钢笔勾出顶部及右侧的边缘高光,转为选区如图6,羽化5个像素后填充淡紫色:#F5B1C5,取消选区后添加图层蒙版,用黑色画笔把底部过渡涂抹自然,效果如图7。 
<图6> 
<图7>
5、新建一个图层,用钢笔勾出图8所示的选区,填充淡紫色:#F5B0C5,效果如下图。 
<图8>
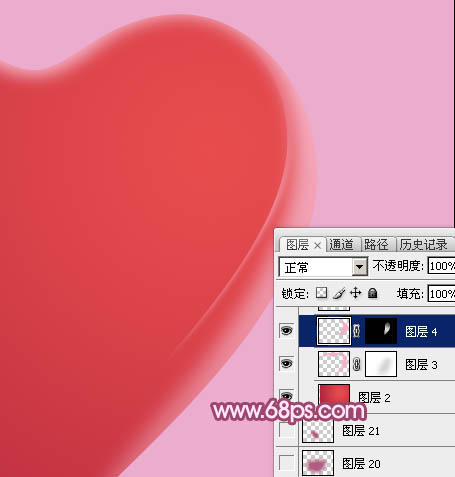
6、取消选区后,用钢笔沿左侧边缘勾出图9所示的选区,羽化2个像素后添加图层蒙版,效果如图10。 
<图9> 
<图10>
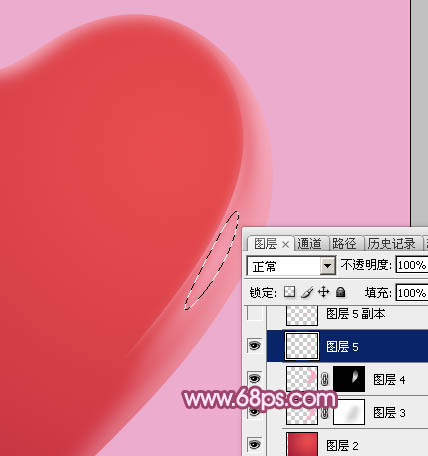
7、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充同上的淡紫色。 
<图11>
8、按Ctrl + J 把当前图层复制一层,不透明度改为:50%,效果如下图。 
<图12>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡紫色:#FEDAF7,效果如下图。 
<图13>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充同上的淡紫色。 
<图14>
11、取消选区后用涂抹工具把边缘涂抹自然,效果如下图。