使用JS完美實現仿QQ空間評論回覆特效
評論回覆是個很常見的東西,但是各大網站實現的方式卻不盡相同。大體上有兩種方式
1.

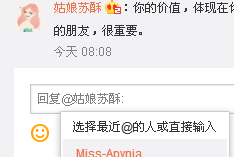
像優酷這種最常見,在輸入框中@要回覆的人,這種方式下,用戶可以修改@。
新浪微博則是在這個基礎上,彈出好友選單。這種方式的好處是不需要任何js,css處理相容。

2.

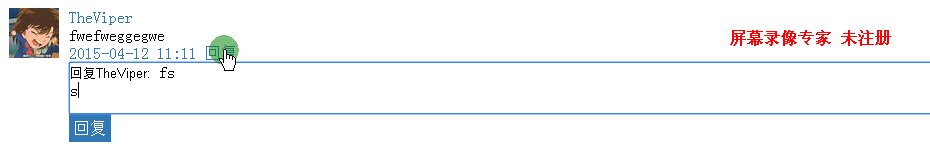
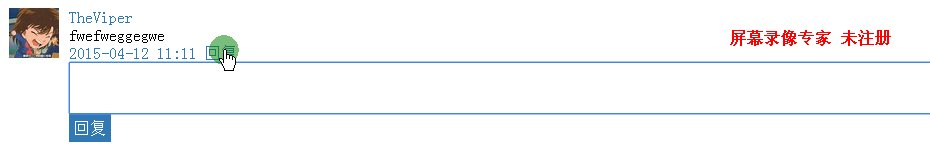
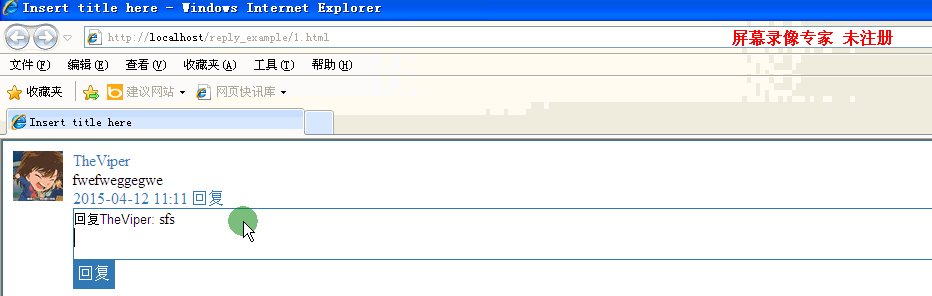
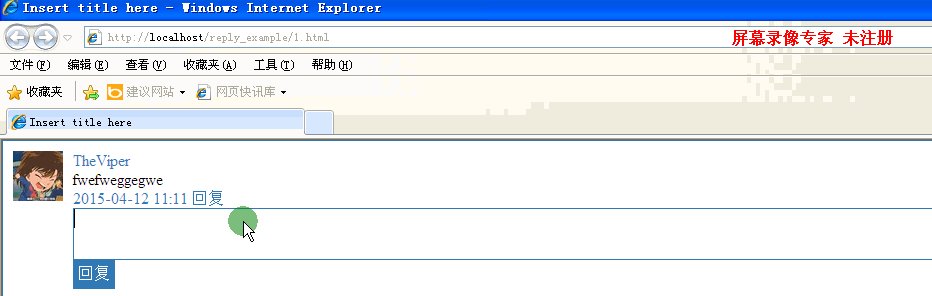
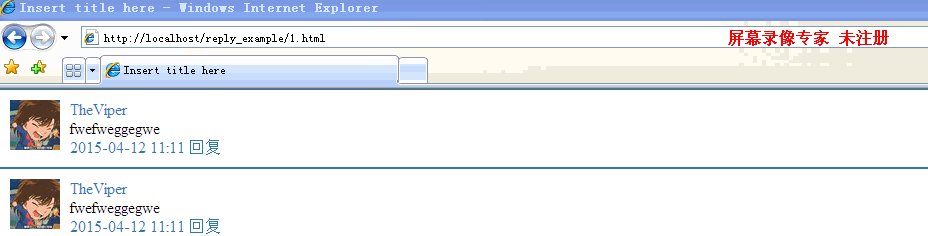
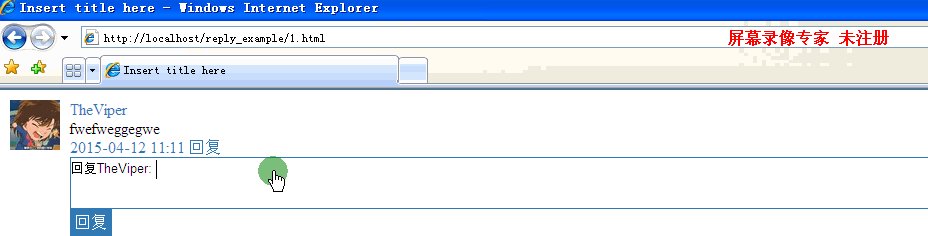
像qq空間這種,對回覆的人整個刪除。本屌感覺這種方式比較好,但這種方式有些相容性上的細節,這個後面會詳細說明。
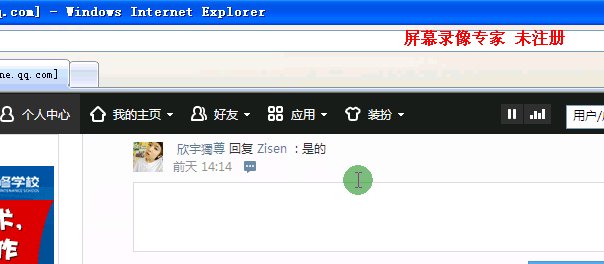
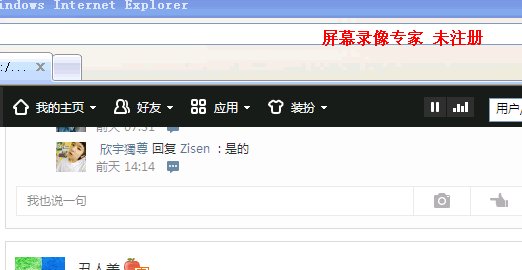
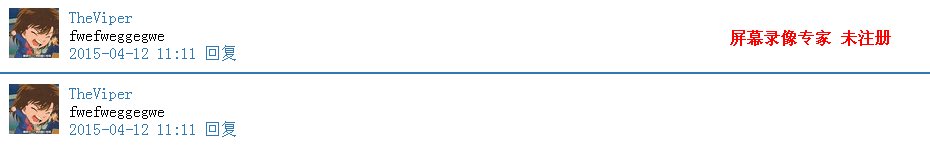
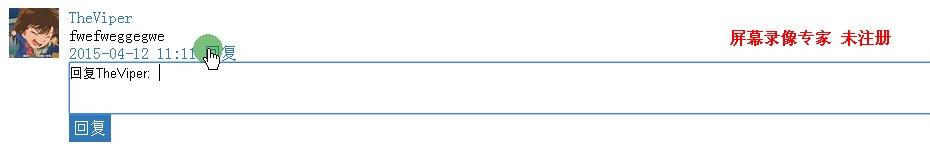
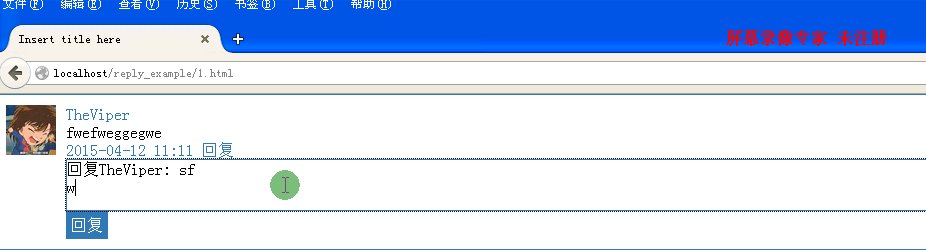
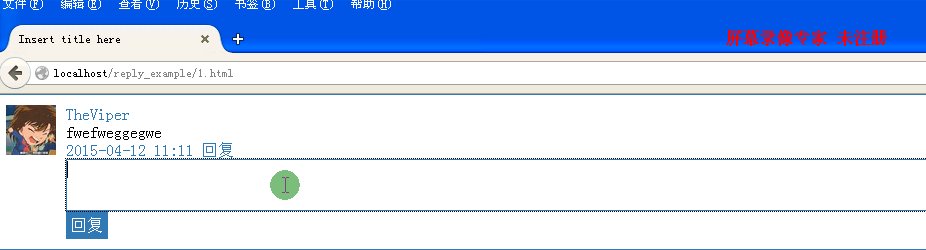
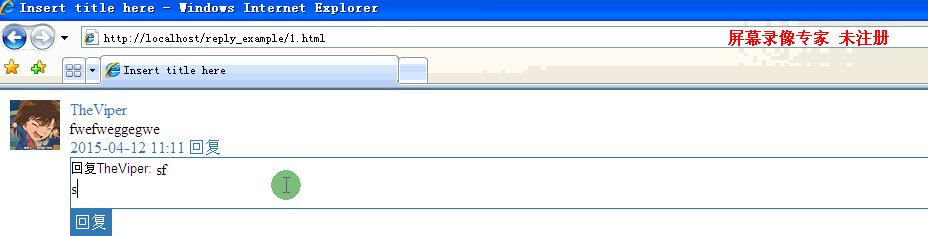
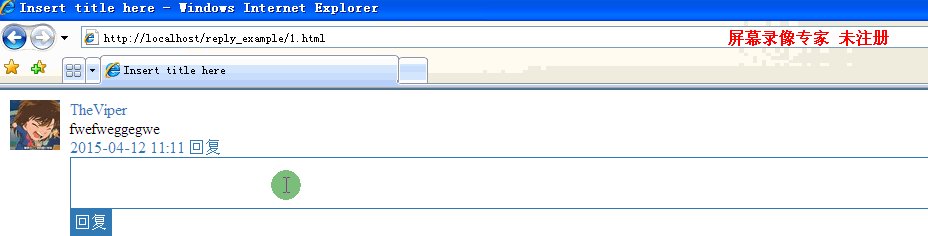
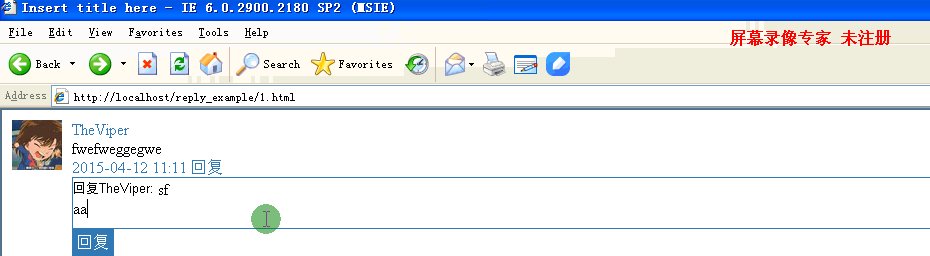
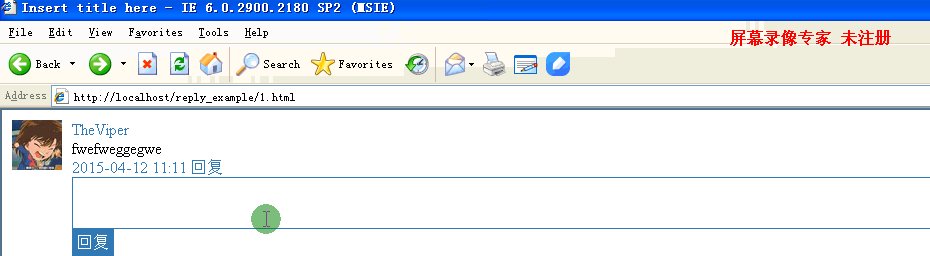
事實上,qq空間的這種實作在效果上是相容了ie和現代瀏覽器的,做的非常好。上面是chrome
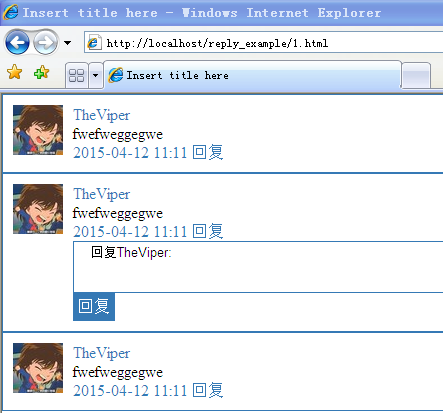
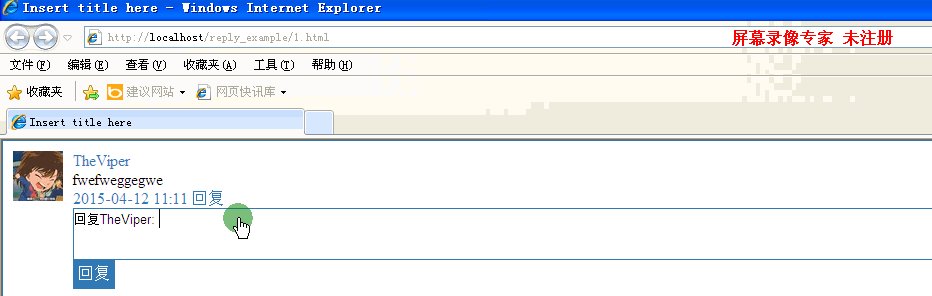
ie8

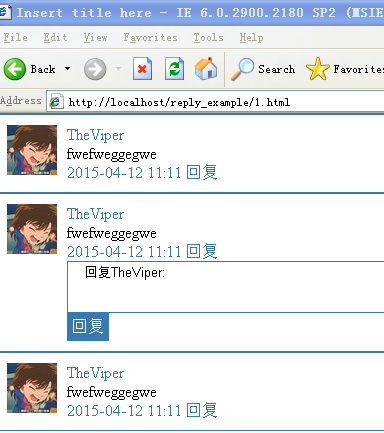
ie7

ie6就不上圖片了,太卡了,都懂得,最後本屌會附上最終例子的,當然也兼容ie6。
下面就說說怎麼實現的。
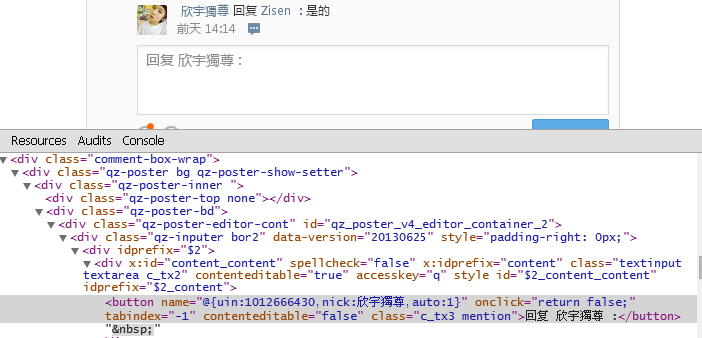
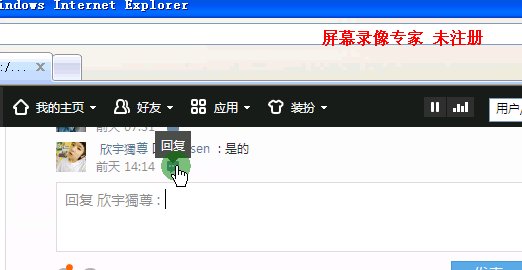
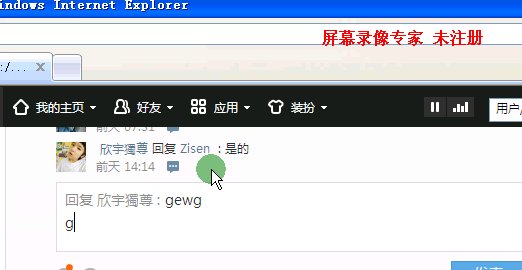
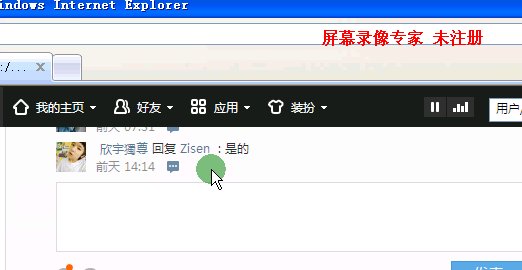
先看看qq空間是怎麼做的
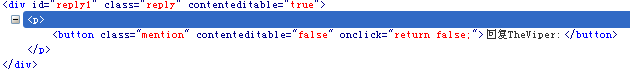
chrome

上面可以看到,qqq空間是在button中加上文字,這樣在刪除的時候對被回覆的用戶名就能整個刪除了。
不過這樣做還不夠,首先是樣式,需要把button設定成inline-block,
消除button預設的透明背景,邊框,當然還有padding,margin設為0
button{ border: 0; background:none; }這時在ie6,7插入會發現,似乎還存在padding,而且還很大


所以還需要加上overflow: visible;
另外屬性contenteditable設定變成false,否則遊標會跳到button裡面,
然後在ie8下會發現,輸入的時候如果有回車,然後在依序刪除的過程中,會發現button標籤刪不掉,遊標會跑到button標籤前面,而且再次按右遊標鍵或用滑鼠點擊button標籤右邊都無法讓遊標跑到button標籤右邊。事實上,qq空間在ie8中也有這個問題
ie8

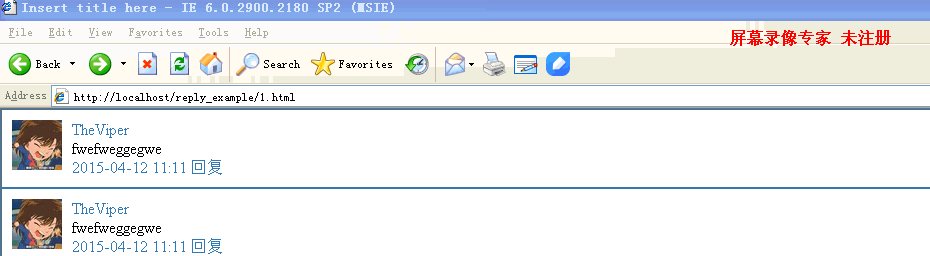
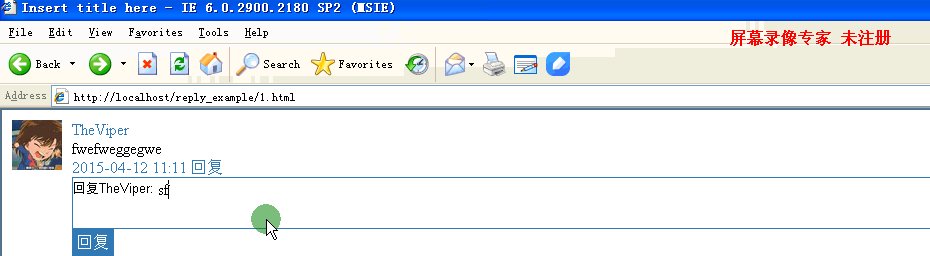
而在ie6,7下,就沒有這個問題
ie7

ie6
 ie6
ie6
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};<這裡針對ie8需要對文字方塊綁定keydown事件回呼check_comment,對ie6,7綁定了也沒有問題,這裡就統一的對ie綁定。
 另外在正規表示式中button標籤外包裹p標籤,是因為ie在按回車換行時,會默認自動對前面的行包裹p標籤。當然,一開始在輸入框也要在button標籤外包裹p標籤。
另外在正規表示式中button標籤外包裹p標籤,是因為ie在按回車換行時,會默認自動對前面的行包裹p標籤。當然,一開始在輸入框也要在button標籤外包裹p標籤。
題外話
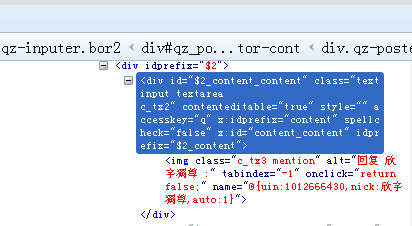
 qq空間在ff上用的是img標籤
qq空間在ff上用的是img標籤
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}
另外在我的例子中,ff插入button標籤的話,輸入框不容易獲得焦點。本屌也懶得去改了,仍然是在ff中插入img標籤,對應的keydown回調
只用判斷輸入框的子節點個數就可以了。
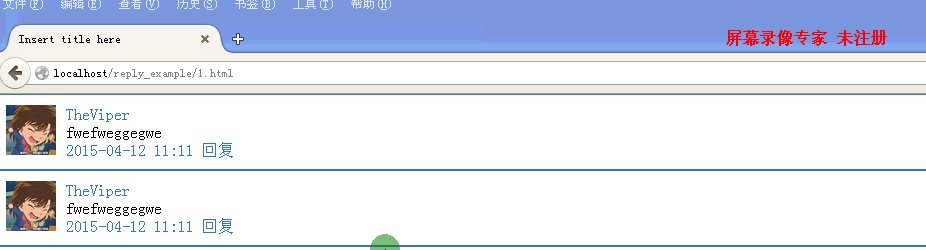
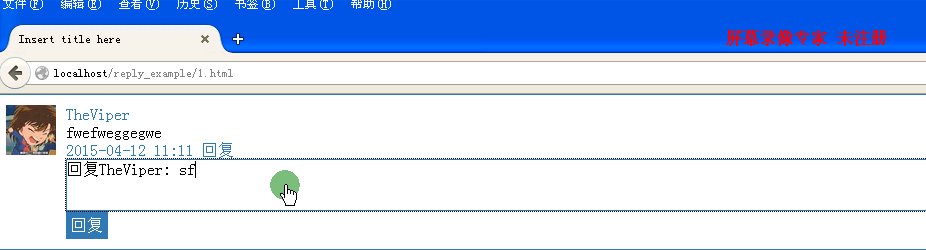
最終效果
 chrome
chrome
ff

ie8
 ie8
ie8



熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 qq空間如何設定權限訪問
Feb 23, 2024 pm 02:22 PM
qq空間如何設定權限訪問
Feb 23, 2024 pm 02:22 PM
qq空間如何設定權限存取?在QQ空間中是可以設定權限訪問,但是多數的小夥伴不知道QQ空間如何設定權限存取的功能,接下來就是小編為使用者帶來的qq空間設定權限存取方法圖文教程,有興趣的用戶快來一起看看吧! QQ使用教學qq空間如何設定權限存取1、先開啟QQ應用,主頁點選左上角【頭像】點選;2、然後左側展開個人資訊專區,點選左下角【設定】功能;3、進入設定頁面滑動,找到其中的【隱私】選項;4、接下來在隱私的介面,其中的【權限設定】服務;5、之後挑戰到最新頁面選擇【空間動態】;6、再次在QQ空間設置
 為什麼微博看不了評論
Aug 15, 2023 am 11:19 AM
為什麼微博看不了評論
Aug 15, 2023 am 11:19 AM
微博看不了評論是因為評論功能受到技術故障的影響、對某些內容進行審核和限制、用戶自身設定和網路環境原因。 1.評論功能受到技術故障的影響,伺服器可能會出現故障或負載過重,導致評論無法正常載入;2、對某些內容進行審核和限制,如果某個微博的內容被認為違反了平台的規定,那麼評論功能可能會被停用,以防止更多的不當言論出現;3、用戶自身設定等等。
 怎樣回覆別人讚美的評論?別人讚美的評論回覆有用嗎?
Mar 21, 2024 pm 03:50 PM
怎樣回覆別人讚美的評論?別人讚美的評論回覆有用嗎?
Mar 21, 2024 pm 03:50 PM
在社群媒體時代,人們越來越注重互動和溝通。回覆別人讚美的評論是重要的社交技巧,既能展現自己的禮貌和修養,也能增進與他人的友誼。那麼,怎樣回覆別人讚美的評論呢?一、怎樣回覆別人讚美的評論?表達感激之情是重要的社交技巧。當別人給予讚美時,我們應該真誠地感謝對方。這種感謝不僅是對對方的尊重,也展現了我們的謙遜和善意。舉個例子,如果有人稱讚你的工作表現出色,你可以回覆:「謝謝你的認可,我會繼續努力的!」這樣的回應既傳達了感激之情,也展現了你的謙虛態度。感謝不僅是禮貌的表達,更是建立友好關係的基礎
 qq空間怎麼設定3天可見
Feb 24, 2024 am 09:28 AM
qq空間怎麼設定3天可見
Feb 24, 2024 am 09:28 AM
qq空間怎麼設定3天可見?QQ空間是可以設定三天可見的,但是多數的小夥伴不知道QQ空間如何設定三天可見,接下來就是小編為使用者帶來的qq空間設定3天可見方法圖文教程,有興趣的用戶快來一起看看吧! QQ使用教學qq空間怎麼設定3天可見1、先開啟QQ應用,點選左上角頭像左側【設定】,設定介面點選【隱私權】;2、然後在隱私的介面,選擇其中的【權限設定】; 3.之後在權限設定功能頁,點選【好友動態權限設定】服務選項;4、接下來在好友動態設定頁面,【權限與安全】的功能點選;5、再次在最新的介面選擇【允許檢視動態
 Scrapy爬蟲實作:爬取QQ空間資料進行社群網路分析
Jun 22, 2023 pm 02:37 PM
Scrapy爬蟲實作:爬取QQ空間資料進行社群網路分析
Jun 22, 2023 pm 02:37 PM
近年來,人們對社交網路分析的需求越來越高。而QQ空間又是中國最大的社群網路之一,其資料的爬取和分析對於社群網路研究來說尤其重要。本文將介紹如何使用Scrapy框架爬取QQ空間數據,並進行社會網絡分析。一、Scrapy介紹Scrapy是一個基於Python的開源Web爬取框架,它可以幫助我們快速且有效率地透過Spider機制採集網站數據,並對其進行處理和保存。 S
 QQ空間訪客權限怎麼設定
Mar 15, 2024 pm 01:22 PM
QQ空間訪客權限怎麼設定
Mar 15, 2024 pm 01:22 PM
QQ空間作為我們分享生活、交流情感的重要平台,承載了許多個人資訊與回憶。然而,隨著網路環境的日益複雜,如何保護個人隱私、合理控制空間存取權限成為了許多使用者關注的焦點。那麼本站小編帶來本文就將為您詳細介紹QQ空間訪客權限的設定方法,想要了解的用戶們千萬不容錯過,快來跟著本文一起操作了解一下吧!之後點選左下角的選單選項。在選單中點擊設定選項並點擊進入。進入設定選項後點選右上角的權限設定選項。點選空間拜訪權限。可依自身需求進行設定。在權限設定中可以根據自身需求隨意進行變更。
 qq空間影片無法儲存到手機是什麼原因
Nov 14, 2023 pm 02:59 PM
qq空間影片無法儲存到手機是什麼原因
Nov 14, 2023 pm 02:59 PM
QQ空間影片無法保存到手機可能是由於版權保護、平台限制、技術限制和安全考慮等原因導致的。其解決方法如下:1、使用者可以透過平台提供的下載按鈕或功能將影片儲存到手機上;2、使用者可以在應用程式商店或網路上搜尋相關的影片下載工具,依照工具的使用說明進行操作。
 為什麼qq空間網頁打不開
Jul 14, 2023 am 09:59 AM
為什麼qq空間網頁打不開
Jul 14, 2023 am 09:59 AM
qq空間網頁打不開原因:1.網路連線問題;2、伺服器問題;3、帳號被封鎖或被限制存取;4、使用的設備和瀏覽器與QQ空間不相容。






