Excel拉動儲存格時怎麼讓表頭不變形_Excel拉動儲存格時讓表頭不變形教學課程
Excel中拉動儲存格時,表頭會變形,影響閱讀體驗。對此,php小編百草特地為大家帶來了解決方法的教程,幫助大家解決這個難題。下面,我們將詳細介紹如何在拉動單元格時讓表頭保持不變形,讓操作更加方便、有效率。
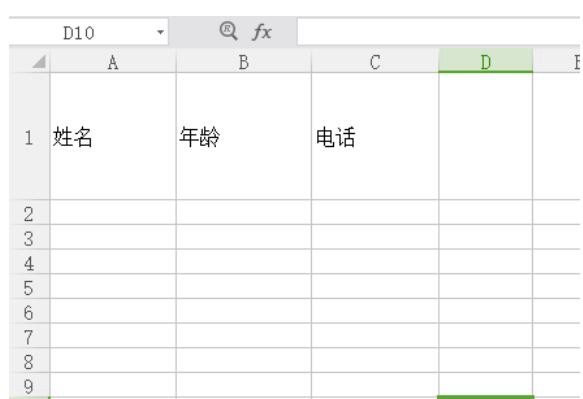
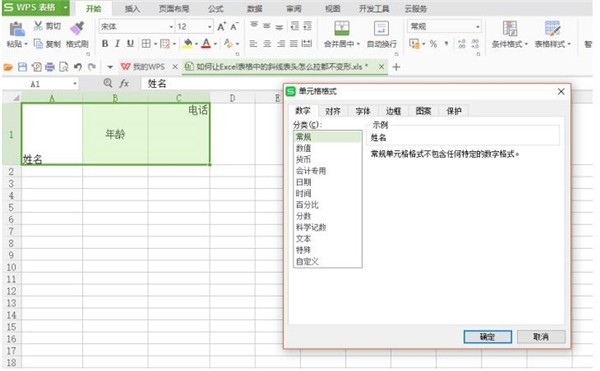
1.首先,我們先建立我們需要的單元格,在這裡我設定了三個單元格,分別輸入【姓名、年齡、電話】,大家可以根據工作需要去輸入自己需要的文字:

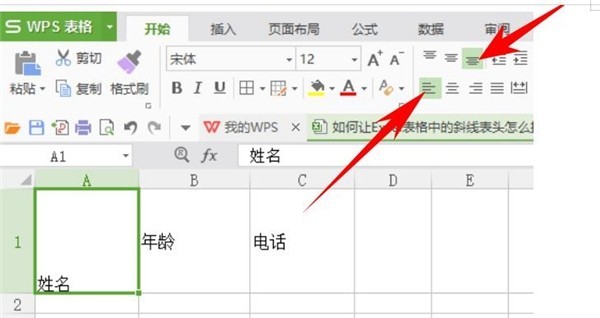
2.然後我們將第一個儲存格選中,設定為底端對齊以及左對齊,如下圖:
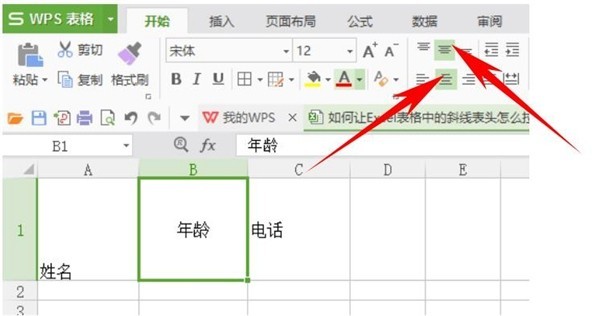
 ##3 .第二個單元格設定為垂直居中以及居中對齊,記得兩個都要選中哦:
##3 .第二個單元格設定為垂直居中以及居中對齊,記得兩個都要選中哦:
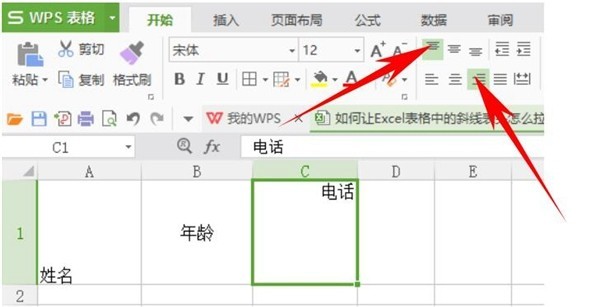
 4.第三個單元格設置為頂端對齊以及右對齊,如下圖所示,三個單元格都設定好啦:
4.第三個單元格設置為頂端對齊以及右對齊,如下圖所示,三個單元格都設定好啦:
 5.接下來,我們選取設定好的三個單元格,點選鍵盤快速鍵【Ctrl 1】打開儲存格格式的視窗(你也可以選擇滑鼠點選去開啟儲存格格式視窗),如下圖:
5.接下來,我們選取設定好的三個單元格,點選鍵盤快速鍵【Ctrl 1】打開儲存格格式的視窗(你也可以選擇滑鼠點選去開啟儲存格格式視窗),如下圖:
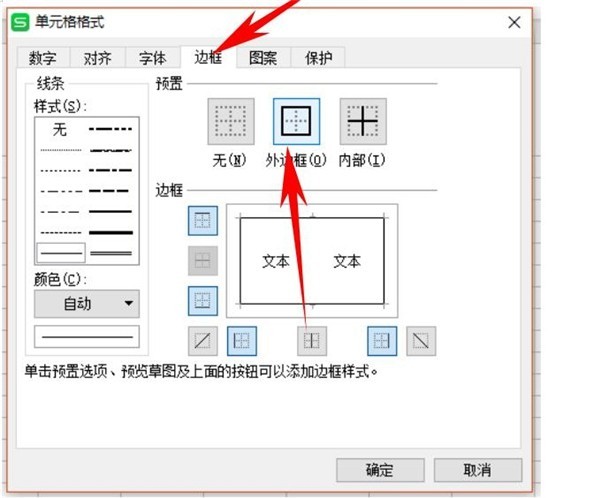
 6.在儲存格格式視窗中,點選【邊框】,選擇外邊框,點選確定:
6.在儲存格格式視窗中,點選【邊框】,選擇外邊框,點選確定:
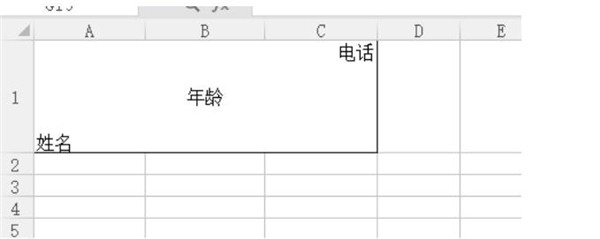
 7.然後我們會看到三個儲存格已經設定好外邊框,如下圖所示:
7.然後我們會看到三個儲存格已經設定好外邊框,如下圖所示:
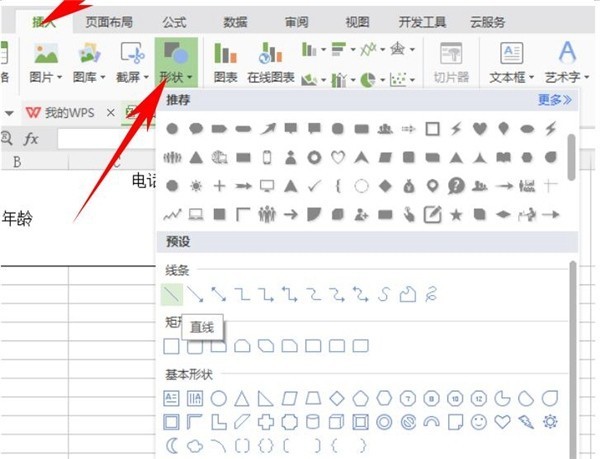
 8.接下來我們來製作斜線,點選【插入】,點選形狀,選擇線條中的直線選項,如下圖:
8.接下來我們來製作斜線,點選【插入】,點選形狀,選擇線條中的直線選項,如下圖:
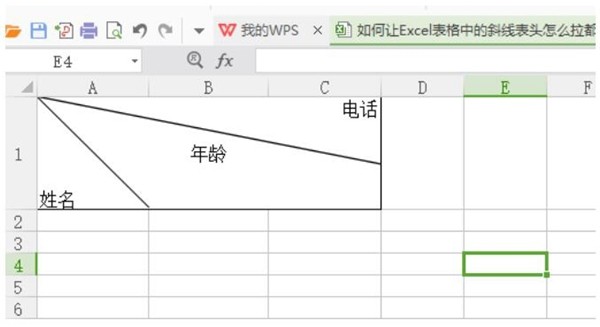
 9.選取直線選項之後,可以自由繪製我們需要的斜線,在這裡小編繪製了兩條斜線,如下圖:
9.選取直線選項之後,可以自由繪製我們需要的斜線,在這裡小編繪製了兩條斜線,如下圖:
 10.這樣我們的不變形表頭就製作完成了,可以拉伸展一下單元格看看,我們的表頭沒有絲毫的變形:
10.這樣我們的不變形表頭就製作完成了,可以拉伸展一下單元格看看,我們的表頭沒有絲毫的變形:
以上是Excel拉動儲存格時怎麼讓表頭不變形_Excel拉動儲存格時讓表頭不變形教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法在使用WordPress建置網站流程中,可能會遇到排版錯位的情況,這會影響網站的整體美觀和使用者體驗。排版錯位的原因有很多種,可能是因為主題相容性問題、外掛衝突、CSS樣式衝突等引起的。本文將分析WordPress錯位排版的常見原因,並提供一些解決方法,包括具體的程式碼範例。一、原因分析主題相容性問題:有些WordPr
 sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
在Sublime Text 中對齊文字的方法包括:使用快速鍵(段落:Ctrl + Alt + C,單行:Ctrl + Alt + E),使用功能表列的「對齊」選項,安裝對齊外掛程式(如AlignTab、Alignment Plugin ),或手動對齊(居中:填滿空格,兩端對齊:建立邊界)。
 css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL內容居中:使用text-align屬性: 設定文字的對齊方式,包括清單項目的內容。使用margin屬性: 設定元素的左右邊距,使用margin: auto實作水平居中。使用display屬性: 將元素設定為inline-block,然後使用text-align: center垂直居中。使用flexbox屬性: 透過justify-content: center和align-items: center實現水平和垂直居中。
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開






