duplex雙工綁定是avalon綁定裡面最有趣的一個,因為它在內部幫開發者做了很多事,讓開發者寫的程式碼減少,程式碼更優雅。下面隨便示範一個常見的checkbox全選。
要求:(老掉牙了,還是說一下)
1.勾選了全選框後,下面的子選框全被勾選;沒勾選全選框,則子選框全部不勾選
2.子選框如果有未勾選,取消全選框勾選;
3.子選框全部勾選,則勾選全選框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
margin-left: 100px;
}
#wrap li{
display: inline-block;
*display: inline;
zoom:1;
vertical-align: middle;
}
</style>
<script type="text/javascript" src='seed.js'></script>
</head>
<body>
<div id='wrap' ms-controller='duplex'>
<p><input type='checkbox' data-duplex-changed="select_all_cb" ms-duplex-checked='select_all'>全选</p>
<ul>
<li ms-repeat='list'>
<input type='checkbox' ms-duplex-number="selected" ms-attr-value='el.id'>{{el.text}}
</li>
</ul>
<p>选中项的id:{{selected}}</p>
</div>
<script type="text/javascript">
require('avalon',function(avalon){
var duplex=avalon.define('duplex',function(vm){
vm.selected=[];//保存勾选的选项的id,方便传给后台
vm.list=[{id:1,text:'aaa'},{id:2,text:'bbb'},{id:3,text:'ccc'},{id:4,text:'ddd'},{id:5,text:'eee'},{id:6,text:'fff'}];
vm.select_all_cb=function(){//全选框change事件回调
var list=duplex.list,selected=duplex.selected;
if(this.checked){
avalon.each(list,function(i,v){//循环保存着已经勾选选框的数据
selected.ensure(v['id']);//如果里面没有当前选框的数据,就保存
});
}else
selected.clear();//清空
};
vm.select_all=0;
});
duplex.selected.$watch('length',function(after){//监听保存数据数组的变化
var len=duplex.list.length;
if(after==len)//子选框全部被勾选
duplex.select_all=1;
else//子选框有一个没有被勾选
duplex.select_all=0;
});
avalon.scan();
});
</script>
</body>
</html>
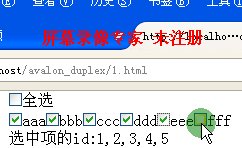
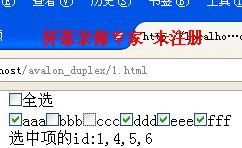
效果

要說明幾點:
1.data-duplex-changed負責監聽checkbox的變化,進而觸發回調。
2.ms-duplex-number="selected"這個就是神器,selected陣列是和子選項框同步的,互相影響。也就是說,selected數組的元素個數增加或減少,會更新對應子選項框的視圖,反之亦然。
3.ms-duplex-*需要與checkbox value屬性值的類型相同,否則無法同步視圖。像這裡,checkbox value值是數字,則用ms-duplex-number。
4.checkbox value屬性值的型別有時不要想當然的去判定。本屌遇到過,明明從後台傳過來的是id數字,卻無法同步視圖,最後改成ms-duplex-string才解決問題。所以'7'還是7,要判斷清楚。
從這個小例子可以看到用avalon這類mvvc是多麼的提升編碼體驗,如果不用,想想要寫多少個for循環 if判斷!
以上所述就是本文的全部內容了,希望大家能夠喜歡。




