Photoshop制作超炫镀铬效果的金属版背景
今天我们来教同学们如何在Photoshop制作超炫镀铬效果的金属版背景,之后添加一个超酷的光效,最终合成一个超炫的电脑发光主板。教程可以帮同学们纯熟运用图层样式,如果学完有不懂的同学还可以免费得到作者的PSD哟,现在就练起来吧。
第1步
打开Photoshop,创建新文档,我使用2880×1800的尺寸,因为这样就可以把它拿来当作桌面背景。使用油漆桶工具,为背景填充#201E1E颜色。

第2步
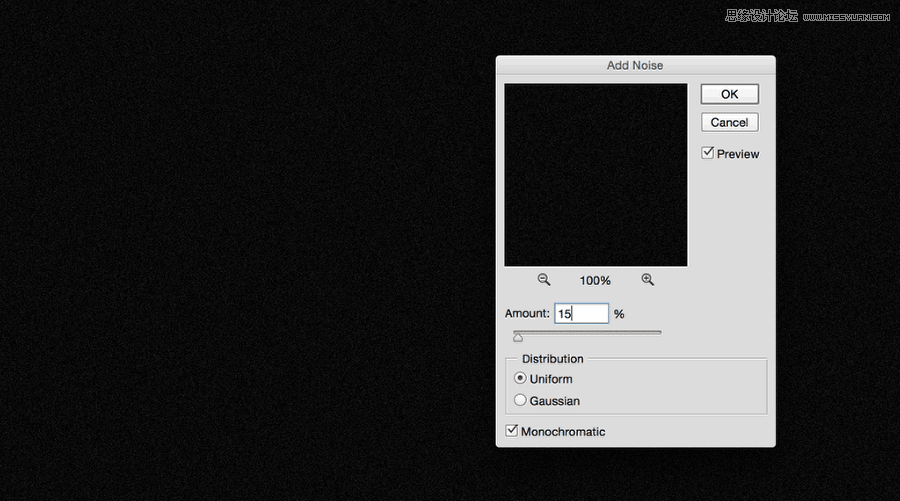
新建图层填充为黑色,然后使用滤镜>杂色>添加杂色。数量为15%,平均分布以及单色。

第3步
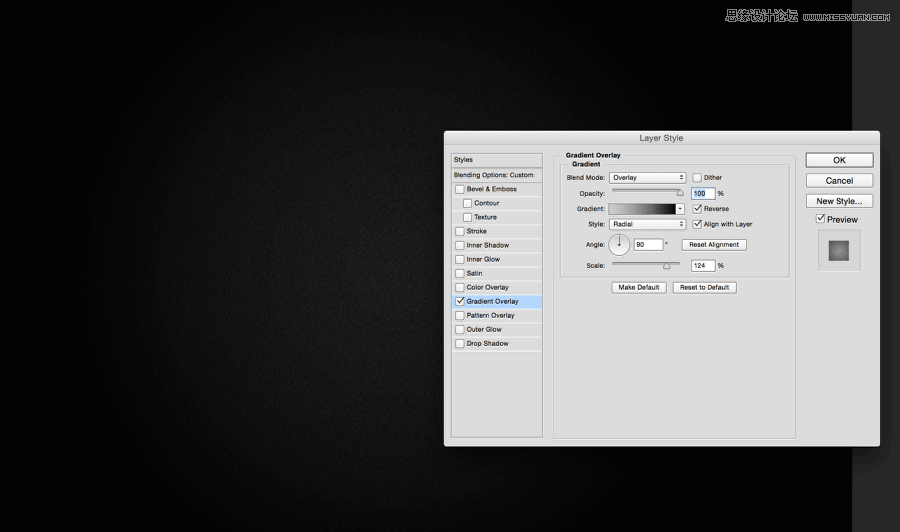
复制杂色图层并水平翻转。然后把这两个图层编组,并为组使用图层样式。图层>图层样式>渐变叠加。使用从中灰到深灰的径向渐变。

第4步
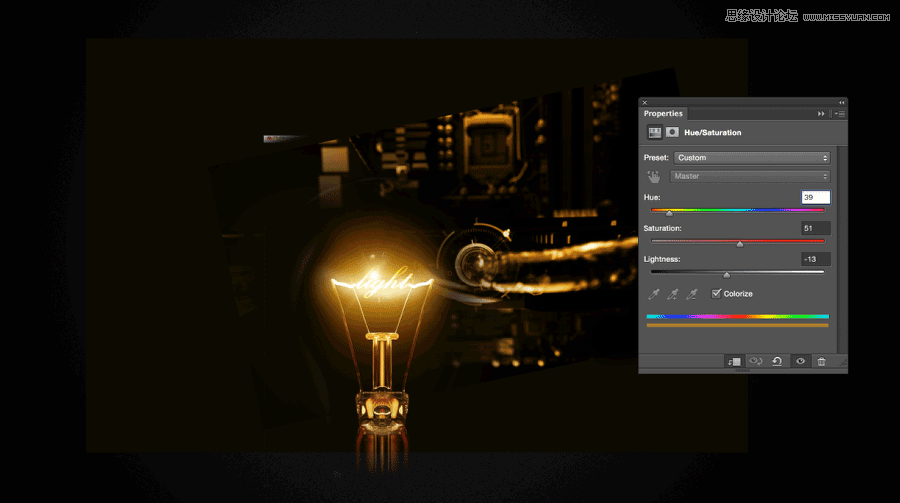
我们可以使用Google Images/找到一些图片作为我们扬声器或机箱内部的图像(国内朋友可百度),他们在设计方面通常超级棒。我还使用了前段时间自己做的带有光照效果的图像。你可以随便使用你想要的光照效果。合并所有的图像然后图像>图像调整>色相和饱和度。选择40色调,50饱和以及-13亮度。

第5步
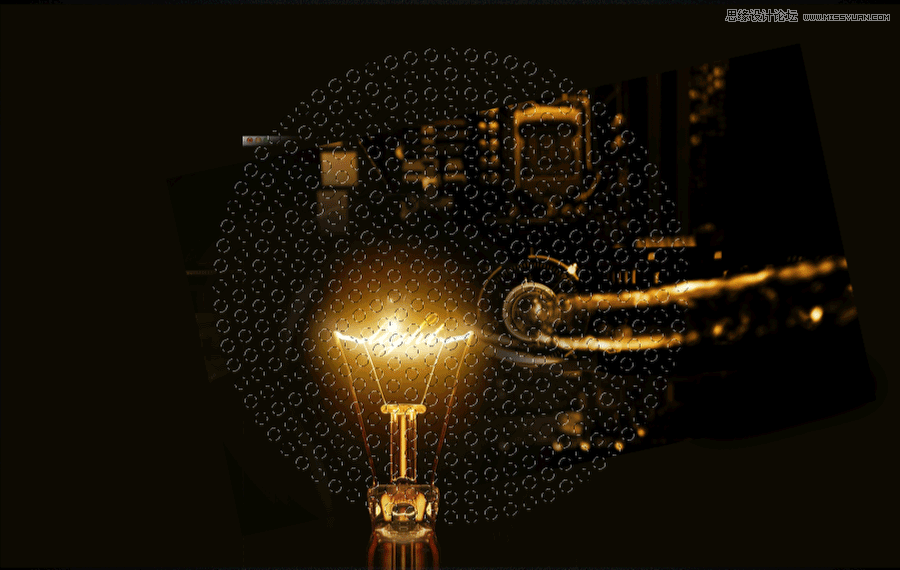
我在网上找到一个类似圆形扩音器的圈圈矢量图,我用这张图片创建选区并遮盖内部。

第6步
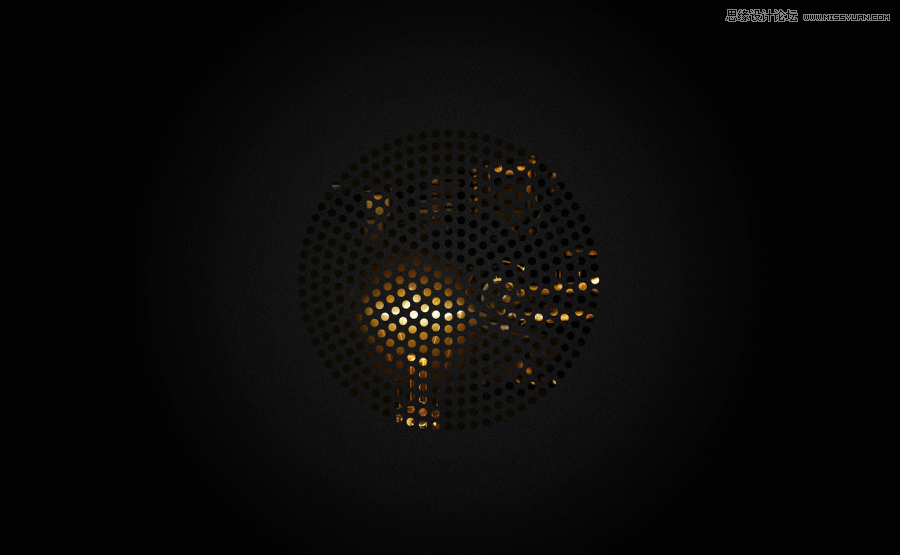
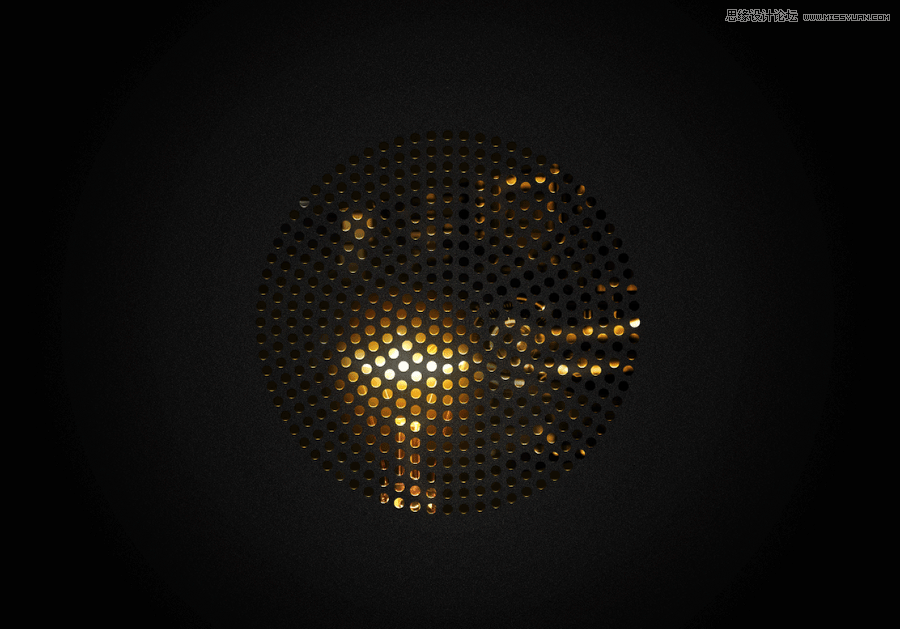
盖上之后就是这样。

第7步
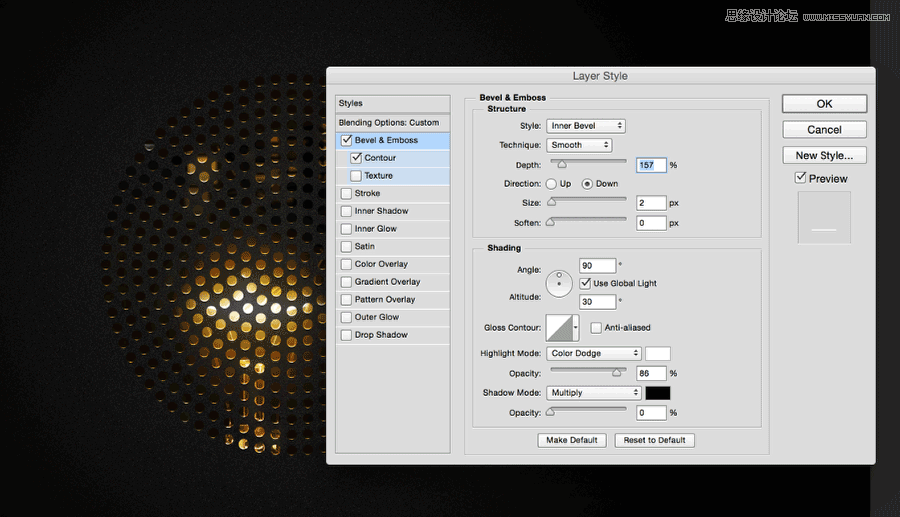
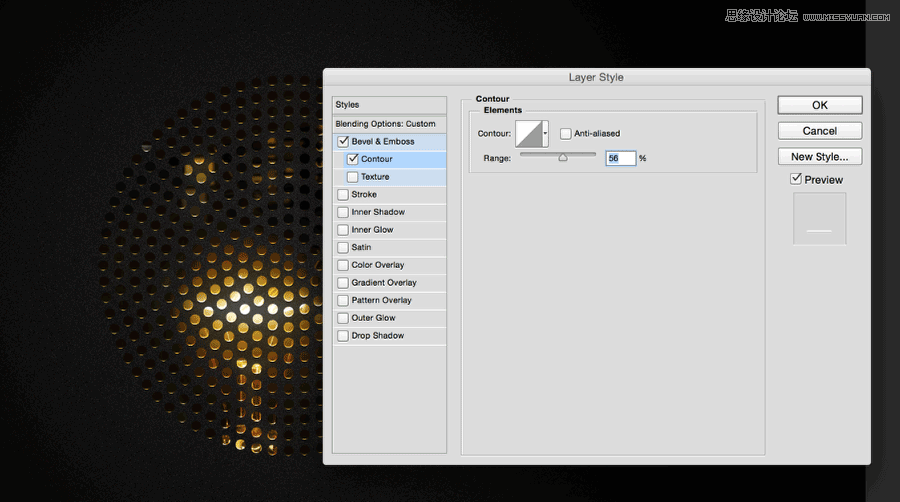
选中你用于创建遮罩的形状,然后在图层>图层样式>混合模式中,把填充不透明度改为0.选择斜面与浮雕,使用下图所示的数值设置,然后选择等高线并把范围改成56%。最后复制这个图层并把不透明度改为10%。
想学最新的教程记得来优设网哟!


第8步
在所有图层顶端新建图层并填充黑色。使用画笔工具(B)画一个暗灰色的大圆(如图所示)。然后把混合模式改为颜色减淡。


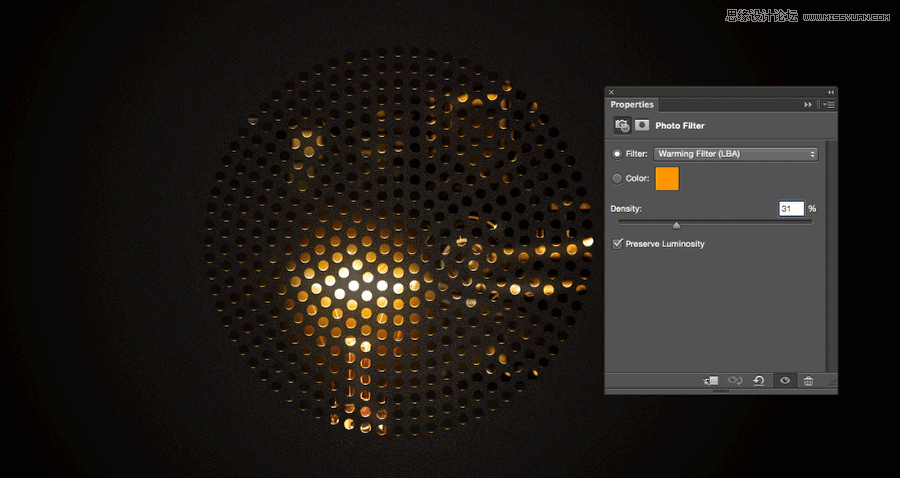
第9步
在图层>新建图层样式>照片滤镜。使用暖色调,30%密度。

第10步
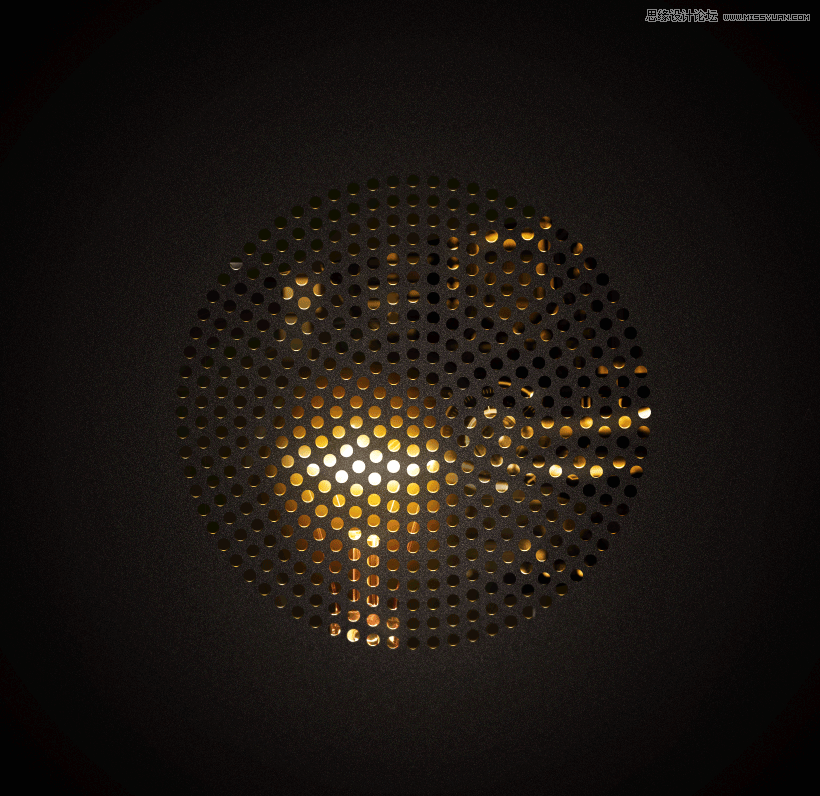
选择所有图层并复制。合并这些新图层并使用滤镜>模糊>高斯模糊。使用15px半径,把混合模式改为滤色,70%不透明度。

结论
现在只要把你的logo用相同的镀铬效果加上去,设计就做完了。现在是你来做自己的图的时间了,希望你玩开心。

教程结束,以上就是Photoshop制作超炫镀铬效果的金属版背景教程,希望大家喜欢!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在載入”?解決方法包括:檢查電腦配置(內存、硬盤、處理器)、清理硬盤碎片、更新顯卡驅動、調整PS設置、重新安裝PS,以及養成良好的編程習慣。
 ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
鋼筆工具是創建精確路徑和形狀的工具,使用方法為:選擇鋼筆工具(P)。設置路徑、填充、描邊和形狀選項。單擊創建錨點,拖動形成曲線,鬆開創建錨點。按 Ctrl/Cmd Alt/Opt 刪除錨點,拖動移動錨點,單擊調整曲線。單擊第一個錨點閉合路徑創建形狀,雙擊最後一個錨點創建開放路徑。
 專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
Photoshop的高級編輯技巧包括頻率分離和HDR合成,優化工作流程可通過自動化實現。 1)頻率分離技術分離圖像的紋理和顏色細節。 2)HDR合成增強圖像的動態範圍。 3)自動化工作流程提高效率並確保一致性。
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。






