Photoshop制作精致的金色木柄放大镜
教程难点是镜框及手柄部分的制作。镜框部分稍微复杂一点,有金属框和玻璃,需要分开完成。手柄部分需要用滤镜等做出木质纹理,然后调色,增加高光及暗部即可。
最终效果
1、新建一个1000 * 700像素,分辨率为72的画布,背景填充黄褐色:#C1AE84。
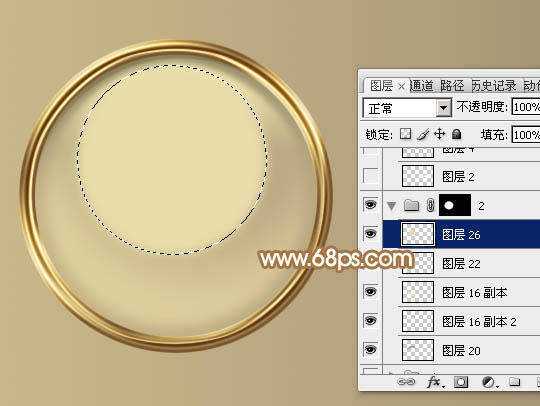
新建一个组,先来制作玻璃镜框部分。在组里新建一个图层,按Ctrl + R 调出标尺,在左侧位置拉两条相交的参照线。然后以参照线的焦点为圆心,用椭圆选框工具,按住Alt + Shift拉出下图所示的正圆选区。 
<图1>
2、用油漆桶把选区填充任意颜色,取消选区后效果如下图。 
<图2>
3、再用椭圆选框工具,同上的方法拉出图3所示的选区,然后按Delete键删除,取消选区后效果如图4。 
<图3> 
<图4>
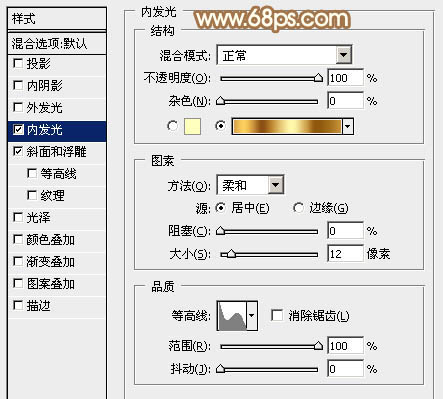
4、选择菜单:图层 > 图层样式 > 内发光,参数设置如图5,点选渐变色,颜色设置如图6。 
<图5> 
<图6>
再来设置斜面和浮雕,参数设置如下图。 
<图7>
5、加好图层样式后的效果如下图。 
<图8>
6、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版,如下图。 
<图9>
7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。 
<图10>
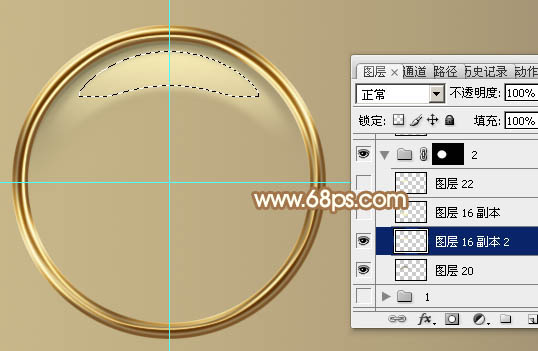
8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。 
<图11>
9、新建一个图层,用钢笔勾出底部的高光选区,填充同上的颜色,适当降低图层不透明度,效果如下图。 
<图12>
10、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化5个像素后填充淡黄色。 
<图13>
11、取消选区后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔擦掉底部区域,效果如图15。 
<图14>

<图15>
12、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区。 
<图16>
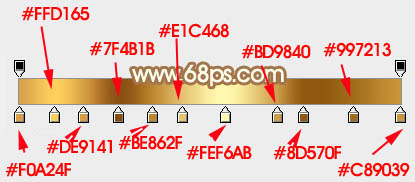
13、选择渐变工具,颜色设置如图17,然后由底部向上拉出图18所示的线性渐变。 
<图17> 
<图18>
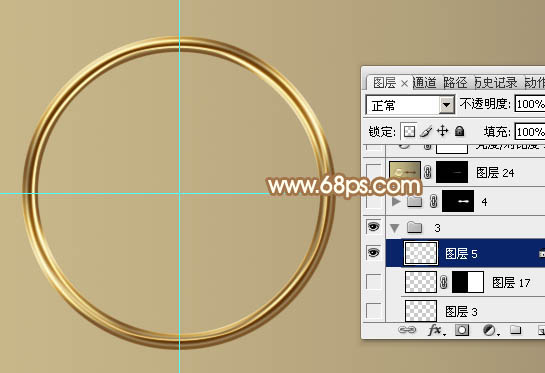
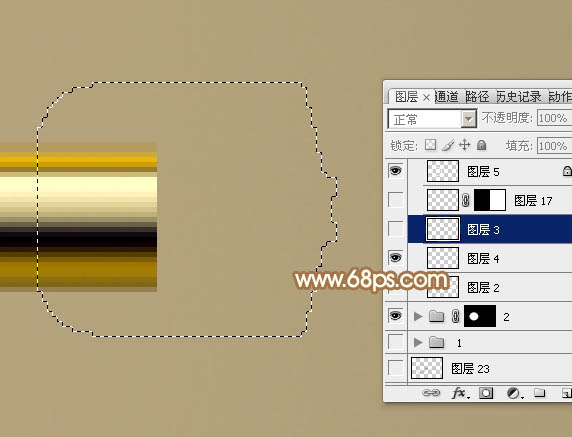
14、新建一个图层,用钢笔勾出下图所示的选区,同上的方法加上渐变色,然后锁定图层像素区域,用矩形选框选取前面局部,再加上渐变色,效果如图20。 
<图19> 
<图20>
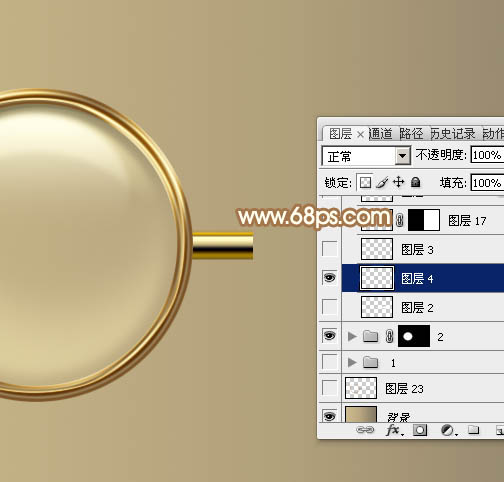
15、局部增加一点暗部,效果如下图。 
<图21>
16、现在来制作木柄部分,需要完成的效果如下图。 
<图22>
17、新建一个组,用钢笔勾出手柄的轮廓,转为选区后给组添加图层蒙版,然后在组里新建一个图层,填充黑色,再按字母键“D”,把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 纤维,如图23,确定后按Ctrl + T 把纹理调水平,效果如图24。 
<图23> 
<图24>
18、按Ctrl + J 把纹理图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把不透明度改为:50%,效果如下图。 
<图25>
19、按Ctrl + J 把当前图层复制一层,混合模式改为“正片叠底”,不透明度改为:100%,效果如下图。 
<图26>
20、这一步需要自己发挥,调整一下纹理的颜色,调成木板颜色。 
<图27>
21、新建一个图层,给木柄的边缘增加暗部。 
<图28>
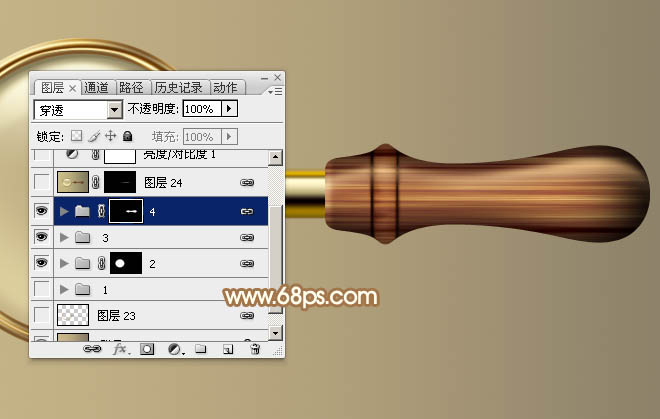
22、局部增加一点高光,效果如下图。 
<图29>
最后调整一下细节,增加一点投影,完成最终效果。 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript 如何實現圖片放大鏡效果?
Oct 18, 2023 am 08:45 AM
JavaScript 如何實現圖片放大鏡效果?
Oct 18, 2023 am 08:45 AM
JavaScript如何實現圖片放大鏡效果?在網頁設計中,圖片放大鏡效果常用於展示細節豐富的產品圖片。透過滑鼠懸停在圖片上時,能夠在滑鼠位置顯示一個放大的鏡頭來放大圖片的部分區域,從而提供更清晰的細節展示。本文將介紹如何使用JavaScript實現圖片放大鏡效果,並提供程式碼範例。一、HTML結構首先,需要建立一個有放大鏡的頁面佈局。在HTML文
 html5怎麼實現放大鏡功能
Jan 28, 2023 am 11:00 AM
html5怎麼實現放大鏡功能
Jan 28, 2023 am 11:00 AM
html5實作放大鏡功能的方法:1.建立一個HTML範例檔案;2、使用html5 canvas標籤初始化映像;3、取得canvas和image物件;4、透過「function drawAnchor() {...}」等方法將選取的區域放大,然後再繪製到原先的圖片上,確保兩塊區域的中心點一致即可。
 win11放大鏡放大150怎麼操作? win11放大鏡放大縮小快捷鍵分享詳情
Mar 09, 2024 pm 01:04 PM
win11放大鏡放大150怎麼操作? win11放大鏡放大縮小快捷鍵分享詳情
Mar 09, 2024 pm 01:04 PM
win11系統有著很多的全面的功能,帶給用戶們一個別樣的使用感受,但是也有不少的用戶們在詢問win11放大鏡放大150怎麼操作?用戶可以直接的點擊開始圖示下的設置,然後選擇輔助選項來進行操作就可以了。以下就讓本站來為用戶們來仔細的介紹一下win11放大鏡放大縮小快捷鍵分享吧。 win11放大鏡放大縮小快捷鍵分享使用者可以輕鬆在電腦桌面下方的任務欄找到開始圖標,點擊後會彈出開始選項卡,然後選擇其中的設定圖標即可進入設定介面。 3.隨後使用者在右側頁面中,找到影像板塊並點選放大鏡選項,將會開啟新頁面。 5、
 CSS實現放大鏡特效的技巧與方法
Oct 20, 2023 pm 02:12 PM
CSS實現放大鏡特效的技巧與方法
Oct 20, 2023 pm 02:12 PM
CSS實現放大鏡特效的技巧和方法摘要:CSS在網頁設計中扮演著重要的角色,它不僅可以控製文字和圖像的樣式,還可以實現一些酷炫的特效。本文將介紹如何使用CSS來實現一個放大鏡特效,並提供具體的程式碼範例。一、準備工作在開始之前,我們需要一些圖片資源和基本的HTML結構。 <!DOCTYPEhtml><html><head>
 Vue 中如何實現圖片縮放以及放大鏡效果?
Jun 25, 2023 pm 07:32 PM
Vue 中如何實現圖片縮放以及放大鏡效果?
Jun 25, 2023 pm 07:32 PM
Vue中如何實現圖片縮放以及放大鏡效果?隨著Web技術的不斷發展,使用者對於網站上的圖片展示效果要求也越來越高。其中,圖片縮放以及放大鏡效果是比較常見的需求。在Vue中實現圖片的縮放以及放大鏡效果相對來說比較簡單,接下來我將詳細介紹具體實作方法。一、基礎方法首先,讓我們來看看如何實現基礎的圖片縮放效果。實作方法簡單,只需要使用Vue的內建指令
 如何在 Windows 11 上使用放大鏡工具
Apr 17, 2023 pm 06:58 PM
如何在 Windows 11 上使用放大鏡工具
Apr 17, 2023 pm 06:58 PM
如何在Windows11上使用放大鏡工具如果您的PC和顯示器不能完全讓您鳥瞰螢幕上的文字和對象,您將需要使用放大鏡。若要啟動放大鏡,請使用以下步驟:按Windows鍵,搜尋放大鏡,然後選擇最上面的結果。當放大鏡實用程式開啟時,您會注意到一個帶有控制項的小欄。當您想要放大某個項目時,請點選加號按鈕。放大鏡將放大文字或其他物件。若要減小縮放,請點選減號按鈕。您可以放大或縮小需要更好地查看的內容。另外值得注意的是,放大鏡有閱讀選項。按一下播放按鈕可透過系統的揚聲器或連接的耳機向您朗讀文字。它可以為您大聲朗
 如何使用Vue實現圖片放大鏡效果
Nov 07, 2023 pm 03:02 PM
如何使用Vue實現圖片放大鏡效果
Nov 07, 2023 pm 03:02 PM
如何使用Vue實現圖片放大鏡效果引言:圖片放大鏡效果是一個常見的網頁互動效果,透過滑鼠懸浮在圖片上時,能夠放大圖片並顯示放大部分的細節。本文將介紹如何使用Vue框架來實現圖片放大鏡效果,並提供具體的程式碼範例供參考。一、需求分析:我們需要在Vue專案中實現一個圖片放大鏡效果,使用者將滑鼠懸浮在圖片上時,能夠放大圖片並顯示放大部分的細節。具體而言,我們需實現以下功
 如何利用Layui實現圖片放大鏡效果
Oct 25, 2023 am 10:07 AM
如何利用Layui實現圖片放大鏡效果
Oct 25, 2023 am 10:07 AM
如何利用Layui實現圖片放大鏡效果介紹:在網頁設計中,圖片放大鏡效果是常見且實用的功能。它可以讓使用者在滑鼠懸停或點擊圖片時,放大圖片並展示細節,提供更好的使用者體驗。本文將介紹如何使用Layui實現圖片放大鏡效果,並提供具體的程式碼範例,幫助讀者輕鬆實現該功能。步驟:引入Layui和相關依賴函式庫首先,我們需要在頁面中引入Layui的相關資源檔案。可以從Lay






