Photoshop制作非常大气的特色产品网页横幅海报
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果。
最终效果
1、首先选择背景素材,为什么选择这两张背景,因为他们几个的透视是大概一致的。我在选素材的时候就首先考虑透视的问题。透视不对的素材不要拼一起,白色的线为视平线。 
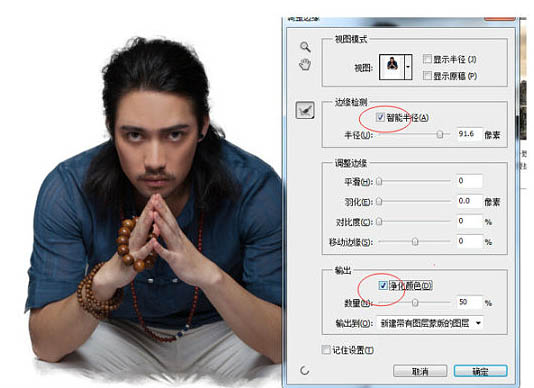
2、打开人物素材,抠图素材,工具是通道 + 调整边缘。 


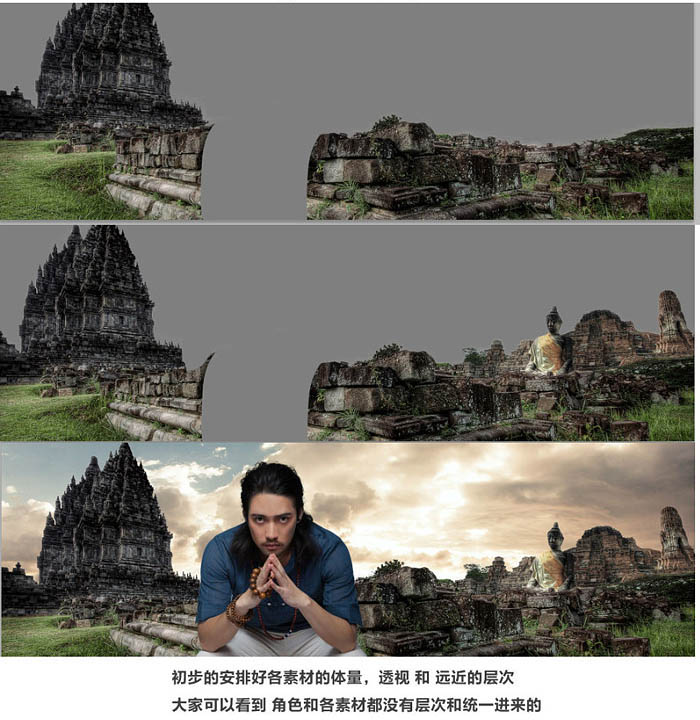
3、初步安排好各素材的体量、透视,远近层次等,主要的素材不够长咋办,裁剪和拼接。 




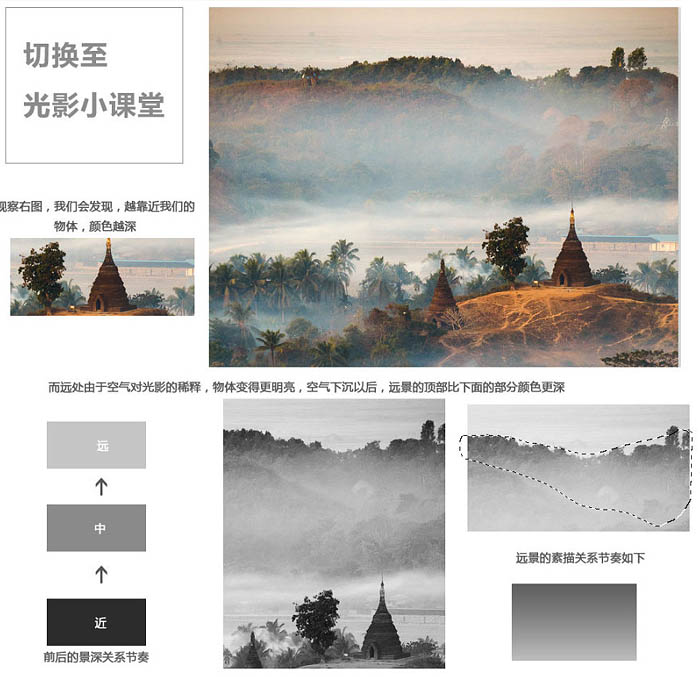
4、光影的处理方法。 
5、层次的调整如下,使用调色工具,将远景进行处理,同时要考虑到黄色的夕阳对建筑的影响,需要偏暖色,融入到天空。 
6、加入底部光影,采用画笔或者路径工具,勾画光影的面积,这样前后的层次更明显了。 
7、环境光的制作。 
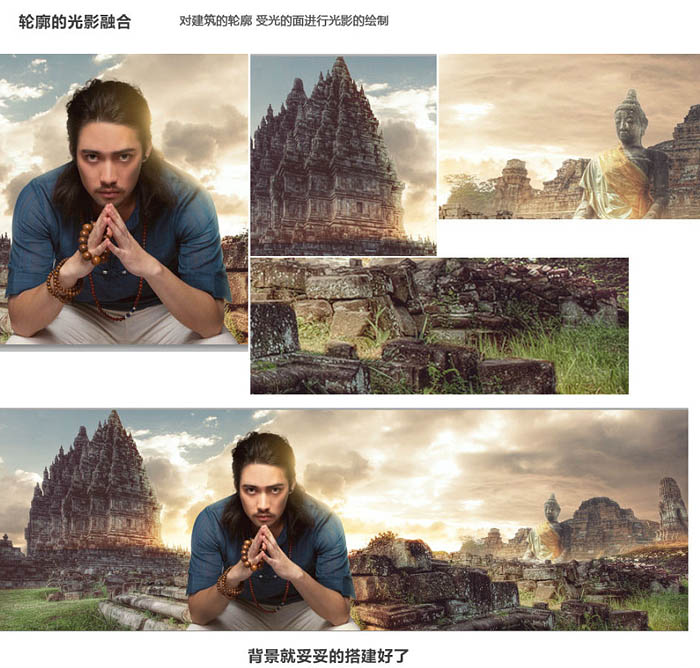
8、轮廓的光影融合,对建筑的轮廓,受光的面进行光影的绘制。 
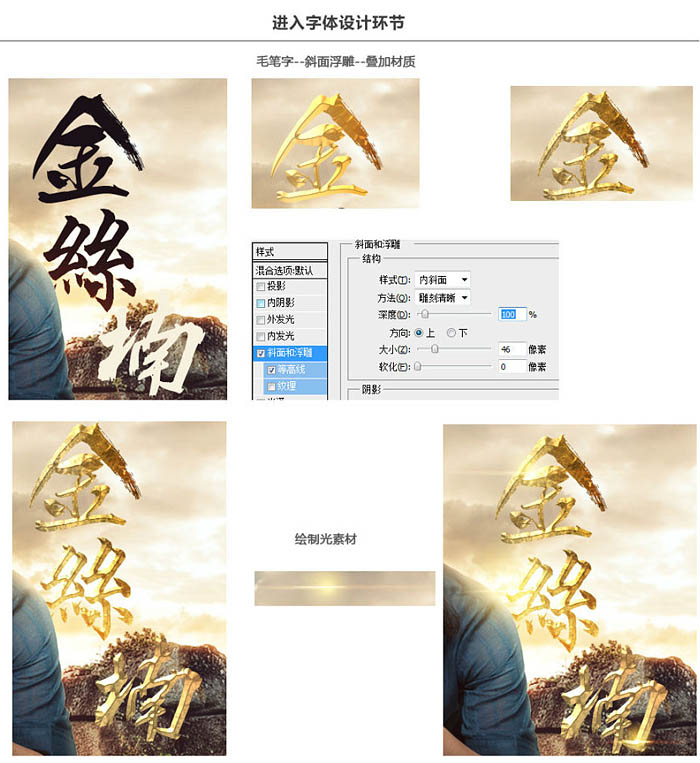
9、进入字体设计环节,如下图。 
最后添加其它装饰,完成最终效果。 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統摘要:隨著互聯網的飛速發展,網上投票成為了一種方便快捷的方式,用於收集公眾的意見和做出決策。本文將介紹使用JavaScript開發一個簡單的網頁投票系統,實作了使用者可以選擇選項並提交投票的功能。介紹:網頁投票系統是一個在網頁上顯示多個選項並允許使用者選擇的程式。它可以用於許多場景,例如選舉投票、產品調查、意見收集等。本文
 8種方法來解決在iOS 17中停用聯絡人照片和海報的問題
Sep 22, 2023 am 10:33 AM
8種方法來解決在iOS 17中停用聯絡人照片和海報的問題
Sep 22, 2023 am 10:33 AM
了解設定聯絡人照片和海報的正確方法聯絡人照片和海報是一項新功能,可以在iOS17中為您的聯絡人卡片以及保存在iPhone上的其他聯絡人設定。對於不知道的人,該功能允許您使用自訂海報個性化呼叫螢幕外觀,您可以使用照片、名稱、顏色、字體、表情符號和擬我表情進行設計。創建後,聯絡人海報可以與您保存的聯絡人共享,也可以限制它們,以便只有少數選定的人可以查看它們。要了解如何建立自己的聯絡人海報以及如何與他人分享,您可以查看以下連結中的指南:聯絡人照片和聯絡人海報已停用:8個修復程式解釋儘管設定聯絡人照片
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
設定網頁的自動刷新可以使用HTML的「meta」標籤、JavaScript的「setTimeout」函數、「setInterval」函數或HTTP的」Refresh「頭。詳細介紹:1、使用HTML的「meta」標籤,在HTML文件的「<head>」標籤中,可以使用「meta」標籤來設定網頁的自動刷新;2、JavaScript的「setTimeout」函數等等。
 如何在最新的 iOS 17 上個性化你的 iPhone 電話
Sep 21, 2023 am 08:17 AM
如何在最新的 iOS 17 上個性化你的 iPhone 電話
Sep 21, 2023 am 08:17 AM
如何在iPhone上個人化電話Apple的iOS17引入了一項名為「聯絡人海報」的新功能,可讓您在iPhone上個性化呼叫螢幕的外觀。此功能可讓您使用所選的照片、顏色、字體和擬我表情作為聯絡人卡片設計海報。因此,當您進行通話時,您的自訂影像將完全按照您的設想顯示在收件人的iPhone上。您可以選擇與所有保存的聯絡人分享您唯一的聯絡人海報,也可以選擇可以看到它的人。同樣,在通話交流期間,您還將看到其他人的聯絡人海報。此外,Apple允許您為單一聯絡人設定特定的聯絡人照片,使來自這些聯絡人的呼叫與
 網頁無法存取怎麼辦
Sep 06, 2023 am 09:36 AM
網頁無法存取怎麼辦
Sep 06, 2023 am 09:36 AM
網頁無法存取的解決方案有檢查網路連線、清除瀏覽器快取、檢查網頁位址、嘗試使用其他瀏覽器、檢查伺服器狀態、檢查網域解析、檢查防火牆和安全設定和聯絡網站管理員等。詳細介紹:1、檢查網絡連接,確保網絡連接正常,可以嘗試打開其他網頁或使用其他設備進行訪問,確定是否是網絡連接問題,如果其他網頁可以正常訪問,那麼可能是該網頁的問題;2、清除瀏覽器緩存,瀏覽器快取可能導致網頁無法載入等等。
 網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
瀏覽器打不開網頁但是網路正常,可能的原因是多種多樣的。當問題出現時,我們需要逐步排查,才能確定具體的原因並解決問題。首先,確定網頁打不開的現像是侷限於某個特定的瀏覽器或所有瀏覽器都無法開啟網頁。如果只有一個瀏覽器無法開啟網頁,可以嘗試使用其他瀏覽器,如Google瀏覽器、火狐瀏覽器等進行測試。如果其他瀏覽器能夠正常開啟網頁,那麼問題很可能出在該特定瀏覽器上,可能






