如何使用 WPS 製作出專業的組織架構圖?這個問題困擾了許多人。 php小編小新為此整理了詳細的操作步驟,將指導大家輕鬆繪製出清晰明了的組織結構圖,幫助大家高效梳理組織架構信息,提升工作效率。
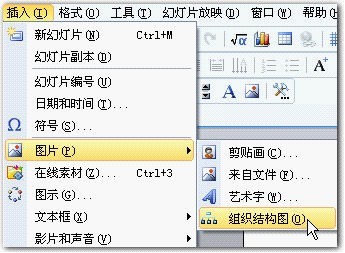
第一種方法:如圖1所示,依序點選格式工具列的【插入】—【 圖片】-–【 組織結構圖】指令,

圖1
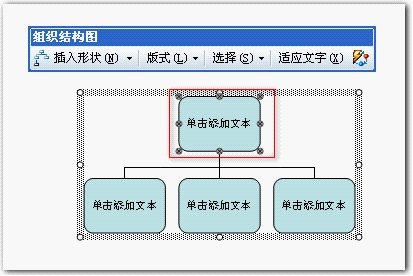
點選開啟一個組織結構圖,就能使用【組織結構圖】的工具列中的指令修改並建立組織結構圖以說明層次關係。

圖2
第二種方法是透過依序點選格式工具列的【插入】—【 圖片】指令,調出【圖示庫】對話框,選擇其中的【組織結構圖】,點選【確定】按鈕,調出圖2所示內容。

圖3
第三種方法是點選繪圖工具列中的【圖片】指令按鈕

,調出【圖示庫】對話框,選擇其中的【組織結構圖】,點選【確定】按鈕,調出圖2所示內容。
在組織結構圖的周圍將出現8個尺寸控點,可透過拖曳尺寸調整指令設定繪圖區域。
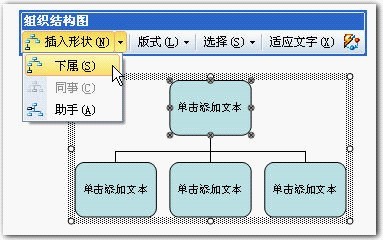
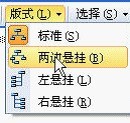
選取第一個形狀,點選【插入形狀】右側的下拉按鈕,其中出現三項內容:
#【同事】— 將形狀放置在所選形狀的旁邊並連接到同一個上級形狀。
【下屬】— 將新的形狀放置在下一層並將其連接到所選形狀上。
【助手】— 使用肘形連接符號將新的形狀放置在所選形狀之下。
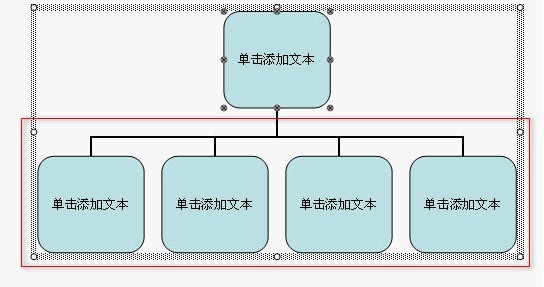
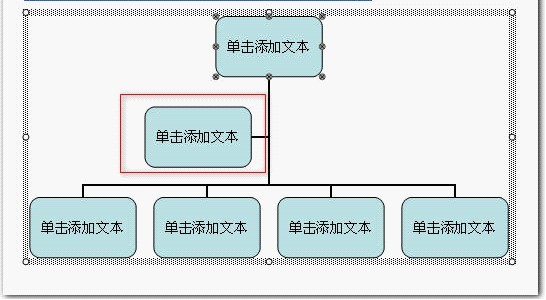
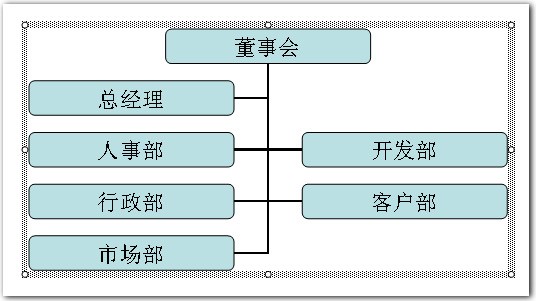
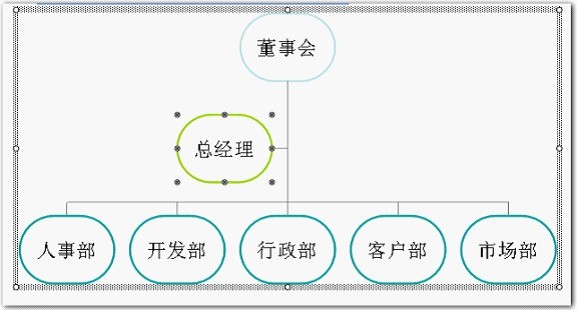
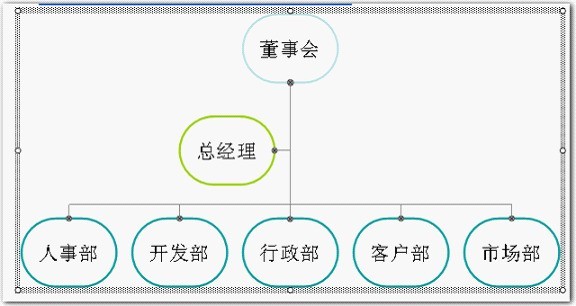
選擇其中的【下屬】指令,就可以在其下方新增一個下屬,如圖4、圖5所示:
 ##圖4
##圖4
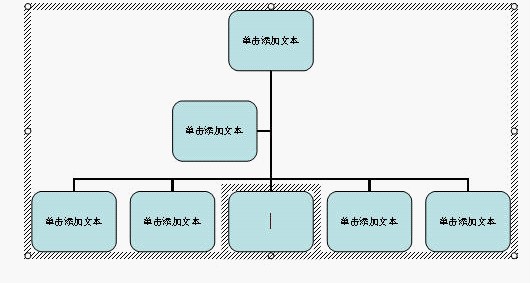
 #圖5
#圖5
 圖6
圖6
 圖7
圖7
 圖8
圖8
 圖 9
圖 9
 圖10
圖10
 圖11
圖11
 圖12
圖12

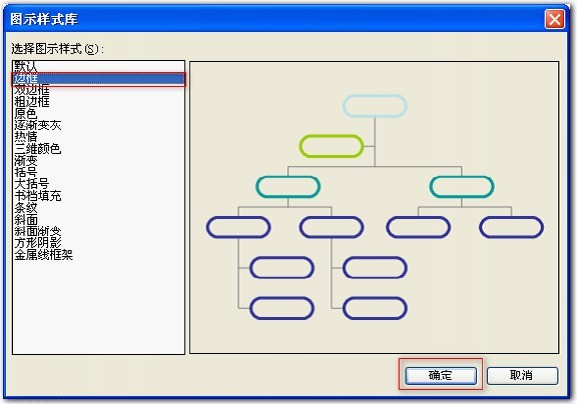
,開啟【圖示樣式庫】窗口,其中出現可選擇的圖示樣式17項內容, 【預設】即為預設項,以上圖中所示皆為【預設】樣式。

圖13
選擇其中【邊框】樣式,右側出現預覽窗口,可以看到將出現的樣式,如圖13所示,點選其中的【確定】按鈕,如圖所示:

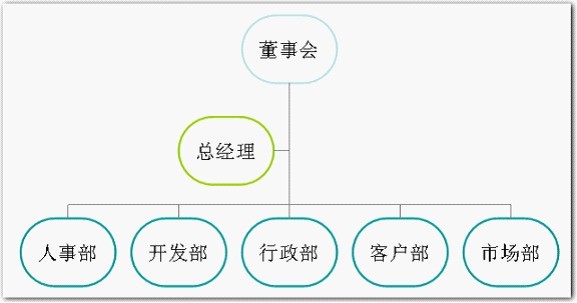
圖14
自好像太小,點選【組織架構圖】工具列的【適應文字】指令,使文字適應圖形的變化,顯示的文字效果就好多了:

圖15
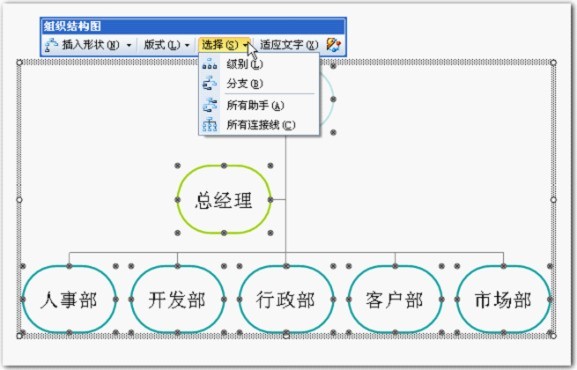
在保持其中部分內容選取狀態下,按一下【組織結構圖】工具條的【選擇】右側的下拉按鈕,其中出現四項內容: 【等級】、【分支】、【所有助手】、【所有連線】,選取其中【分支】如圖16所示。

圖 16
同理選取其餘選項,會顯示對應內容。
【所有助手】

圖17
【所有連線】

圖18
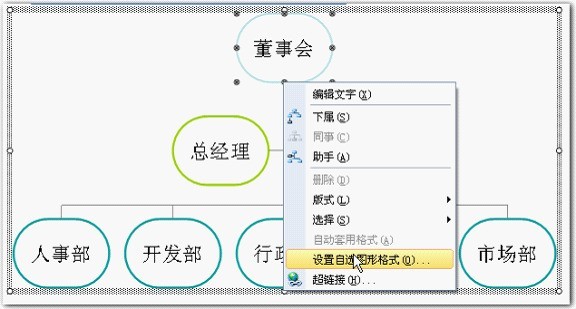
選取第一個圖形【董事會】,一般需要點選兩次,才能選中,如圖出現八個控制點,右鍵選取快捷選單中【設定自選圖形格式】指令,

圖19
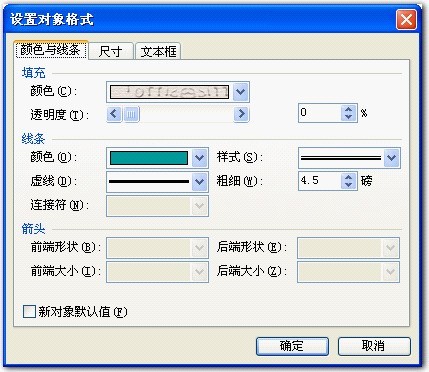
在開啟的【設定物件格式】視窗中可以設定填滿和線條等,可以利用色彩填滿的變化,做出不同的填滿效果,如漸層、文理、圖案、圖片等都可以用來填充,由於不是本文重點,不加詳述。

圖 20
選好填滿和線條繼樣式後。點選【確定】按鈕完成董事會的設定。
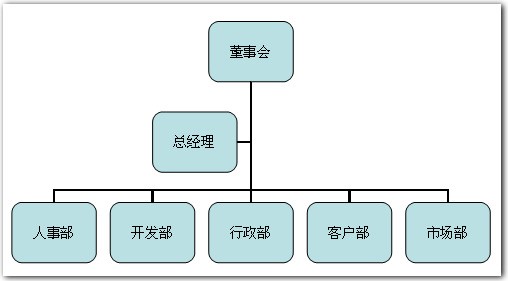
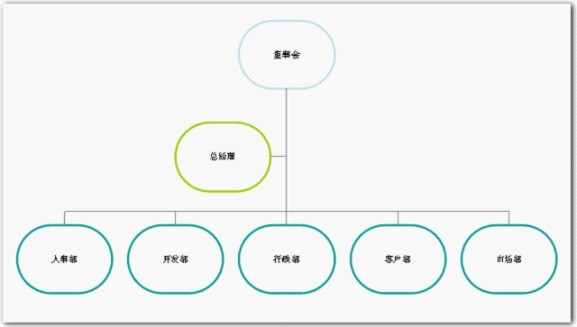
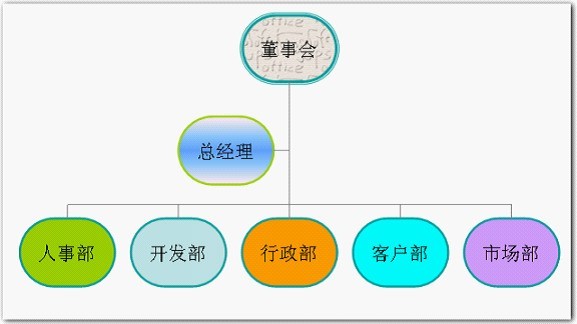
同理可以設定其他內容。以下設定好的一種效果,如圖 21所示,當然只要你精心設計,一定會設計出更多、更好的組織架構圖效果。

圖 21
以上是wps製作組織結構圖的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




