html中p標籤和h標籤的區別
HTML 中 p 標籤用於建立段落,而 h 標籤用於建立標題。 p 標籤的語法為
,而 h 標籤的語法為
(N 為標題層級)。 p 標籤顯示為縮排的文本,h 標籤顯示為較大、較粗的文字。此外,h 標籤有不同的等級(1 到 6),可以創建目錄結構,並對 SEO 至關重要。

HTML 中p 標籤和h 標籤的差異
在HTML 中,p 標籤和h 標籤都是用於定義文字區塊的元素,但它們具有不同的目的和功能。
p 標籤
- 用途:用於建立段落。
-
語法:
<p>段落內容</p> - 效果:在瀏覽器中,段落會以縮排的方式顯示,並且頂部和底部有空白。
h 標籤
- 使用:用於建立標題。
-
語法:
<hN>標題內容</hN>(N 為數字,從1 到6,表示標題層級) - 效果:在瀏覽器中,標題會以較大、較粗的字體顯示,頂部和底部都有空白。
主要差異
| #特徵 | p 標籤 | h 標籤 |
|---|---|---|
| 用途 | 定義段落 | #定義標題 |
| 語法 | |
##語法 |
| 以縮進方式顯示,頂部和底部有空白 | 以較大、較粗的字體顯示,頂部和底部有空白 |
#無有(從1 到6)
- #其他區別
以上是html中p標籤和h標籤的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書怎麼推廣引流
Mar 29, 2024 pm 01:42 PM
小紅書怎麼推廣引流
Mar 29, 2024 pm 01:42 PM
小紅書引流方式有:1. 內容行銷;2. 種草筆記;3. 品牌號運作;4. 關鍵字版面;5. 評論行銷;6. 合作推廣;7. 付費推廣。透過發布優質內容、營運品牌號碼、利用關鍵字優化、與用戶互動、合作推廣和投放廣告,商家可有效利用小紅書推廣引流。
 index.html作用是什麼
Apr 05, 2024 am 01:39 AM
index.html作用是什麼
Apr 05, 2024 am 01:39 AM
index.html 是網站的預設首頁,作用包括:定義網站結構,包含其他頁面的連結;展示初始內容,例如歡迎資訊、產品展示等;設定網站元數據,如標題、描述和關鍵字;定義網站外觀,透過CSS 控製字體、顏色和佈局;提供互動功能,透過JavaScript 新增表單驗證、動畫等。
 頂級域名com代表
Apr 30, 2024 am 09:21 AM
頂級域名com代表
Apr 30, 2024 am 09:21 AM
頂級網域 .com 代表“商業”,並被企業使用,因為具有通用性、知名度、可信度和 SEO 優勢。 適用於所有希望建立專業形象並吸引廣大受眾的企業,例如線上商店、服務型企業、公司網站、部落格和社群媒體頁面。註冊步驟包括:1. 選擇註冊商;2. 搜尋並選擇可用網域名稱;3. 提供個人資訊並支付費用;4. 配置網域設定。
 如何避免WordPress中文亂碼現象
Mar 05, 2024 pm 09:36 PM
如何避免WordPress中文亂碼現象
Mar 05, 2024 pm 09:36 PM
如何避免WordPress中文亂碼現象,需要具體程式碼範例在使用WordPress網站的過程中,許多用戶都會遇到中文亂碼的問題。中文亂碼會為使用者閱讀和瀏覽網站帶來困擾,也可能影響網站的使用者體驗和搜尋引擎優化。在本篇文章中,我們將介紹一些解決WordPress中文亂碼問題的方法,並提供具體的程式碼範例。設定資料庫字元集:首先,要確保資料庫字元集設定正確,以便支援中
 什麼是自媒體帳號?自媒體帳號流量高怎麼做?
Apr 29, 2024 am 09:34 AM
什麼是自媒體帳號?自媒體帳號流量高怎麼做?
Apr 29, 2024 am 09:34 AM
在數位化時代,自媒體產業迅速崛起,成為人們獲取資訊、分享觀點的重要管道。自媒體帳號是自媒體產業的基礎,許多人對自媒體帳號的概念及其運作方法感興趣。本文將圍繞自媒體帳號展開討論,詳細介紹自媒體帳號的定義及如何提高自媒體帳號的流量。一、什麼是自媒體帳號?自媒體帳號指在各大自媒體平台上,個人或機構透過創作、發佈內容,與使用者互動、傳播訊息的帳號。自媒體帳號可發布文章、圖片、影片等多種形式的內容,涵蓋生活、娛樂、科技、教育等多個領域。自媒體帳號的經營者透過優質內容吸引粉絲,實現訊息傳播、品牌推廣等目標。
 wordpress怎麼發佈網站
Apr 15, 2024 pm 09:39 PM
wordpress怎麼發佈網站
Apr 15, 2024 pm 09:39 PM
若要發布 WordPress 網站,請依照以下步驟操作:選擇網域名稱和託管服務。安裝 WordPress。創建內容。設定主題和外掛。優化您的網站。設定選單和側邊欄。預覽和發布。
 vue中hash路由跟history路由區別
May 02, 2024 pm 10:06 PM
vue中hash路由跟history路由區別
May 02, 2024 pm 10:06 PM
Vue.js 中,Hash 路由使用URL 片段表示路由狀態,相容於舊瀏覽器但不利於SEO;History 路由使用URL 路徑表示路由狀態,僅與現代瀏覽器相容並有利於SEO;選擇哪種模式取決於應用程序要求和SEO 需求。
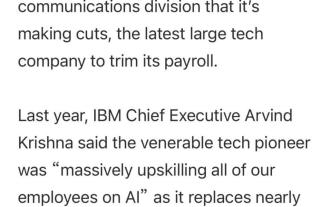
 擁抱 AI 裁員 8000!百年巨頭 IBM 的「廣進計畫」開始了
Mar 18, 2024 am 09:40 AM
擁抱 AI 裁員 8000!百年巨頭 IBM 的「廣進計畫」開始了
Mar 18, 2024 am 09:40 AM
IBM突然宣布,啟動新一輪裁員!在最新一次7分鐘員工會議上,IBM首席通訊官宣了這項消息。此次將主要集中在行銷和通訊部門。雖然IBM沒有就裁員規模發表正式聲明,但就在今年1月,他們就宣布裁員3,400人。該公司執行長ArvindKrishna早前就表示,公司將在未來五年內,以人工智慧取代8,000個職缺工作。這一整個突發操作,直接把員工給乾懵了……這8000人是不是早就開始裁員了△圖源:一畝三分地據相關網站統計,今年迄今為止約有204家科技公司裁員近5萬人。包括Google母公司Alphabet、亞馬






