PHP jQuery實作隨意拖曳層並即時儲存拖曳位置_jquery
想拖曳頁面上的層,完全可以用jQuery ui的Draggable方法來實現,那要如何將拖曳後層的位置儲存下來呢?本文將給出答案。本文說明如何採用PHP MySQL jQuery,實作隨意拖曳層並即時儲存拖曳位置。

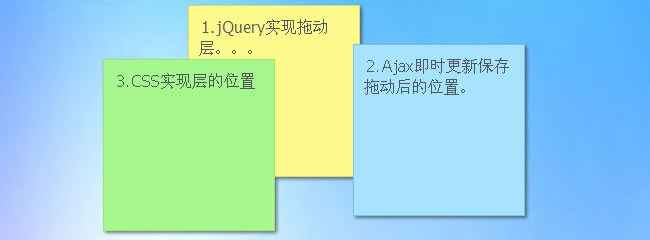
之前我有文章:,文中以項目為範例,講解了實作拖曳版面的方法。本文與之不同之處在於可以任意拖曳頁面位置,原理就是透過拖曳將拖曳後層的相對位置left,top和z-index三個參數更新到資料表中對應的記錄,頁面透過CSS解析每個層不同的位置。請看具體實現步驟。
準備MySQL資料表
首先要準備一張表格notes,用來記錄層的內容,背景色和座標等資訊。
CREATE TABLE IF NOT EXISTS `notes` (
`id` int(11) NOT NULL auto_increment,
`content` varchar(200) NOT NULL,
`color` enum('yellow','blue','green') NOT NULL default 'yellow',
`xyz` varchar(100) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
然後在表格中插入幾筆記錄,注意xyz欄位表示的是層的xyz座標的組合,格式為"x|y|z"。
drag.php
在drag.php中,需要讀取notes表中的記錄,顯示在drag.php頁面中,程式碼如下:
include_once('connect.php'); //链接数据库
$notes = '';
$left='';
$top='';
$zindex='';
$query = mysql_query("select * from notes order by id desc");
while($row=mysql_fetch_array($query)){
list($left,$top,$zindex) = explode('|',$row['xyz']);
$notes.= '
<div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'
.$zindex.'">
<span class="data">'.$row['id'].'.</span>'.htmlspecialchars($row['content']).'
</div>';
}
然後將讀取出來的$notes現在在div中。
<div class="demo"> <?php echo $notes;?> </div>
注意,我在產生的每個DIV.note中定義了位置,即設定該div的left,top和z-index值。
CSS
.demo{position:relative; height:500px; margin:20px; border:1px dotted #d3d3d3}
.note{width:150px; height:150px; position:absolute; margin-top:150px; padding:10px;
overflow:hidden; cursor:move; font-size:16px; line-height:22px;}
.note span{margin:2px}
.yellow{background-color:#FDFB8C;border:1px solid #DEDC65;}
.blue{background-color:#A6E3FC;border:1px solid #75C5E7;}
.green{background-color:#A5F88B;border:1px solid #98E775;}
有了樣式之後,然後執行drag.php,這時就可以看到頁面中排列的的幾個層,但是還不能拖曳,因為還要加入jQuery。
jQuery
首先需要載入jquery函式庫和jquery-ui插件以及global.js。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
然後再global.js加入程式碼:
$(function(){
var tmp;
$('.note').each(function(){
tmp = $(this).css('z-index');
if(tmp>zIndex) zIndex = tmp;
})
make_draggable($('.note'));
});
var zIndex = 0;
global.js中,首先在$(function()裡定義了一個變數tmp,透過判斷每個div.note的z-index值,保證拖曳時,該DIV在最上層(即z-index為最大值),就是不會被別的層覆蓋。
且設定zIndex的初始值為0。
接下來,寫了一個函數make_draggable();函數呼叫jquery ui插件的Draggable方法,處理拖曳範圍,透明度及拖曳停止後執行的更新操作。
function make_draggable(elements){
elements.draggable({
opacity: 0.8,
containment:'parent',
start:function(e,ui){ ui.helper.css('z-index',++zIndex); },
stop:function(e,ui){
$.get('update_position.php',{
x : ui.position.left,
y : ui.position.top,
z : zIndex,
id : parseInt(ui.helper.find('span.data').html())
});
}
});
}
update_position.php儲存拖曳位置
update_position.php需要做的是,取得前台透過ajax請求發送的數據,更新資料表中對應的欄位內容。
include_once('connect.php');
if(!is_numeric($_GET['id']) || !is_numeric($_GET['x']) || !is_numeric($_GET['y']) ||
!is_numeric($_GET['z']))
die("0");
$id = intval($_GET['id']);
$x = intval($_GET['x']);
$y = intval($_GET['y']);
$z = intval($_GET['z']);
mysql_query("UPDATE notes SET xyz='".$x."|".$y."|".$z."' WHERE id=".$id);
echo "1"; 
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







