Photoshop制作简洁大气轻烟般的淡蓝色透明光束
效果图中的光束虽然是一个整体,不过不同层次的光束可以分解出来,制作的时候按一定的顺序逐一制作,再把衔接处处理自然即可
效果图中的光束虽然是一个整体,不过不同层次的光束可以分解出来,制作的时候按一定的顺序逐一制作,再把衔接处处理自然即可。
最终效果
1、新建一个1024 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由左上角向右下角拉出图2所示的线性渐变。
<图1> 
<图2>
2、先来制作光丝的第一段,需要完成的效果如下图。
<图3>
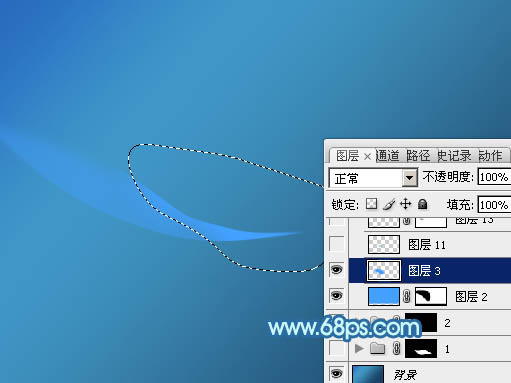
3、新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。
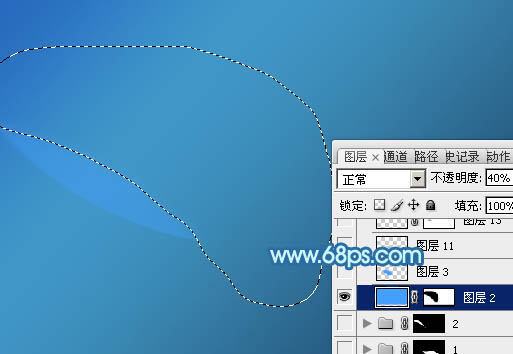
<图4>
4、在组里新建一个图层,填充蓝色:#43A0FF,不透明度改为:40%。添加图层蒙版,用黑色画笔把上部边缘部分擦出透明效果,如下图。
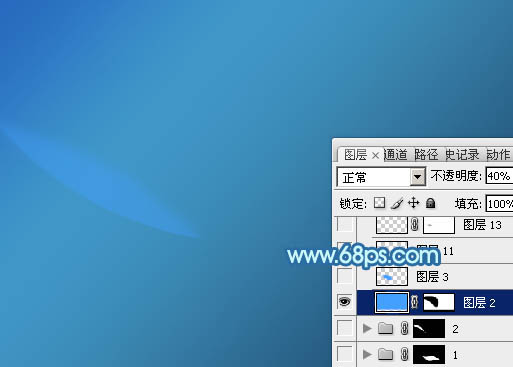
<图5> 
<图6>
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化8个像素后填充同上的蓝色。
<图7>
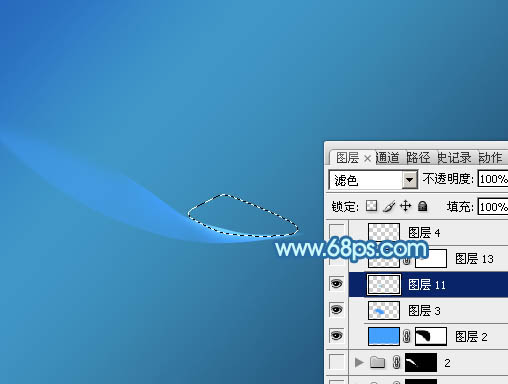
6、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化4个像素后填充蓝色:#4EAFFC,混合模式改为“滤色”,如下图。
<图8>
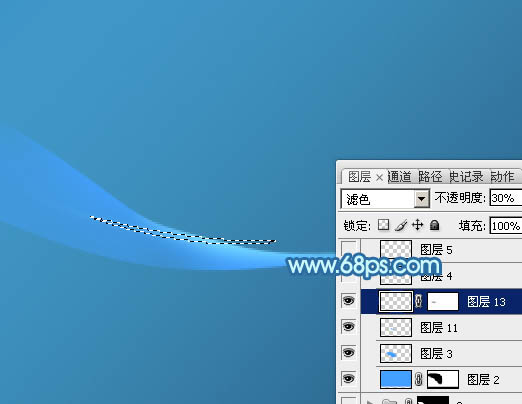
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的蓝色,混合模式改为“滤色”,不透明度改为:30%。取消选区后用模糊工具把顶部稍微模糊处理。
<图9>
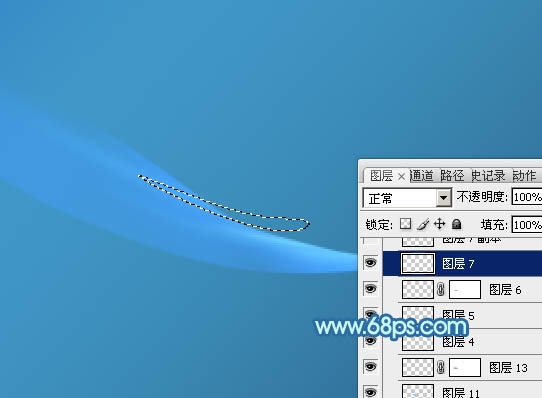
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后填充蓝色,取消选区后用模糊工具把边缘涂抹自然。
<图10>
9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充青色:#83F7FF,如下图。
<图11>
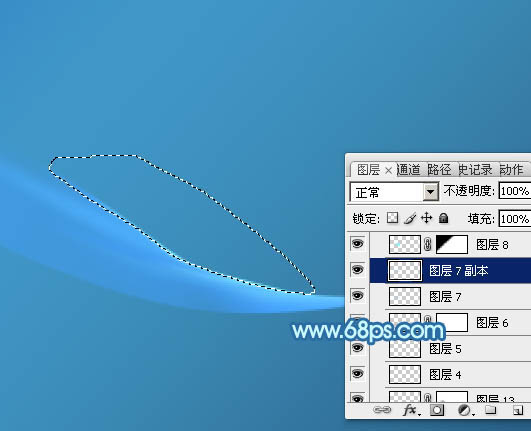
10、新建图层,同上的方法给中间增加几条细的高光,如图12,13。
<图12> 
<图13>
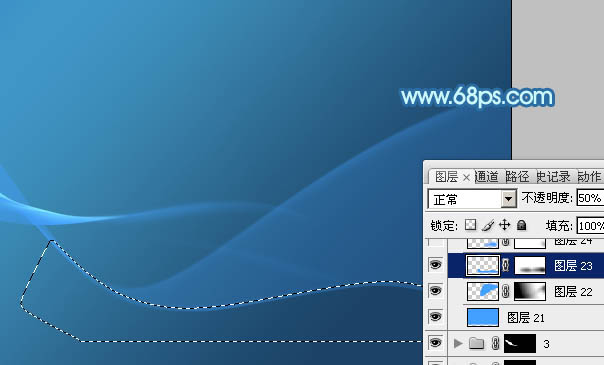
11、在背景图层上面新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。然后用模糊工具把两端稍微模糊处理。
<图14>
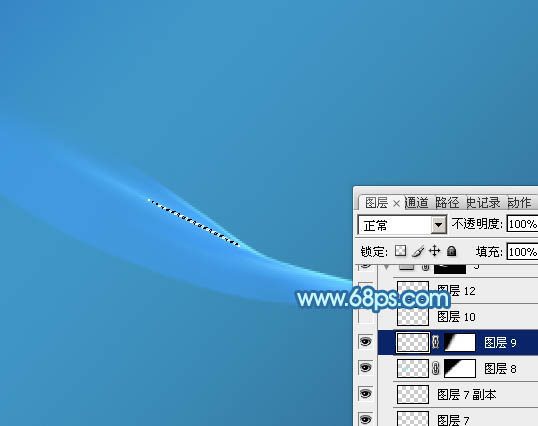
12、在组里新建图层,同上的方法先制作底色,然后制作边缘的高光,过程如图15 - 17。
<图15> 
<图16> 
<图17>
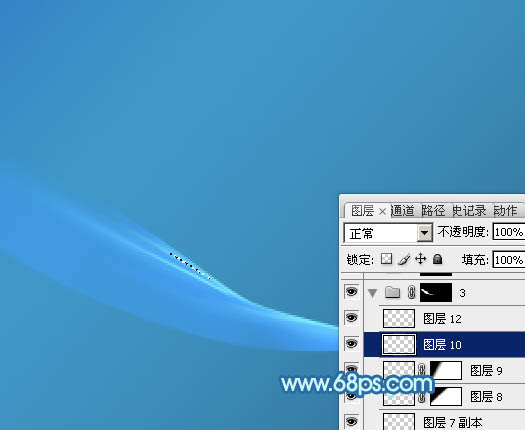
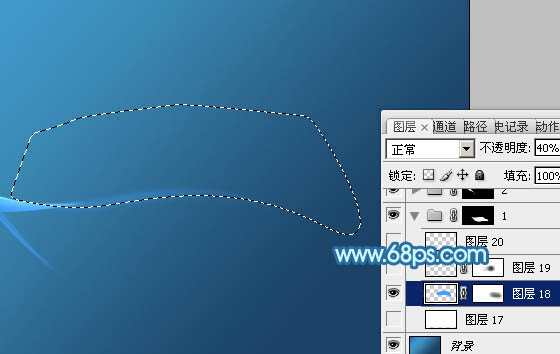
13、在背景图层上面新建一个组,同上的方法制作第三段光束,过程如图18 - 21。
<图18> 
<图19> 
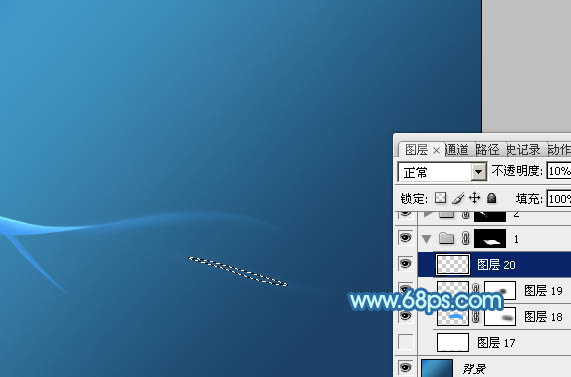
<图20> 
<图21>
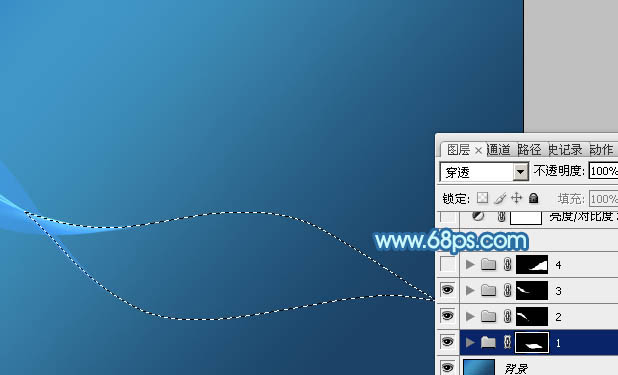
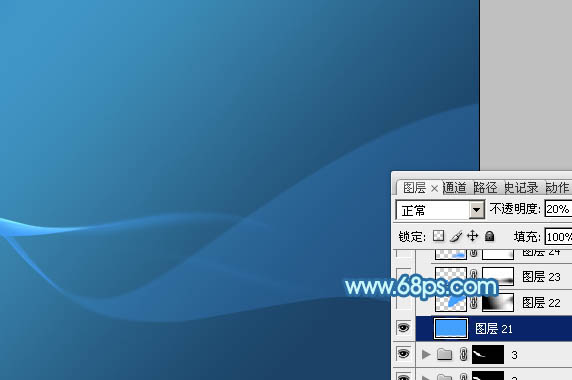
14、在图层的最上面新建一个组,同上的方法制作第四段光束,过程如图22 - 30。
<图22> 
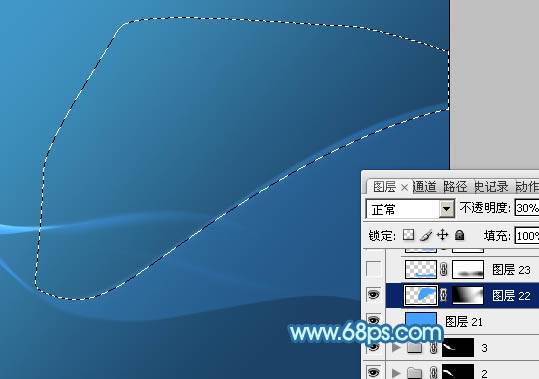
<图23> 
<图24> 
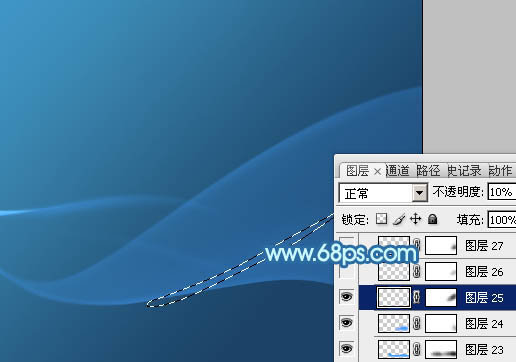
<图25> 
<图26> 
<图27> 
<图28> 
<图29> 
<图30>
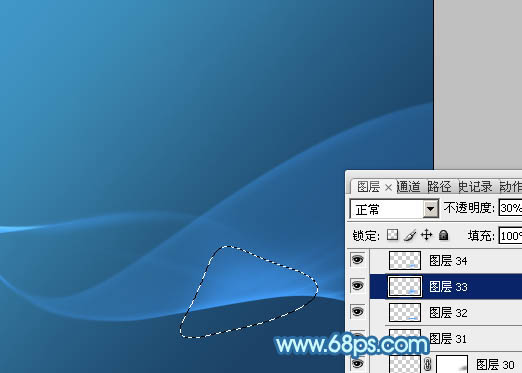
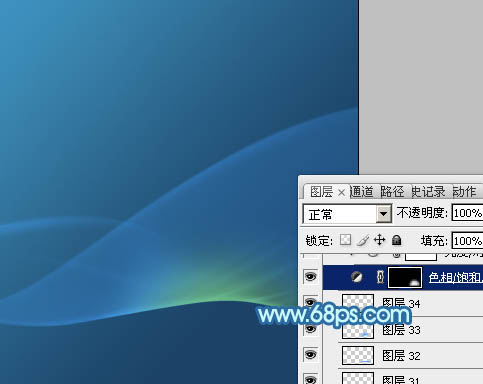
15、在第四段组里新建一个图层,用套索勾出下图所示的选区,把选区羽化25个像素。
<图31>
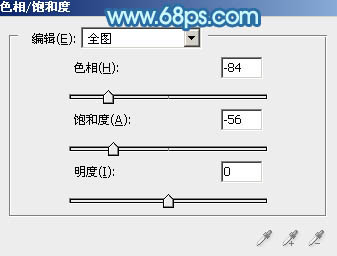
16、保持选区,创建色相/饱和度调整图层,参数及效果如下图。
<图32> 
<图33>
17、创建亮度/对比度调整图层,参数设置如图34,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图35。
<图34> 
<图35>
18、创建色彩平衡调整图层,对高光进行调整,参数设置如图36,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图37。
<图36> 
<图37>
最后局部增加一点高光,再微调一下整体颜色,完成最终效果。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決win11透明工作列黑線問題的方法
Dec 22, 2023 pm 10:04 PM
解決win11透明工作列黑線問題的方法
Dec 22, 2023 pm 10:04 PM
很多朋友在使用translucenttb設定透明工作列之後,發現win11透明工作列有一條黑線,觀感非常難受,這時候該怎麼解決呢,其實在軟體裡就能解決。 win11透明工作列有一條黑線:方法一:1、根據使用者回饋,可以右鍵translucenttb,開啟設定。 2、然後將圖示選項的「margin」設定為「1」就可以解決了。方法二:1、如果或不行,可以右鍵空白處開啟「個人化」2、然後在其中選擇系統預設的主題更換即可解決。方法三:1、如果都不行,那麼建議大家卸載translucenttb。 2、然後更換
 如何解決Win11工作列透明度有一條線條的問題?
Jan 29, 2024 pm 12:12 PM
如何解決Win11工作列透明度有一條線條的問題?
Jan 29, 2024 pm 12:12 PM
許多的win11用戶們在系統的時候會將自己的任務欄設定成透明的,不過也有不少的用戶們在設定完了以後在任務欄上出現一條黑線,那麼這是怎麼回事?用戶可以利用第三方軟體來進行設定就可以了。以下就讓本站來為用戶們來仔細的介紹一下win11工作列透明有一條線條的解決方法吧。 win11工作列透明有一條線條的解決方法一:1、根據使用者回饋,可以右鍵translucenttb,開啟設定。 2、然後將圖示選項的margin設定為1就可以解決了。 2、然後在其中選擇系統預設的主題更換即可解決。
 CSS怎麼設定透明
Nov 01, 2023 am 10:00 AM
CSS怎麼設定透明
Nov 01, 2023 am 10:00 AM
CSS設定透明的方法有opacity屬性、rgba顏色值、background-color屬性、使用偽元素等。詳細介紹:1、opacity屬性,透過設定元素的opacity屬性來實現透明效果,此屬性的取值範圍為0到1,0表示完全透明,1表示完全不透明;2、rgba顏色值,透過設定元素的背景顏色或文字顏色為rgba顏色值來實現透明效果,rgba顏色值由紅色、綠色、藍色和透明度等等。
 linux系統怎麼設定終端透明?
Jan 07, 2024 am 10:21 AM
linux系統怎麼設定終端透明?
Jan 07, 2024 am 10:21 AM
linux在終端機中執行指令時,為了難能看到其它的幫助文檔,例如pdf、網頁等,可以設定終端透明度,該怎麼設定呢?下面我們就來看看詳細的教學。 。一、開啟視窗特效1、要為終端設定透明度,需要先開啟視窗特效,先點選工作列上的」控制中心「。 2、在控制中心中點選」顯示「。 3.在」顯示「中保證」開啟視窗特效」的按鈕是開啟的狀態。 4.另外,也可以使用快速鍵shift+win+tab鍵來快速開啟或關閉視窗特效。二、設定透明
 ps藍色螢光效果怎麼做
Feb 27, 2024 pm 12:55 PM
ps藍色螢光效果怎麼做
Feb 27, 2024 pm 12:55 PM
本站小編為大家帶來本教學將帶你走進Photoshop的奇妙世界,學習如何製作迷人的藍色螢光效果。不論你是Photoshop新手,還是資深用戶,都可以從這篇教學中找到靈感與實用技巧。那麼ps藍色螢光效果究竟該如何製作呢,這篇教學攻略將為大家帶來詳細的介紹,希望能幫助大家。 ps藍色螢光效果製作方法步驟最終效果:1.調整圖片亮度。 2.新增曲線,調整圖片整體明暗關係比較。 3.用鋼筆把鞋子的「邊條」鉤出來。 4.摳好後創建選區,填滿白色。 5.選擇模糊工具,對鉤好的白色部分進行模糊處理。 5.用鋼筆對鞋帶部
 讓win7工作列透明圖文教學
Jul 20, 2023 am 09:49 AM
讓win7工作列透明圖文教學
Jul 20, 2023 am 09:49 AM
今天,一群用戶問為什麼他們的電腦在重新安裝Windows7系統後沒有透明效果。事實上,這是你的電腦沒有及時更新顯示卡驅動,調整Windows7Aero主題造成的。您可以透過以下方式進行設定。 1.首先,您需要確保您的電腦安裝了一個新的顯示卡驅動您可以使用驅動精靈或360驅動大師在線更新顯示卡驅動器。 。 2.面對桌面空白處,右鍵,選擇個人化並開啟。 3.在這裡找到Aero主題,然後選擇。正常情況下應該可以看到透明玻璃效果。你明白如何讓你的win7工作列透明圖形教學嗎?不會的同學,趕快操作吧。
 win7系統檔名變成藍色怎麼辦
Jul 20, 2023 pm 11:57 PM
win7系統檔名變成藍色怎麼辦
Jul 20, 2023 pm 11:57 PM
win7系統檔名變成藍色怎麼辦? win7系統是目前最多人使用的Windows系統,擁有非常悠久的發展歷史,深受使用者的喜愛。不過win7系統也有著大大小小的問題,就有不少小夥伴在使用win7系統的時候,會發現電腦的檔案名字變成藍色的,新建的其他資料夾也會變成藍色,這是什麼情況又要如何解決呢?下面就由小編為大家帶來win7系統檔名變成藍色恢復方法。 win7系統檔案名稱變成藍色復原方法1.首先右鍵點選出現藍色檔案名稱的磁碟,開啟屬性。 2.在屬性視窗中找到壓縮此磁碟機以節省磁碟空間的選項,將其去掉
 如何調整Win11工作列的透明度
Jan 01, 2024 am 11:17 AM
如何調整Win11工作列的透明度
Jan 01, 2024 am 11:17 AM
許多使用者都喜歡透明版的頁面,在win11系統下,使用者也可以透過一些方法來設定透明的任務欄,這樣操作和外觀看起來也會顯得更好看一些。 win11工作列怎麼設定透明1、點選開始選單,然後開啟微軟商店。 2、搜尋“TranslucentTB”,然後找到對應的進行下載。 3、點選這裡的安裝。 4.開啟以後選擇“desktop”,然後再點選“clear”就可以了。






