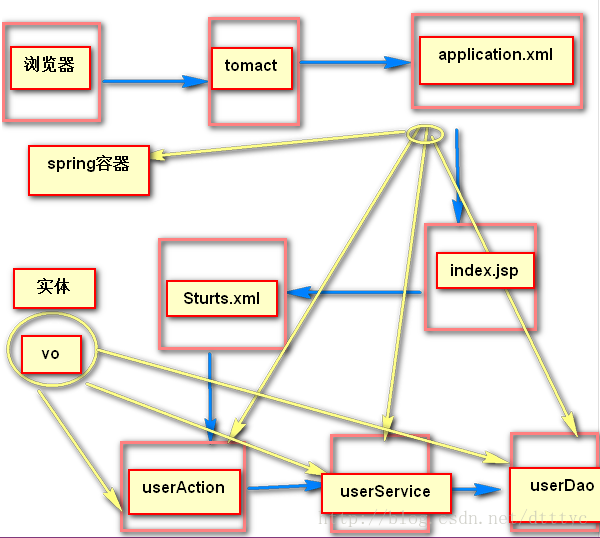
#根據流程圖我們可以相應的看出我們的程式從最初的瀏覽器到最後的頁面回顯的過程,有什麼不明白的地方請留言提示。

#主要負責映射檔案和Action和Service的注入,負責後台服務3層之間呼叫**
#相當於我們asp.net 中的html頁面是一樣,如果跟我們html頁面大同一樣的話,那麼他也是可以寫ajax的,並且可以觸發我們的事件,透過他觸發事件是透過action屬性來觸發,在這個屬性裡面會有一個位址,是專門用來與我們後台建立連線
<form id=<span class="hljs-string">"loginForm"</span> action=<span class="hljs-string">"<span class="hljs-variable">${ pageContext.request.contextPath }</span>/user_login.action"</span> method=<span class="hljs-string">"post"</span> novalidate=<span class="hljs-string">"novalidate"</span>>
#根據Strust的配置我們可以找到我們要到方法,前台介面找後台提供的方法,根據name=login,User_*表示我們所有以user開頭的位址都放到了userAction類別裡面。
result的意思是返回的結果,我們既然可以找到userAction類,那麼當執行完userAction等一些列的功能之後我們肯定要返回結果給我的前台頁面,為什麼result後面會有一個name的屬性呢? ?大家都寫過3層的程式碼我們透過想要後台傳過來一個參數,都是方法給的,沒有是類別的把,我們只能說類別裡麵包含了方法
所以在我們userAction類別中我們有很多的方法,而name=login的方法結果我們可以跳到/WEB-INF/jsp/login.jsp這個路徑下面
<action <span class="hljs-property">name</span>=<span class="hljs-string">"user_*"</span> <span class="hljs-type">class</span>=<span class="hljs-string">"userAction"</span> method=<span class="hljs-string">"{1}"</span>>
<<span class="hljs-constant">result</span> <span class="hljs-property">name</span>=<span class="hljs-string">"login"</span>>/WEB-INF/jsp/login.jsp</<span class="hljs-constant">result</span>>Action是我們行動層,這個是我跟他取的名字,為什麼這麼說呢。因為jsp觸發事件之後跑到後台的第一個地方就是Action。來執行對應的方法,他通常是用ActionSupport,並且引入ModelDriven。來使用模型驅動對象,其實就是我們的實體,其實Action可以看做是我們3層中的u層,然後Action呼叫service
根據我們的Struts我們可以找到我們的存放在userAction類別中的login方法,在方法中可以看出來有一個是return,他就是透過這個回到了我們Struts中的result屬性中,然後找到了我們的jsp頁面顯示
<span class="hljs-keyword">public</span> String <span class="hljs-title">login</span>(){
User existUser = userService.login(user);
<span class="hljs-comment">// 判断返回会来的数据是否为空</span>
<span class="hljs-keyword">if</span>(existUser == <span class="hljs-keyword">null</span>){
<span class="hljs-keyword">this</span>.addActionError(<span class="hljs-string">"登录失败:用户名或者密码或用户没有激活"</span>);
<span class="hljs-keyword">return</span> LOGIN;
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//保存到共享变量中 </span>
ServletActionContext.getRequest().getSession().setAttribute(<span class="hljs-string">"existUser"</span>, existUser);
<span class="hljs-comment">// 页面跳转</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"loginSuccess"</span>;
}
}主要實現的事物還有就是呼叫Dao,其實在這裡實現了解耦合的作用,也減輕了Action的工作量,根據程式碼看出只是簡單的呼叫了dao持久層的方法
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-comment">//用户登录的方法</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
<span class="hljs-keyword">return</span> userDao.login(user);
}#這個是持久化層,其實就是與進行資料庫語句,進行增刪改查,一般都使用的是getHibernateTemplate.XX來實現,實現過程是傳入執行mysql的語句和參數就可以了,根究程式碼看出我們實現的查找方法,並且改變我們的狀態值,如果成功則傳回我們的用戶名
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
String hql = <span class="hljs-string">"from User where username = ? and password = ? and state = ?"</span>;
List<User> list = <span class="hljs-keyword">this</span>.getHibernateTemplate().find(hql,user.getUsername(),user.getPassword(),<span class="hljs-number">1</span>);
<span class="hljs-keyword">if</span>(list != <span class="hljs-keyword">null</span> && list.size() > <span class="hljs-number">0</span>){
<span class="hljs-keyword">return</span> list.get(<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}#vo他就是實體層,其實與我們MVC中EF映射是一樣的,其實在vo裡面我們有一個是實體層,有一個xml,我們透過xml來進行實體的映射
<span class="hljs-tag"><<span class="hljs-title">hibernate-mapping</span>></span>--表示根元素,包含一些属性
<span class="hljs-comment"><!-- 找到我们的包User,然后映射的表是user表 --></span>
<span class="hljs-tag"><<span class="hljs-title">class</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"cn.itcast.shop.user.vo.User"</span> <span class="hljs-attribute">table</span>=<span class="hljs-value">"user"</span>></span>
<span class="hljs-comment"><!--id主键,用native --></span>
<span class="hljs-tag"><<span class="hljs-title">id</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uid"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">generator</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"native"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">id</span>></span>
<span class="hljs-comment"><!-- 字段属性进行映射,实体与数据库的字段要保持一直性,否则报错 --></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"username"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"phone"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"addr"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"state"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"code"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">hibernate-mapping</span>></span>透過這幾天的學習,對於ssh的一條線掌控的差不多了,如果有問題的可以隨時跟我聯繫
以上是一條線 瞭解SSH登入前因後果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




