photoshop为偏暗服装展示类模特图片精细美化
效果需要突出服装部分,处理的时候可以先给图片换背景,或把背景色转为跟主色有点对比的颜色,这样人物及服装部分就非常突出。后期再根据需要微调一下颜色和细节即可。
原图
最终效果
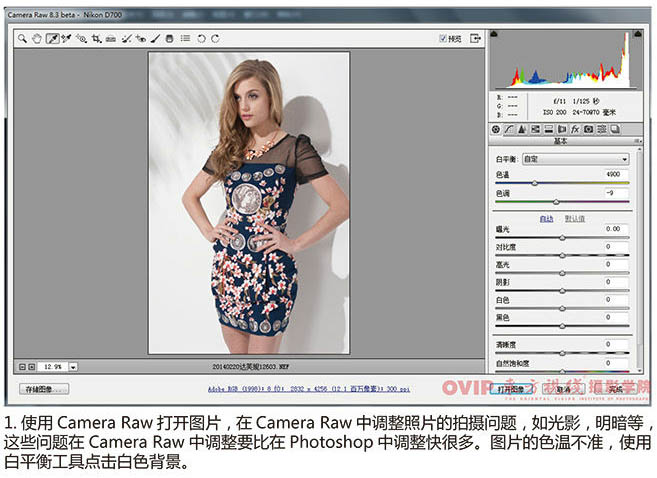
1、使用Camera Raw打开图片,然后调整照片的拍摄问题,如光影,明暗等。图片色温不准,使用白平衡工具点击白色背景。
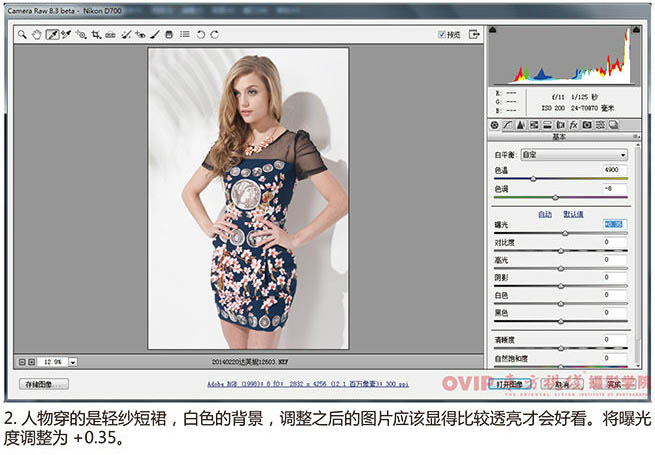
2、将曝光度调整为+0.35。
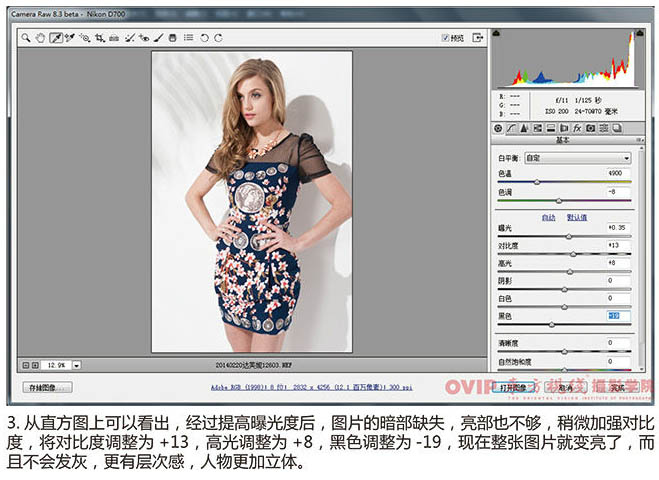
3、从直方图上可以看出,经过提高曝光度后,图片的暗部缺失,亮部也不够,稍微加强对比度,将对比度调整为13,高光调整为,黑色调整为-19,现在整张图片就变亮了,而且不会发灰,更有层次感,人物更加立体。
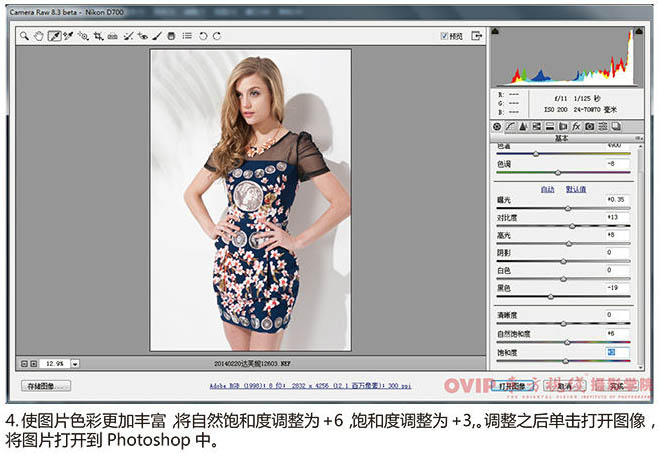
4、使图片色彩更加丰富,将自然饱和度调整为6,饱和度调整为3。调整之后单击打开图像,将图片打开到Photoshop中。
5、用仿制图章工具把肩膀上的衣服涂掉。
6、使用液化滤镜将人物身形进行修饰
7、下面处理光影问题,通过光影使人物皮肤看起来更加光滑。使用加深,减淡工具将曝光度设置为5%,直接对人物脸部光影进行修饰,使人物脸部更加有立体感。
8、处理完人物皮肤的光影之后,可以再对图片进行简单的调色,人物是暖色调,将图片背景变为冷色调,这样图片的层次感会更好一点。使用快速选择工具,将背景选择出来,并羽化20个像素,使用色彩平衡命令加青色和蓝色。
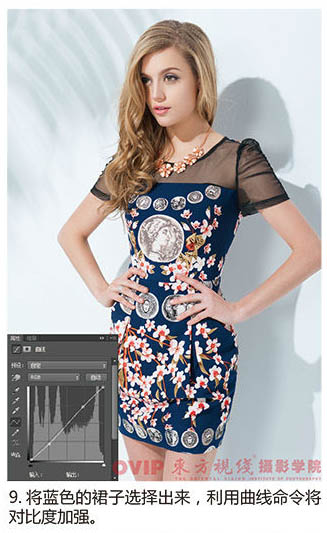
9、将蓝色的裙子选择出来,利用曲线命令将对比度加强。
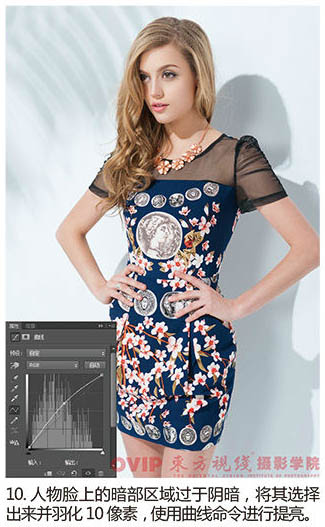
10、人物脸上的暗部区域过于阴暗,将其选择出来并羽化10像素,使用曲线命令进行提亮。
11、人物腿部与上身皮肤颜色不同,偏向于紫色,将腿部选择出来,使用色彩平衡命令加些黄色与红色。
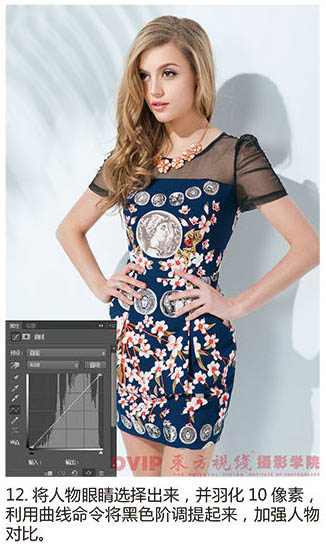
12、将人物眼睛选择出来,并羽化10像素,利用曲线命令将黑色阶调提起来,加强人物对比。
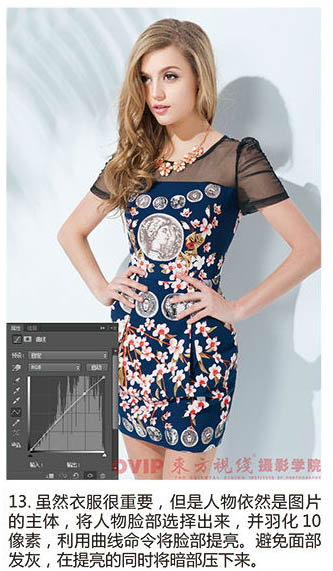
13、将人物脸部选择出来,羽化10像素,利用曲线命令将脸部提亮。避免面部发灰,在提亮的同时将暗部压下来。
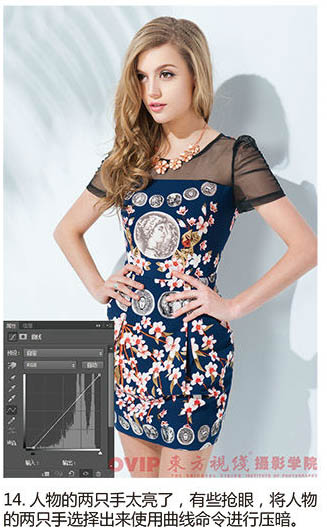
14、人物的两只手太亮了,选取出来,用曲线进行压暗。
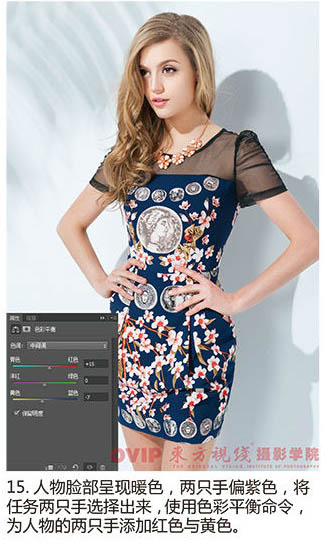
15、人物脸部呈现暖色,两只手偏紫色,选择出来后用色彩平衡命令微调颜色。
16、点击快速蒙版,用渐变工具,设置由黑到透明的渐变,由画面左上方到图片中央拉出渐变。按下Q键,关闭快速蒙版,得到渐变选区,利用曲线进行提亮操作。
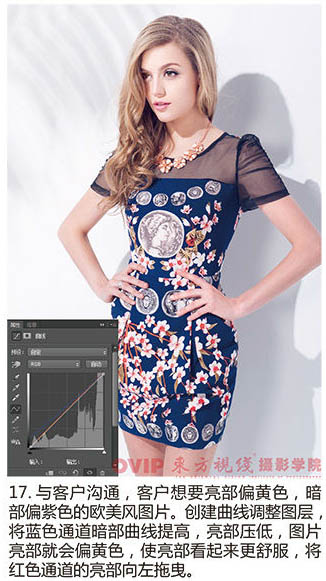
17、创建曲线调整图层,将蓝色通道暗部提亮,亮部压低。
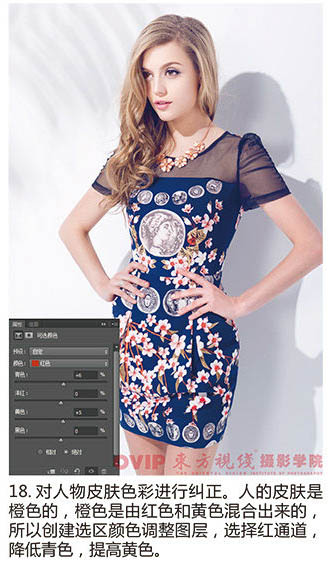
18、对人物皮肤色彩进行纠正。人的皮肤是橙色的,创建可选颜色调整图层,对红色进行调整,降低青色,提高黄色。
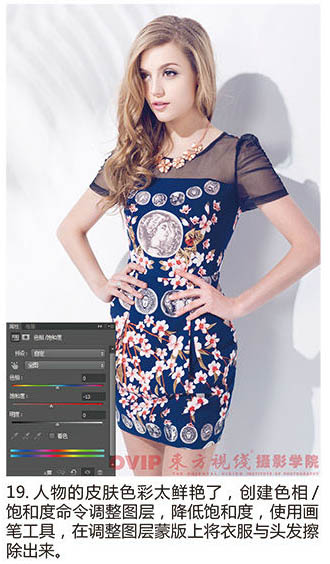
19、人物的皮肤色彩太鲜艳了,创建色相/饱和度命令调整图层,降低饱和度,使用画笔工具,在调整图层蒙版上将衣服与头发擦出来。
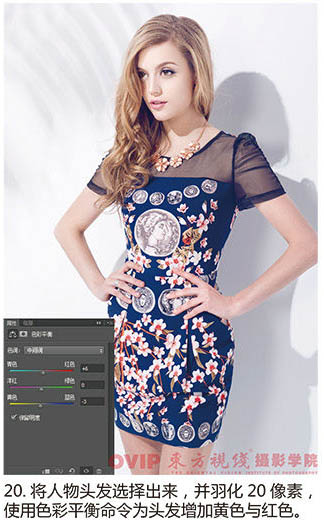
20、将人物头发选择出来,并羽化20像素,使用色彩平衡命令为头发暗部加黄色与红色。
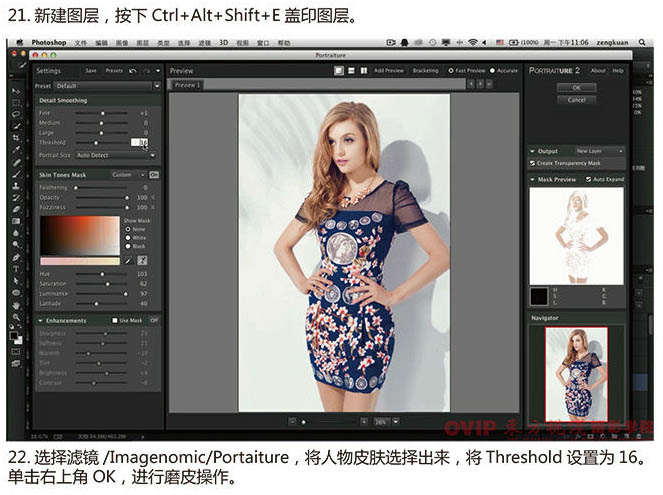
21、新建图层,按Ctrl + Alt + SHift + E 盖印图层。
22、用Portaiture将人物皮肤选择出来,然后给人物进行磨皮。 
23、创建可选颜色调整图层,微调人物衣服颜色。 
最终效果:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 利用ThinkPHP6實現漂亮的404頁面
Jun 20, 2023 am 11:06 AM
利用ThinkPHP6實現漂亮的404頁面
Jun 20, 2023 am 11:06 AM
隨著網路的日益發展,許多網站或應用程式也逐漸變得複雜。當使用者在使用時,時常會遇到錯誤頁面,其中最常見的就是404頁面。 404頁面指造訪的頁面不存在,是常見的錯誤頁面。而對於網站或應用程式來說,一個漂亮的404頁面能大幅提升使用者體驗。在本文中,我們將會介紹如何利用ThinkPHP6快速實現一個漂亮的404頁面。創建路由首先,我們需要在route資料夾中建立一個err
 word美化怎麼做
Mar 19, 2024 pm 08:31 PM
word美化怎麼做
Mar 19, 2024 pm 08:31 PM
我們在進行word文檔編輯處理的時候,總是希望能夠讓文檔更加漂亮、美觀,但是,一說到word美化,很多人想到的就是將字體、顏色做得個性一點,將邊距和行距進行調整等等,其實我們可以透過更多的操作,是word比較美觀,像是我們可以透過插入圖片,修飾邊框等讓word文件更好看。下面我們就試試利用邊框花紋讓word文件更美觀,一起來學一學吧!首先,開啟一個新的Word文檔,然後在【開始】標籤下找到【段落】工具。接著,點選【邊框】選項,如圖示的紅色箭頭所指示的。 2.我們點選之後系統會自動彈出下拉選
 使用Java 13中的新的JavaFX CSS樣式表來美化使用者介面
Jul 30, 2023 pm 02:49 PM
使用Java 13中的新的JavaFX CSS樣式表來美化使用者介面
Jul 30, 2023 pm 02:49 PM
使用Java13中的新的JavaFXCSS樣式表來美化使用者介面引言:在軟體開發中,使用者介面的美觀和易用性對於提升使用者體驗至關重要。 JavaFX是Java平台上現代的、富有表現力的介面技術,它提供了豐富的UI元件和功能。為了讓使用者介面更加美觀,JavaFX提供了CSS樣式表來進行介面的美化與客製化。在Java13中,JavaFX引入了新的CSS樣式表,
 未定事件簿雀食覓食:陸景及覓食服飾及背景限時折扣開啟!
Feb 28, 2024 pm 04:13 PM
未定事件簿雀食覓食:陸景及覓食服飾及背景限時折扣開啟!
Feb 28, 2024 pm 04:13 PM
未定事件簿已確定將於3月1日上午11點開啟「陸景和·覓食」服裝、「黃昏廣場」背景限時折扣,玩家在活動期間購買陸景和覓食服裝和黃昏廣場將會更加便宜,喜歡這套服裝和背景的玩家不要錯過啦。未定事件簿雀食覓食:陸景及覓食服飾及背景限時折扣開啟! 「陸景和·覓食」服裝及背景限時折扣開啟活動時間:2024年3月1日11:00-3月8日04:00活動期間「陸景和·覓食」服裝、「黃昏廣場」背景將在「雀食覓食」活動介面及「商城-外觀商店」頁面限時折扣上架,開放購買一、「陸景及·覓食」價格:50元活動期間限購1次二
 訓練PPT如何美化才能'醜小鴨”變成'白天鵝”
Mar 19, 2024 pm 09:01 PM
訓練PPT如何美化才能'醜小鴨”變成'白天鵝”
Mar 19, 2024 pm 09:01 PM
大多數機構對人群進行某方面的訓練時,都會使用課件,優秀的講師搭配上高品質的PPT,可以更好地幫助學員理解。如何為自己的PPT進行修容呢?這篇文章會告訴你答案。我們首先來看看,優秀的課件具備同樣的特點:邏輯清晰重點突出 文字簡練 圖文並茂1.我們先找一個圖片作為示例,大家可以先觀察一下。透過觀察與分析,我們可以找到以下幾個問題: 2.我們來進行修改的第一步-找樣式(可以瀏覽一些網站來找靈感,例如花瓣網)3.第二步,就是找配色了。你可以根據自己找到的樣式進行色彩的吸取。 4.在這裡我們採用書法
 如何在Vue中實現捲軸美化
Nov 07, 2023 am 08:57 AM
如何在Vue中實現捲軸美化
Nov 07, 2023 am 08:57 AM
如何在Vue中實現捲軸美化在開發Web應用的過程中,我們經常會遇到需要美化捲軸的需求。預設的捲軸樣式可能不符合我們的設計要求,因此我們需要使用一些CSS技巧來實現捲軸的美化。本文將介紹如何在Vue中實現捲軸美化,並提供具體的程式碼範例。首先,我們需要安裝一個用於美化捲軸的插件。目前比較常用的插件有PerfectScrollbar和SimpleBa
 win10桌面如何美化 小編教你美化方法
Jan 11, 2024 pm 08:15 PM
win10桌面如何美化 小編教你美化方法
Jan 11, 2024 pm 08:15 PM
win10發布升級了幾天了,肯定會有很多不習慣,新桌面新體驗,但有些人不喜歡還有就是win10剛發布,桌面還不完善,對於有強迫症的同學,就看起來是雜亂無章,想要其他系統或更多桌面,有需要的朋友們千萬別錯過,下面,小編就跟大家分享win10美化的方法。桌面是我們使用電腦每次開機後第一時間看到的介面,許多電腦愛好者都喜歡美化桌面,不過大多數都只停留上更換桌面壁紙,改改圖標又或者是字體什麼的。 win10儘管是新系統,很多新功能對大家都非常方便,但是有一些優化並不是很滿意,為此,小編帶來了win10桌
 美化UI介面的必備技巧:CSS開發專案經驗分享
Nov 02, 2023 pm 01:00 PM
美化UI介面的必備技巧:CSS開發專案經驗分享
Nov 02, 2023 pm 01:00 PM
美化UI介面的必備技巧:CSS開發專案經驗分享在當今數位化時代,使用者介面(UI)成為了軟體和網站開發中至關重要的一部分。充滿吸引力且易於使用的使用者介面可以增加使用者對產品或服務的好感,並提升使用者體驗。而CSS作為一種用於定義網頁樣式的技術,在美化UI介面中扮演至關重要的角色。本文將分享一些CSS開發專案的經驗與必備技巧,幫助你打造出優雅、吸引人的使用者介面。






