困擾已久的問題:如何將文字放在圖片下方並添加遮蔽效果?不要著急! php小編西瓜為大家帶來詳細的PR文字添加遮蔽效果技巧分享。無論是網頁設計還是行銷宣傳,這個技巧都能讓你輕鬆提升視覺效果。以下詳細的內容將為你一一解答,讓你輕鬆掌握PR文字的遮擋技巧!
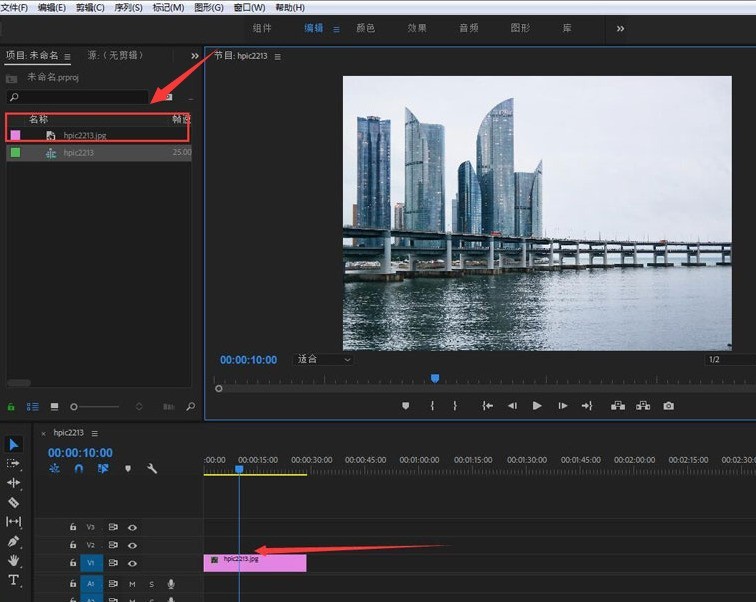
1.匯入圖片素材,並將其拖曳到時間軸上

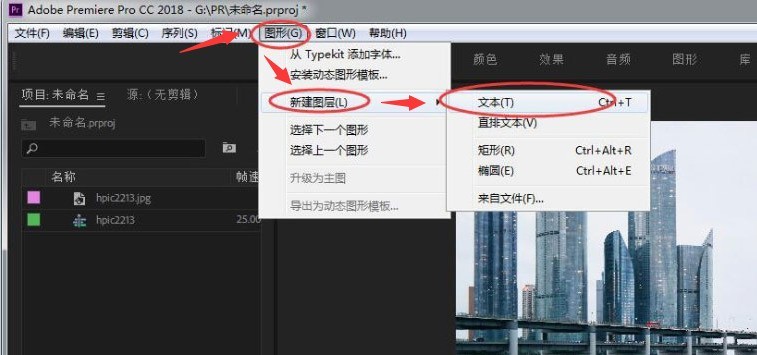
2.點選圖形選單,新建一個文字圖層

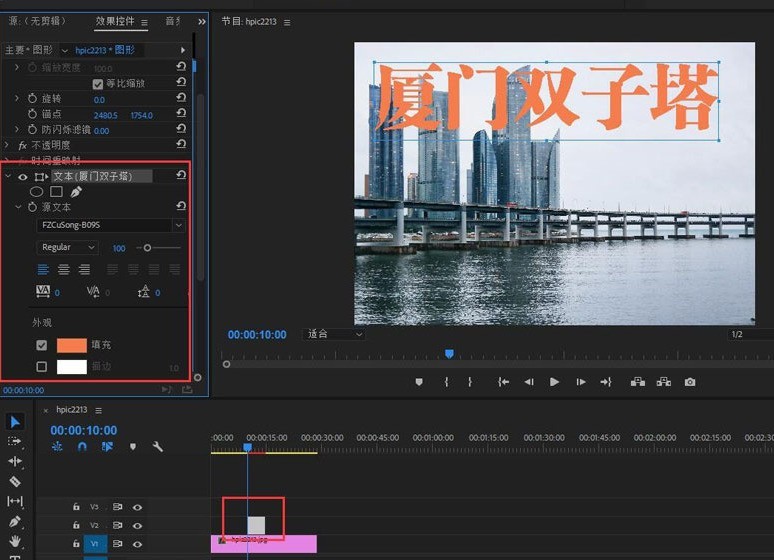
#3.如下圖輸入文字內容,並適當調整文字的字號、顏色

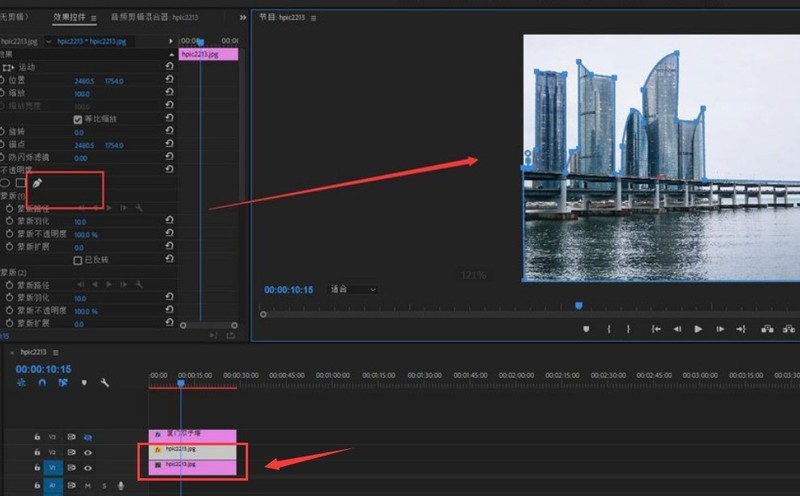
4.依照鍵盤的Alt鍵複製圖片素材,修改複製層的不透明度,並用鋼筆工具沿輪廓勾勒建築蒙版

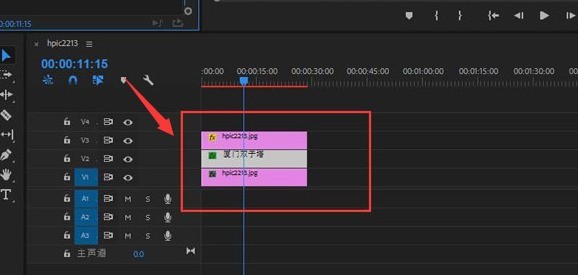
5.最後在時間軸中,將文字圖層放在背景圖片下方即可

以上是pr文字怎麼放在圖片下方_pr文字加入遮擋效果技巧分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




