Photoshop(PS)结合Illustrator设计制作简单漂亮的圣诞节圣诞树图实例教程
圣诞节马上就要到来了,这里我用文字“XMAS”设计了一个圣诞树,设计理念来自于文字排版艺术。先用素描和Illustrator,然后用Photoshop来完成作品。
接下来,我将向大家讲解创作的整个过程。
第一步
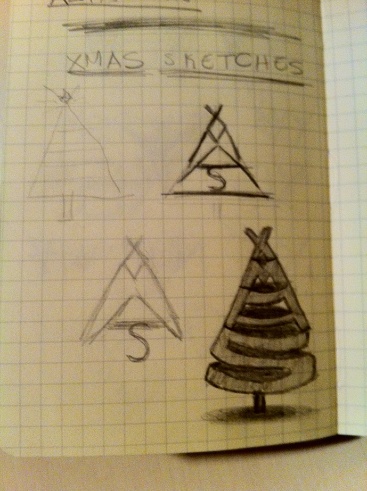
当我想制作一张圣诞卡片时,我并不明确自己想要做什么。随后,我想到可以用文字“XMAS”设计一个小圣诞树,这是我跑步的时候想到的。于是,回到家后,我便打开我的速写本开始构思。
我的绘画技能很差,但至少我有了一个想法。首先,我画了一个椎体,然后开始摆弄文字“XMAS”,看看应该如何排版。最后,我还添加了一些阴影,如下图所示。
在开始下一步之前,我想重申一下在用计算机设计之前素描的重要性。你无需画的很好,素描的重点在于可以将想法快速呈现出来。

第二步
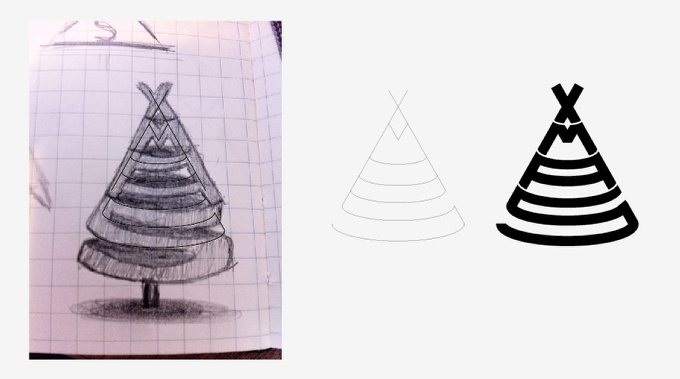
我将上面完成的素描拍照后,导入Illustrator中。然后用钢笔工具创建XMAS树的基本线条。XMAS树的曲线部分用椭圆工具完成,然后删除多余部分。
一个很重要的细节是字母X M A S之间的空隙,如果没有这些空隙,文字将不易读取。

第三步
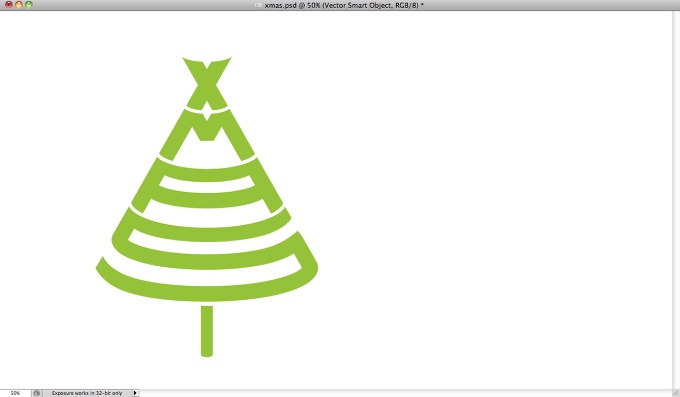
矢量部分完成后,开始添加颜色和3D效果。这里,我并没有投入过多的精力。

第四步
创建好基本对象后,我开始添加一些其他内容。首先,在illustrator中添加了一个旧纸张纹理,因为我最初的想法是设计一个具有复古风格的卡片,但是我对这个效果不是很满意。

第五步
由于对illustrator制作出的效果不是特别满意,我决定用PS来实现。因此,复制基本对象并粘贴到PS中。

第六步
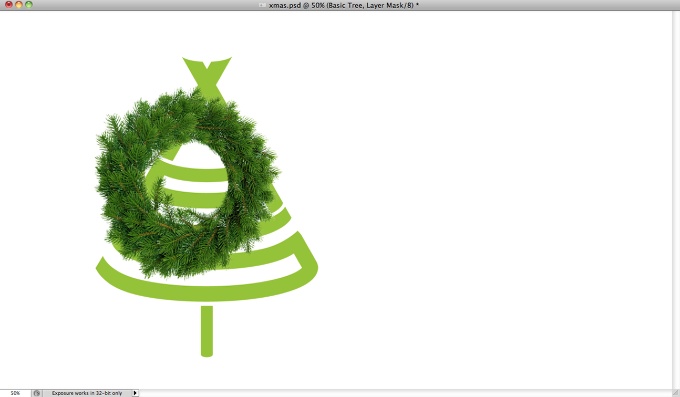
为了实现我想要的效果,我导入了一张圣诞花环的照片(http://www.shutterstock.com/pic-63153112/stock-photo-christmas-wreath-on-white.html)

第七步
因为这张圣诞花环并没有背景,将其多次复制直至其完全覆盖该基础对象。

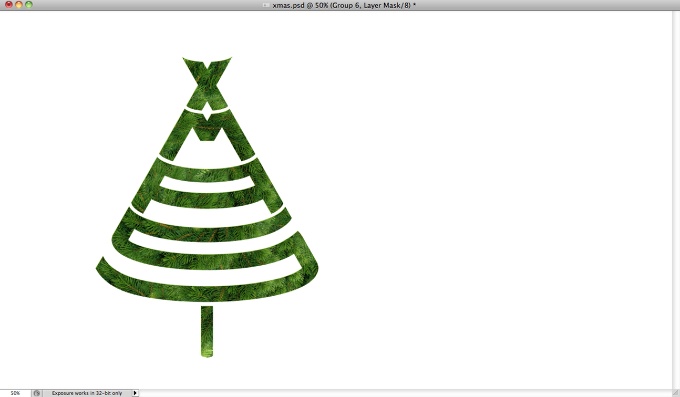
第八步
这里,我将所有的花环都放在一个文件夹中,然后,创建一个圣诞树的选区。

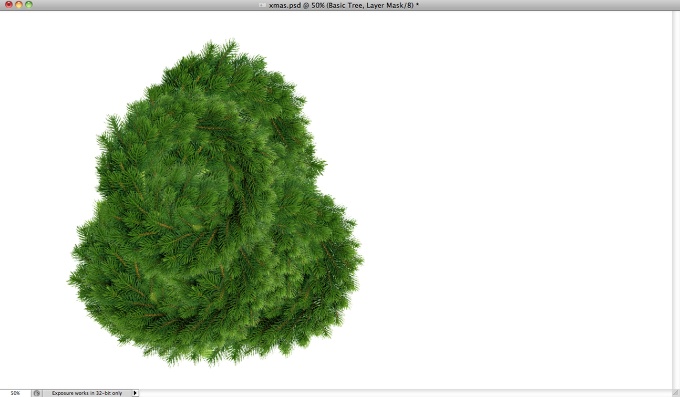
第九步
然后,在花环文件夹中使用一个蒙版,从而使其只在XMAS树的区域是可见的。但从下图可看出,这样看起来不够真实。树的边缘太过平整。不过,想解决这个问题还是很简单的。

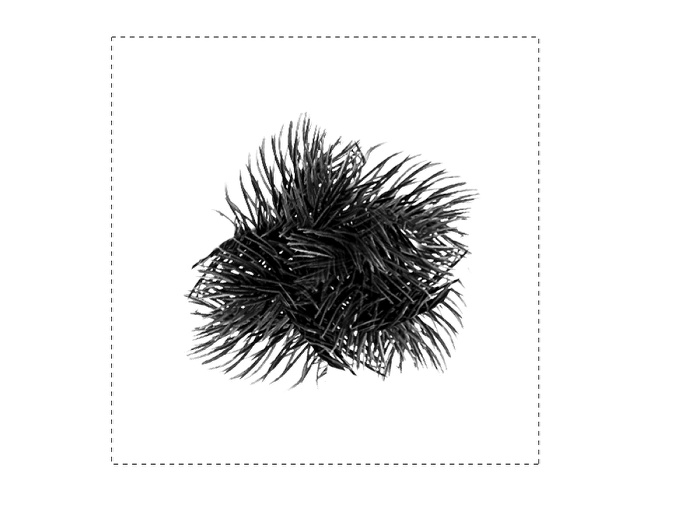
第十步
选取部分花环区域,复制并旋转直至形成一个类似叶片边缘的统一对象。合并这些图层形成一个新图层,然后选择图像→调整→去色,使图像变成灰色,然后选择图像→调整→色阶,增加阴影输入色阶使图像更暗,增加高光输入色阶以增加对比度。
将对象调整成黑白色调后,用矩形选框工具,同时按下Shift键,创建一个方形选区。而后进行编辑→定义画笔预设。

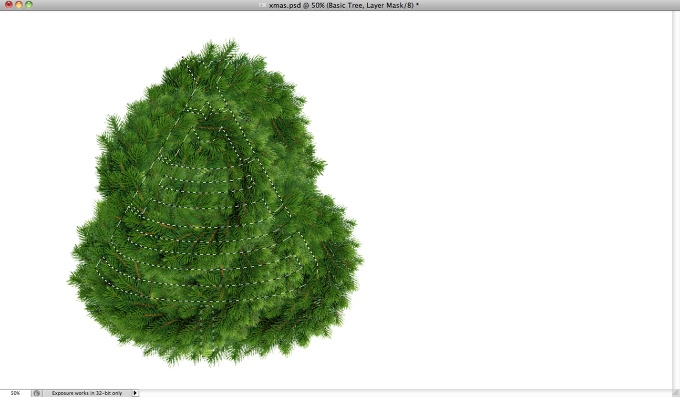
第十一步
用上面创建的画笔,在蒙版的边缘绘画,颜色为白色,以使它们更加真实。然后,复制该图层组,组合为一个图层,从而可以对其使用图层样式。

第十二步
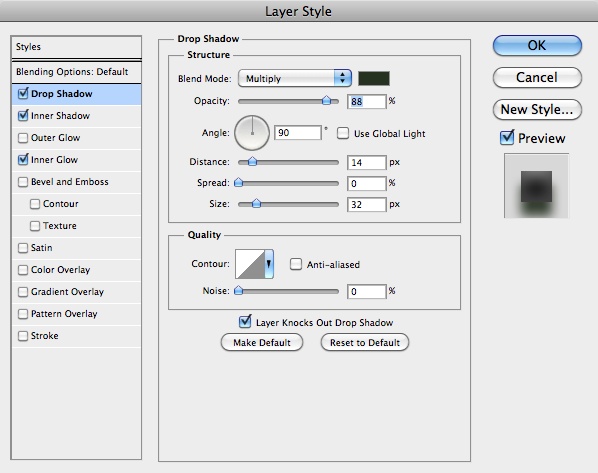
选中图层,然后选择图层→图层样式→投影。混合模式设为叠加,阴影颜色为黑色,不透明度为90%,角度为90°。距离设为15px,扩展设为0%,大小为30px.

第十三步
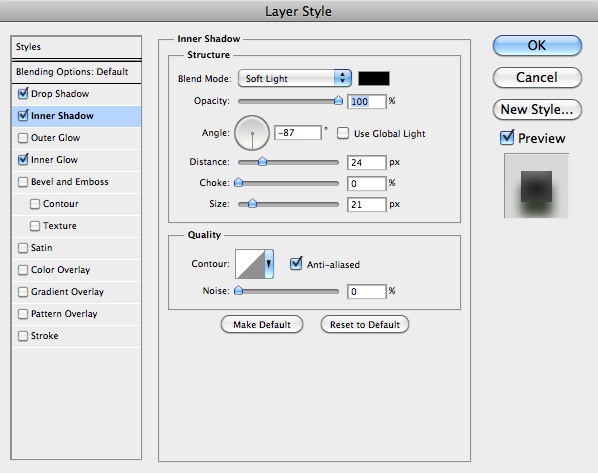
然后,增加内阴影,以增加图片的3D效果。设置参数为混合模式:柔光、100%不透明度、角度-90°、距离25px、阻塞0%、大小20px.

第十四步
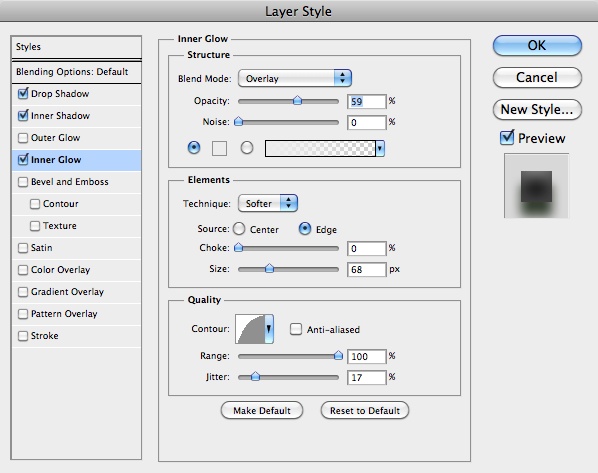
最后一个图层样式是内发光。设置参数为混合模式为叠加,颜色为浅灰色,源为边缘,大小为70px。

第十五步
经过前面几步的设置后,效果如下图所示,现在效果已经很不错了,不过,我还想添加一些圣诞装饰。

第十六步
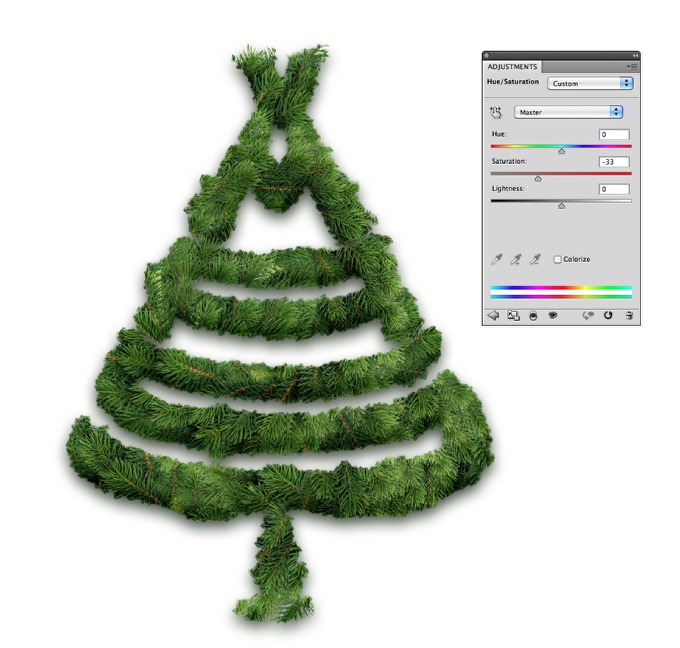
添加装饰前,我先对图像进行去饱和。

第十七步
这里,我添加了一些红色的圣诞球。
这里,所有的圣诞球都是一样的,不过进行了不同的旋转。但看起来很假,因为这些球只是简单地挂在花环上。

第十八步
为了解决这个问题,使圣诞球与圣诞树更好的融合在一起,复制圣诞树,然后去掉图层样式。将这个新图层移到所有其他图层的前面,选择图层→图层蒙版→隐藏全部。然后用画笔工具,用第十步中创建的画笔在图层蒙版上画,用黑色掩盖部分球。

第十九步
接下来,增加了一些光效。这里,我用了一张光效图片,然后复制几次。就像处理圣诞球一样,通过改变光的角度和尺寸来形成不同的光效。

第二十步
对每一个光,应用不同的色相和饱和度,从而制作出红、蓝、绿、粉和黄色的光。

第二十一步
选中所有图层并复制,然后将复制的图层组合为一个新图层,选择滤镜→模糊→高斯模糊,半径设为15px,然后复制该图层。

第二十二步
对这两个模糊图层应用50%不透明度,上面的模糊图层的混合模式为滤色,下面的模糊图层的混合模式为叠加。

总结
最后,我增加了一些文字和我博客的logo。这里的文字用的是Helvetica Neue Ultra Light。另外,在所有图层上添加了一个旧纸张纹理,并设置混合模式为叠加,不透明度为20%。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序號永久免費的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4885-6330 4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
解決方案:修復 Photoshop 中鍵盤快速鍵無效的問題
Sep 22, 2023 pm 03:17 PM
AdobePhotoshop是數位設計的行業標準,每天都受到線上社群的喜愛和使用。但是,當鍵盤快速鍵卡頓或完全失敗時,它會顯著降低任何項目或您在Windows11上的整體生產力。無論您是經驗豐富的設計師還是只是涉足照片編輯,這些故障都不僅僅是Photoshop和PhotoshopCC的小麻煩。首先,讓我們看看自訂快捷方式或預設快捷方式停止工作的常見原因。為什麼我的快捷方式在Photoshop中不起作用?自訂工作區設定:有時,在工作區設定之間調整或切換可能會重設鍵盤快速鍵。黏滯鍵:此輔助功能
 畫聖誕樹梗的意思意義出處介紹
Mar 28, 2024 pm 03:01 PM
畫聖誕樹梗的意思意義出處介紹
Mar 28, 2024 pm 03:01 PM
聖誕節馬上就要來臨了,想必已經有不少網友都非常的期待,而最近畫聖誕樹這個梗在抖音上熱議,想必不少大家還不知道什麼意思,下面小編就帶來了介紹。畫聖誕樹是什麼梗這是一個設圈梗,通常指那些設計和繪畫能力不是很強的人,但是總覺得自己的設計很牛,還喜歡拿出來炫耀。畫聖誕樹梗的意思今年的聖誕節馬快到了,最近在抖音上不少網友都在使用手機軟體畫聖誕樹,算是表達了一種祝福,儀式感。畫聖誕樹圖片
 C語言中的聖誕樹程序
Sep 13, 2023 am 09:05 AM
C語言中的聖誕樹程序
Sep 13, 2023 am 09:05 AM
在這裡,我們將看到一個有趣的問題。在這個問題中,我們將看到如何隨機列印聖誕樹。因此,樹木會像聖誕樹燈一樣閃爍。為了列印聖誕樹,我們將列印各種大小的金字塔,一個接一個地放置。對於裝飾葉子,將從給定的字元清單中隨機列印一個字元。高度和隨機性是可調節的。在生成樹之後,整個螢幕被清除,然後再次生成,這就是為什麼它看起來像是閃爍的樹。範例#include<stdio.h>#include<stdlib.h>#include<time.h&
 c語言聖誕樹代碼怎麼寫
Jan 23, 2024 pm 04:05 PM
c語言聖誕樹代碼怎麼寫
Jan 23, 2024 pm 04:05 PM
寫法:使用三個循環來列印聖誕樹的每一行。第一個循環控制樹的高度,第二個循環印出空格,第三個循環印出星號。在第二個循環中,使用n - i來控制每一行前面列印的空格數量,隨著高度的增加,空格數量會逐漸減少。在第三個循環中,使用2 * i + 1來控制每一行列印的星號數量,隨著高度的增加,星號數量也會逐漸增加。在第二個循環之後,還使用了額外的循環來列印樹幹,使樹看起來更加完整。
 光遇聖誕節開始時間2021介紹
Mar 30, 2024 pm 01:21 PM
光遇聖誕節開始時間2021介紹
Mar 30, 2024 pm 01:21 PM
時值十二月相信很多的玩家和小編一樣好奇今年的聖誕活動開始時間是什麼時候,小編簡單的總結了一下,想要知道具體開始時間的玩家可以和小編一起來看看光遇聖誕節開始時間2021介紹。光遇聖誕節開始時間2021介紹1、根據官方微博的更新微博來看本次聖誕節的開始時間是2021年12月25日早上4點;2、本次先祖將為大家帶來彩色皮墊、面罩和帽子,總計蠟燭需要不到一百,大家可以在未來的幾天內跑圖;3、另外本次帶來的新禮包有聖誕水晶球、雪花頭飾等,需要玩家氪金購買。
 Adobe Photoshop 官方網頁版 AI 產生填充與產生擴充圖像工具
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 官方網頁版 AI 產生填充與產生擴充圖像工具
Sep 29, 2023 pm 10:13 PM
Adobe的Photoshop網路服務(線上網頁版本)現已全面推出。網頁版Photoshop即將支援AI產生填充和產生擴充影像工具,這些工具最近已針對桌面版Photoshop發布。這些功能由AdobeFirefly生成式AI模型提供支持,可用於商業用途,並允許用戶使用100多種語言的基於文字的描述快速添加、刪除或擴展圖像,同時匹配原始圖像的照明條件和視角。 Photoshop網頁版也提供了許多桌面版最常用的工具,但重新設計了佈局,為Photoshop新用戶提供了更「簡化」的使用者體驗。其中包括今年早
 掃描出來的文件模糊怎麼處理
Jan 05, 2021 pm 03:09 PM
掃描出來的文件模糊怎麼處理
Jan 05, 2021 pm 03:09 PM
處理方法:1、在ps軟體中開啟要處理的掃描圖片;2、點擊頂部工具列的「濾鏡」-「銳利化」-「智慧銳利化」;3、在彈出的視窗中,根據需求選擇銳利化半徑,點選“確定”;4、點選“檔案”-“儲存為”,另存為檔案即可。






