hbuilderx怎麼設定div標籤分欄顯示_hbuilderx設定div標籤分欄顯示教學課程
有遇到這個問題嗎?想要讓你的網頁中的 div 標籤分欄顯示,卻不知道如何設定?別急,php小編子墨這就為你帶來詳細的教程,教你輕鬆掌握 hbuilderx 中的 div 標籤分欄顯示方法。快往下閱讀,取得逐步指南和範例程式碼,讓你的網頁佈局更井然有序!
第一步,開啟HBuilderX工具,建立web項目,然後新建檔案。

第二步,在標籤中,插入三個div標籤,分別設定不同的內容。

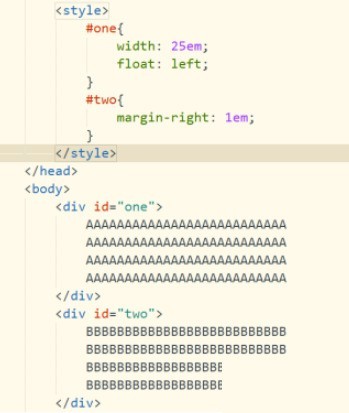
第三步,利用one和two ID選擇器,設定對應的樣式屬性。

第四步,儲存程式碼並執行頁面文件,開啟瀏覽器,查看介面效果。

第五步,再次新增設定第三個div標籤的樣式,分別新增background-color屬性。
第六步,再次儲存程式碼並刷新瀏覽器,可以看到介面出現了分欄。
 #
#
以上是hbuilderx怎麼設定div標籤分欄顯示_hbuilderx設定div標籤分欄顯示教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在dreamweaver的網頁設計中如何設定圖片居中
Apr 08, 2024 pm 08:45 PM
在dreamweaver的網頁設計中如何設定圖片居中
Apr 08, 2024 pm 08:45 PM
在 Dreamweaver 中將圖片置中:選擇要置中的圖片。在「屬性」面板中,設定「水平對齊」為「居中」。 (可選)設定“垂直對齊”為“居中”或“底部”。
 eclipse的專案儲存位置
May 05, 2024 pm 07:36 PM
eclipse的專案儲存位置
May 05, 2024 pm 07:36 PM
Eclipse專案的儲存位置取決於專案類型和工作區設定。 Java專案:儲存在工作區內的專案資料夾中。 Web專案:儲存在工作區內的專案資料夾內,分為多個子資料夾。其他項目類型:文件儲存在工作區內的項目資料夾內,組織方式可能因項目類型而異。工作區位置預設位於“<家目錄>/workspace”,可透過Eclipse首選項進行變更。若要修改專案儲存位置,可右鍵點選項目並選擇「屬性」中的「資源」標籤進行修改。
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 vscode如何建立web項目
Apr 03, 2024 am 03:48 AM
vscode如何建立web項目
Apr 03, 2024 am 03:48 AM
在 Visual Studio Code 中建立 Web 專案的步驟:建立專案資料夾。安裝 HTML、CSS 和 JavaScript 擴充功能。建立 HTML 文件並新增必要程式碼。建立 CSS 文件並添加樣式。使用 http-server 指令來執行專案。
 全角字符的定義及使用
Mar 25, 2024 pm 03:33 PM
全角字符的定義及使用
Mar 25, 2024 pm 03:33 PM
什麼是全角字元?在電腦編碼系統中,全角字元是一種佔用兩個標準字元位置的字元編碼方式。相對應的,佔用一個標準字元位置的字元編碼方式稱為半角字元。全角字元通常用於中文、日文、韓文等亞洲文字的輸入、顯示和列印。在中文輸入法和文字編輯中,全角字符與半角字符的使用場景是有所區別的。全角字符的使用中文輸入法:在中文輸入法中,通常全角字符用於輸入中文字符,例如漢字、標
 快速取得螢幕高度的jQuery技巧
Feb 24, 2024 pm 06:30 PM
快速取得螢幕高度的jQuery技巧
Feb 24, 2024 pm 06:30 PM
jQuery技巧:快速取得螢幕高度的實作方式在網頁開發中,經常會遇到需要取得螢幕高度的情況,例如實現響應式佈局、動態運算元素尺寸等。而使用jQuery可以很方便地實現獲取螢幕高度的功能。以下就來介紹一些使用jQuery快速取得螢幕高度的實作方式,並附上具體的程式碼範例。方法一:使用jQuery的height()方法取得畫面高度透過使用jQuery的height
 常用的Flex佈局屬性有哪些
Feb 25, 2024 am 10:42 AM
常用的Flex佈局屬性有哪些
Feb 25, 2024 am 10:42 AM
flex版面的常用屬性有哪些,需要具體程式碼範例Flex佈局是一種用於設計響應式網頁版面的強大工具。它透過使用一組靈活的屬性,可以輕鬆控制網頁中元素的排列方式和尺寸。在本文中,我將介紹Flex佈局的常用屬性,並提供具體的程式碼範例。 display:設定元素的顯示方式為Flex。 .container{display:flex;}flex-directi
 bootstrap包括哪些組成
Apr 05, 2024 am 01:09 AM
bootstrap包括哪些組成
Apr 05, 2024 am 01:09 AM
Bootstrap框架包含以下組成:CSS 預處理程式:SASS 和LESS響應式佈局系統:柵格系統和響應式實用程式類別元件:UI 元素和JavaScript 外掛程式主題和範本:預製樣式和預先建置頁面工具和實用程式:圖示集、jQuery、Grunt






