自CS5 开始新增了名为「Content Aware」的功能,加快工作流程,这里会简单讲讲如何利用它来迅速移除途人
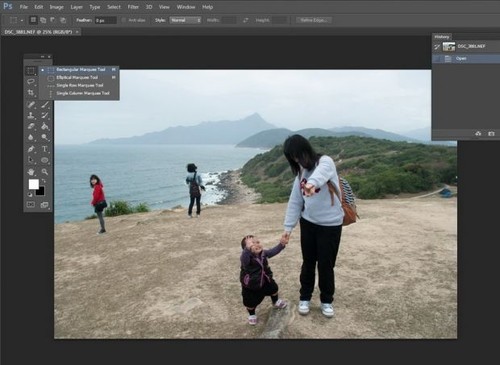
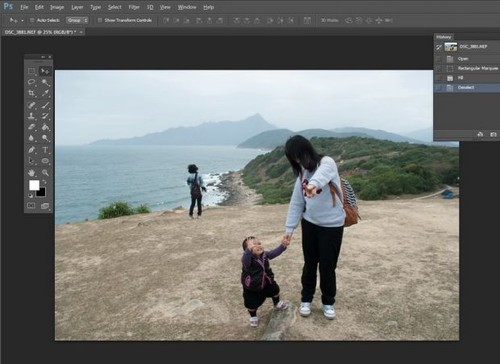
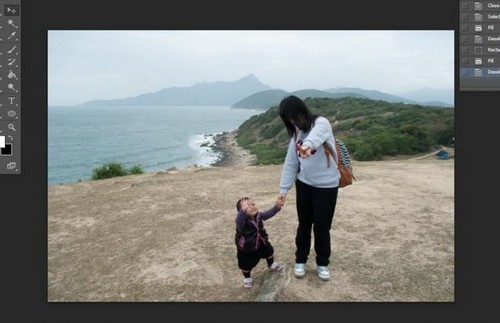
自CS5 开始新增了名为「Content Aware」的功能,加快工作流程,这里会简单讲讲如何利用它来迅速移除途人。上图里有两个不相干路人,由于背景尚算简洁,而且阴天下没有太多阴影,所以都适合用作示范。

实验原片
1) 在photoshop 打开照片(我的是CS6),然后用选取工具。

在photoshop 打开照片
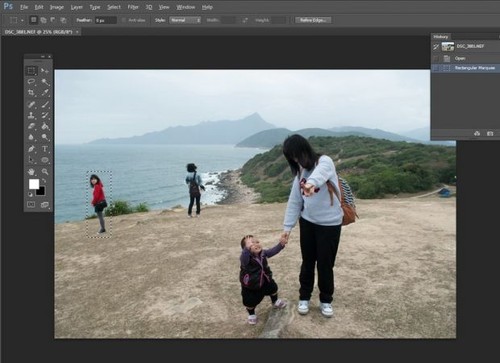
2) 很简单地用长方形,选取最左边穿红衣的路人甲(其实是认识的,哈哈)。

选取最左边穿红衣的路人甲
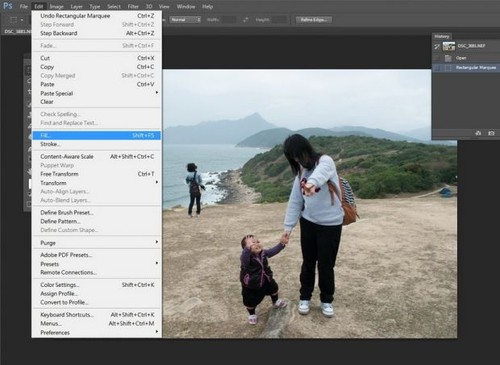
3) 选择了之后,就去edit –> Fill

选择了之后fill
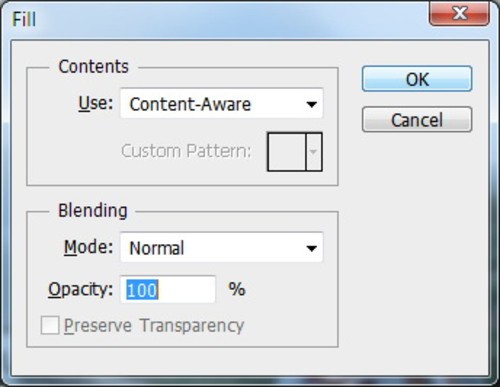
4) 然后就用预设的数值即可OK,如下图︰

用预设的数值

路人甲成功移除
5) 看!经过PS 运算一阵子,图中路人已经不见了,被换成邻近的风景,还有少许瑕疵,但总算能够接受。
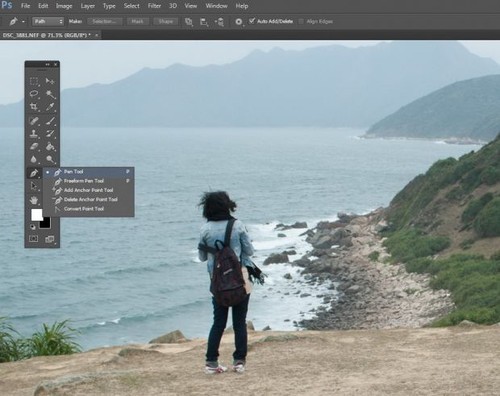
6) 然后到另一位途人,由于背景及站姿较复杂,所以我转用Pen Tool,也放大照片来进行仔细作业。

用Pen Tool放大勾划
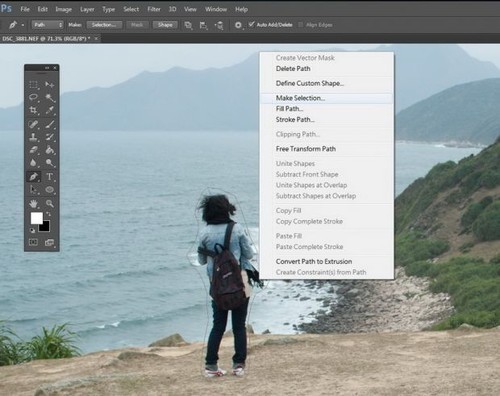
7) 勾划好整个路人后,就右click 开出这menu,然后选「Make Selection」转成选取。留意勾划时要与主体保持稳定距离。

用「Make Selection」转成选取
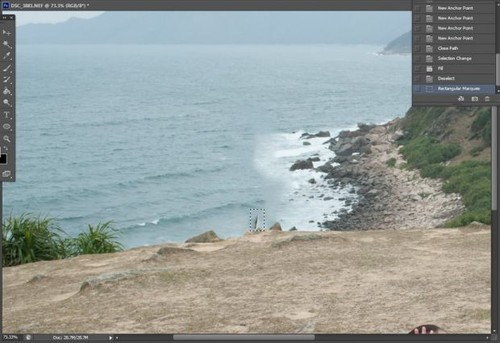
8 ) 重覆之前Fill 的步骤。然后如果发现还有遗漏,则可以仔细选取再来一次,或用Clone Stamp 来自行修整。

检查遗漏或自行修整
9) 由于仅作示范关系,我也没有作太完美作业,就这样交功课了,哈哈。

最后成品展示

调节一下曲线、色阶做效果
10) 最后随意调节一下曲线、色阶之类,放上Facebook 应该没有朋友会知道原图还有两个人吧。




