PS利用滤镜及渐变制作精致的黑胶唱片
唱片的制作重点是表面的纹理及高光的刻画。尤其是高光部分,我们通常用角度渐变来制作,不过作者的方法更好,直接用透明渐变拉上高光,再变形得到更加逼真的高光
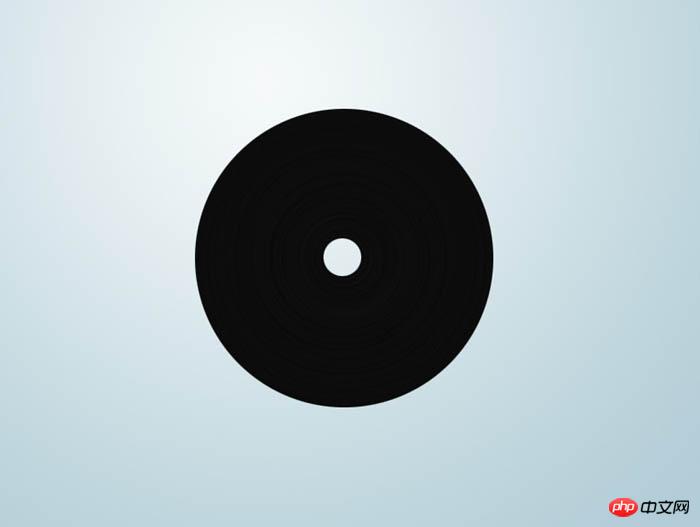
最终效果
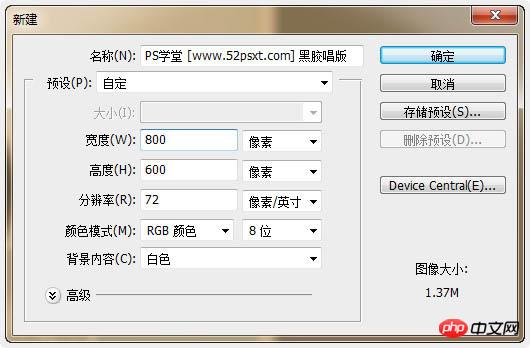
1、新建800*600的画布,然后新建图层,用蔚蓝色#b2cdd6到淡白#f5f9fa色径向渐变在拉出渐变背景,效果如下。



2、新建图层命名为‘唱片’,用很接近黑色的#1e1e1e颜色填充图层。
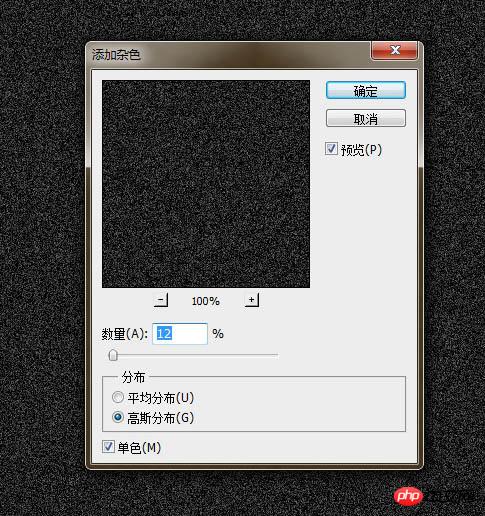
3、执行‘滤镜-杂色-添加杂色’数值和效果如下。
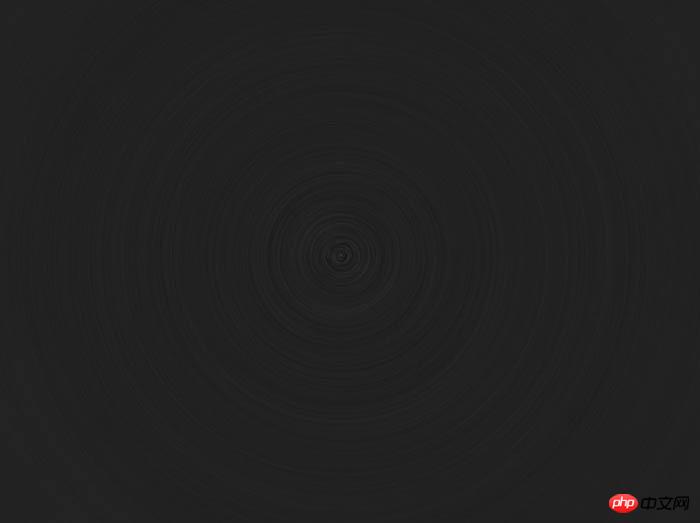
4、执行‘滤镜-模糊-径向模糊’数值效果如下。

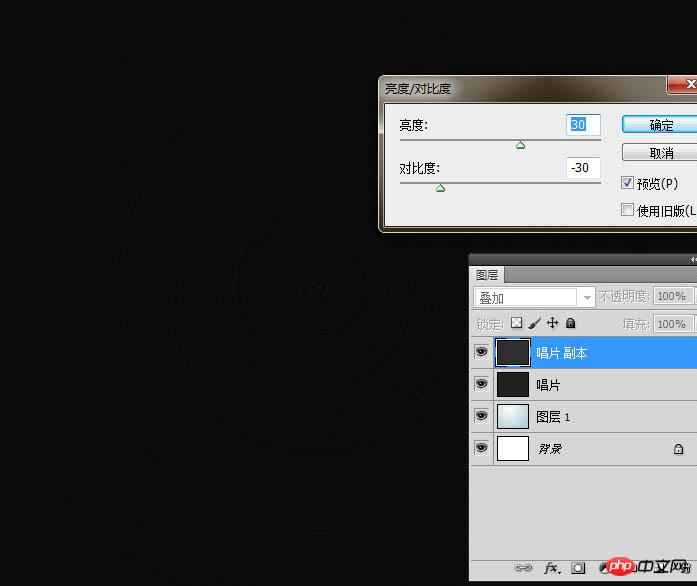
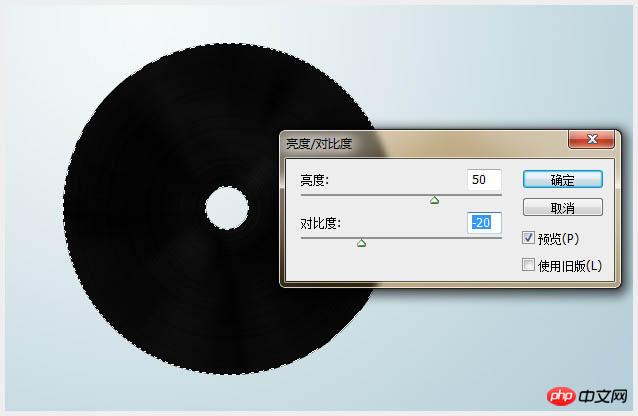
5、复制‘唱片’图层,将复制得到的图层混合模式设为‘叠加’,并执行‘图像-调整-亮度/对比度’数值效果如下。
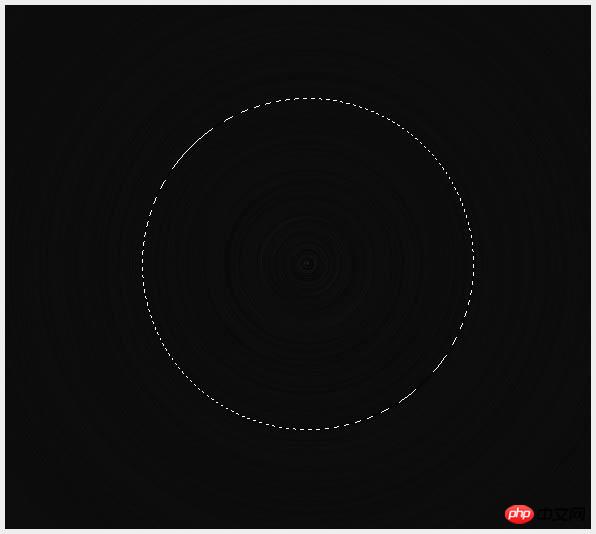
6、合并唱片与被复制的唱片图层,选择‘椭圆选框工具’,此时鼠标会变成一个‘十’字架形,将十字架图标对准唱片的正中心点,按住Shift+Alt键,往外拉出正比例的正圆选区。

7、执行‘选择-反向’,按Del删除键删除,效果如下。
8、最后再用此方法,将中间的圆心删除,做成唱片模型了。
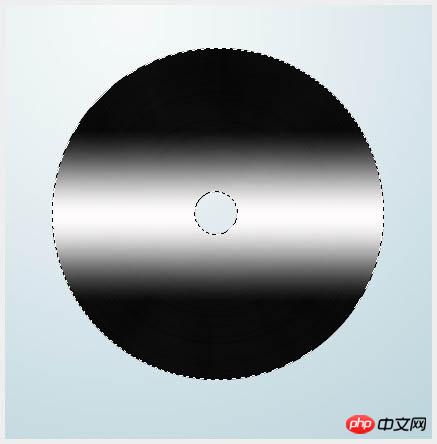
9、现在要在唱片上做光感效果,光感分弱光和高光两部分,现在讲弱光的制作方法,新建图层,按‘D’键恢复前景和背景色,按Ctrl键单击唱片图层载入选区,执行‘滤镜-渲染-云层’。
10、接着‘滤镜-渲染-分层云彩’,可以按ctrl+f多次直到获得满意的效果。
11、接着继续执行“滤镜-模糊-径向模糊”,参数设置如下。
12、将第6步的图层模式设为:柔光,再调整‘亮度/对比度’。
13、接着添加图层蒙版,用不透明度50%的黑色柔角笔刷将黑色部分擦试一下,再将图层填充设为75%。这个看个人的感觉来设置吧。
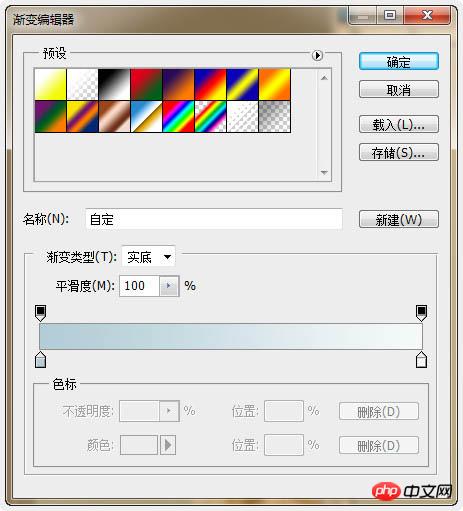
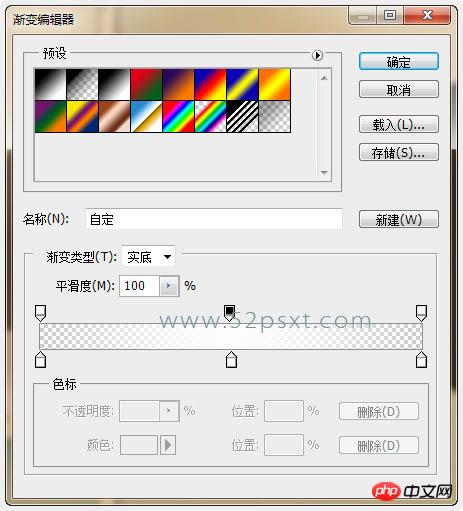
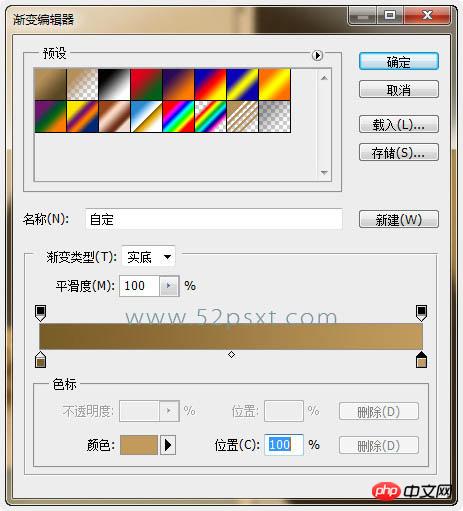
14、将唱片图载入选区,新建图层,用两边半透明中间白色的渐变,在新建的图层上拉出如下渐变。

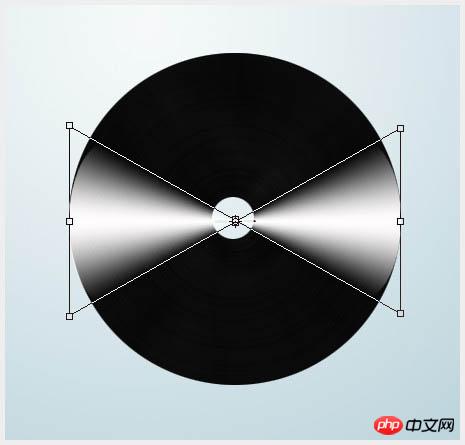
15、按Ctrl+D取消选区,执行‘编辑-变换-透视’按住Shift键不放,拖往左上角的框移到左下角位置,这将会看到交叉的高光。按Enter键确定。
16、将图层设为‘柔光’模式,复制两层,将最上的那一图层层旋转105度,然后将复制的第一图层填充50%,第二图层填充60%,效果如下。

17、再用此制作高光的方法做出小的高光,图层填充80%,达到层次分层的效果。


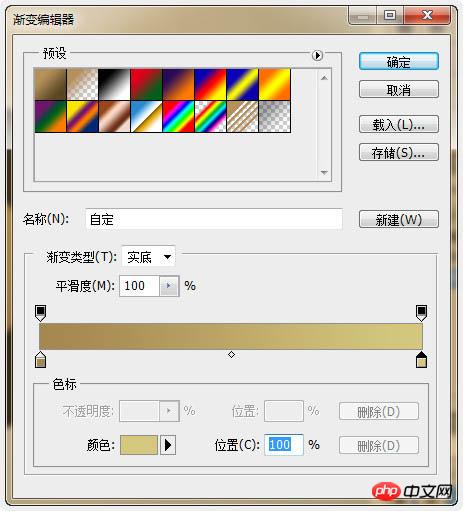
18、光感做好后,开始制作中轴部分。新建图层,用第5步的方法在中间拉出小圆形选区,并拉出渐变,取消选区,将唱片图层载入选区,执行反向,单击刚才拉出的渐变图层,按Del键删除效果如下。

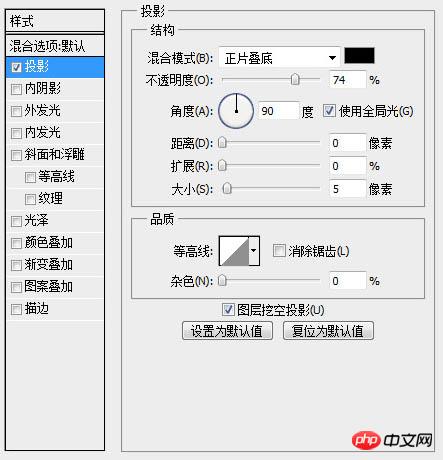
19、给图层增加投影,数值效果如下。

20、新建图层,再在中间拉出比第9步中更更小一点的圆形选区,渐变填充,将唱片图层载入选区后反向,单击刚才建的图层按Del键删除,效果如下。

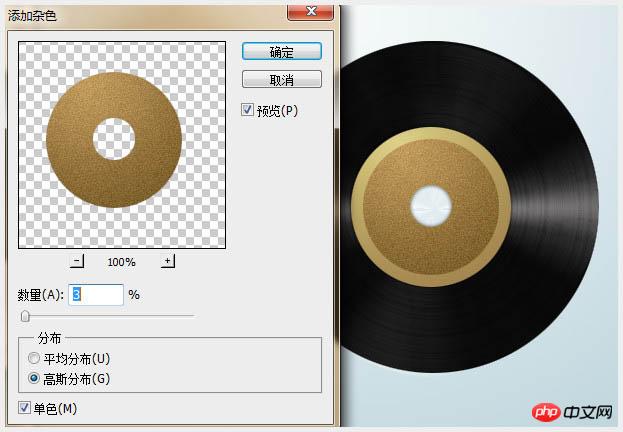
21、执行‘滤镜-杂色-添加杂色’数值如下。
22、执行‘滤镜-画笔描边-阴影线’数值如下。
最后再用减淡工具修理一下高光,细节处理一下,完成最终效果。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++影像處理實務指南:實現影像特效與濾鏡
Nov 27, 2023 am 11:40 AM
C++影像處理實務指南:實現影像特效與濾鏡
Nov 27, 2023 am 11:40 AM
在電腦科學和影像處理領域,C++一直是最常用的程式語言之一。影像處理是電腦視覺的重要子領域之一,包括影像分析、處理和識別等方面。本文將介紹C++影像處理中的一些基本概念和技巧,並提供一些實現影像特效和濾鏡的範例程式碼,幫助讀者更好地理解和實踐C++影像處理。一、C++影像處理基礎1.1常用的影像檔案格式在影像處理中,我們通常需要用到各種影像檔案格式,包括
 Win11底部狀態列改為了黑色的樣式
Dec 31, 2023 pm 08:11 PM
Win11底部狀態列改為了黑色的樣式
Dec 31, 2023 pm 08:11 PM
win11預設的底部任務欄是淺藍色的,比較好看,但是有朋友發現突然win11底部狀態欄變成了黑色,這可能是更改了主題或背景顏色,改回來就可以了。 win11底部狀態列變成了黑色:1、首先點開底部開始選單,打開「設定」2、接著進入左邊欄的「個人化」設定。 3、然後開啟其中的「顏色」設定。 4.進入後,關掉其中的「透明效果」(如果打開後,我們的桌面是黑色的那狀態欄就是黑色的)5、如果壁紙不是黑色的,那麼把選擇模式改為「淺色」即可。 6.喜歡別的顏色的話,還可以在主題色裡自由選擇。
 實例詳解CSS漸變鋸齒問題如何解決!
Nov 25, 2022 pm 04:43 PM
實例詳解CSS漸變鋸齒問題如何解決!
Nov 25, 2022 pm 04:43 PM
這篇文章跟大家介紹如何解決在使用漸變圖形產生的鋸齒問題,所謂CSS漸變鋸齒消失術,你會了就能搞定,下面就帶大家一起來看看怎麼實現吧~希望對大家有所幫助!
 另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果
Oct 18, 2022 pm 08:21 PM
另闢蹊徑!看看使用CSS濾鏡怎麼建構圓角和波浪效果
Oct 18, 2022 pm 08:21 PM
這篇文章帶大家另闢蹊徑,聊聊使用CSS濾鏡建構圓角的方法,並利用圓角聊聊實現波浪效果的方法,希望對大家有幫助!
 CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸變效果的方法,需要具體程式碼範例在網頁設計中,透明度漸層效果可以為頁面增添一種柔和而美觀的過渡效果。透過CSS屬性的設置,我們可以輕鬆實現不同元素在透明度上的過渡效果。今天我們就來介紹一些常見的方法和具體的程式碼範例。使用opacity屬性Opacity屬性可以設定元素的透明度,取值範圍從0到1,0表示完全透明,1表示完全不透明。我們可以通
 聊聊怎麼使用CSS濾鏡實現圓角及波浪效果
Jul 28, 2022 pm 07:42 PM
聊聊怎麼使用CSS濾鏡實現圓角及波浪效果
Jul 28, 2022 pm 07:42 PM
怎麼利用CSS實現圓角及波浪效果?以下這篇文章帶大家了解一下怎麼巧用CSS濾鏡建構圓角及波浪效果,希望對大家有幫助!
 ps漸層工具怎麼用-ps漸層工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps漸層工具怎麼用-ps漸層工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps軟體是很多人辦公室會使用到的軟體,那麼各位知道ps漸變工具怎麼用嗎?下文就是小編為各位帶來的ps漸變工具的使用方法,有興趣的用戶快來下文看看吧。 1.開啟或建立新的文檔:首先,開啟Photoshop軟體並建立新的文檔,或開啟現有的影像檔案。選取漸層工具:在工具列的左側,定位漸層工具(位於矩形選框工具和油漆桶工具之間),然後點選以選取。 3.設定漸層類型:在工具選項列中,你可以選擇不同的漸層類型。有線性漸層、徑向漸層、角度漸層等選項可供選擇。點選漸層類型下拉式選單,選擇你想要的漸層類型。 4







