PS使用变形工具制作三折页效果图实例教程
设计师制作好的三折页,当然用效果图展示出来。本教程主要是使用PS的变形工具来完成折页的设计,然后加上一个简单的背景,使作品完美的展现出来,喜欢的朋友下面更我一起来学习吧。
一、从百度上面下载一张已经制作好的折页效果图,用PS打开
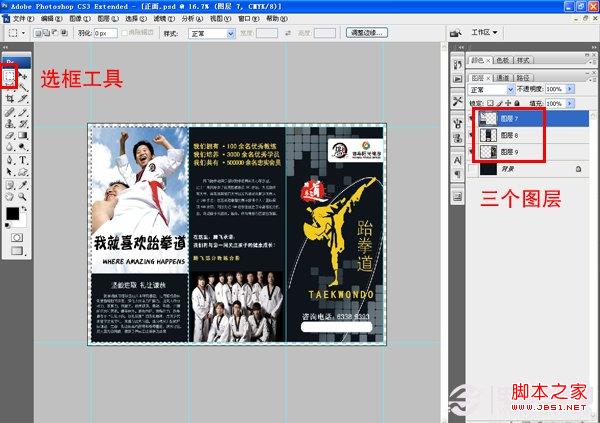
二、把自己制作好的折页打开,用选框工具把三折页分别勾选出来,为三个图层

原图效果
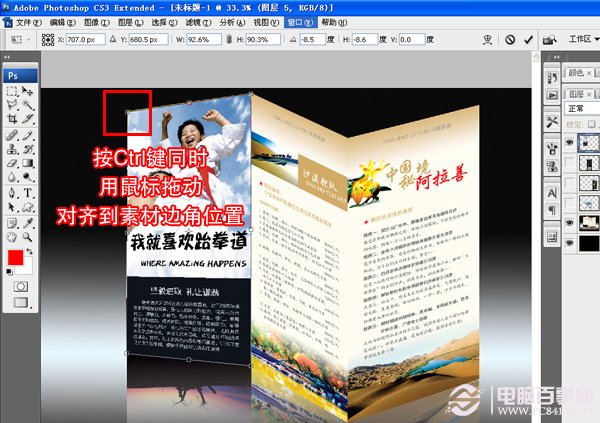
三、把下载的效果图放到三个图层的下面,如下图:

四、选中第一张执行自由变换(快捷键Ctrl+T),然后按着Ctrl键同时用鼠标拖动对齐到素材边角位置,剩下两张一样进行,如下图:

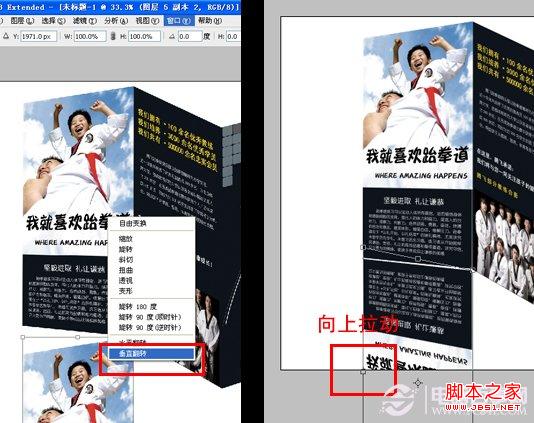
五、然后复制第一张折页执行自由变换(快捷键Ctrl+T),右击选中“垂直翻转",然后右击选中"斜切" 点击红框位置向上拉动,如下图:

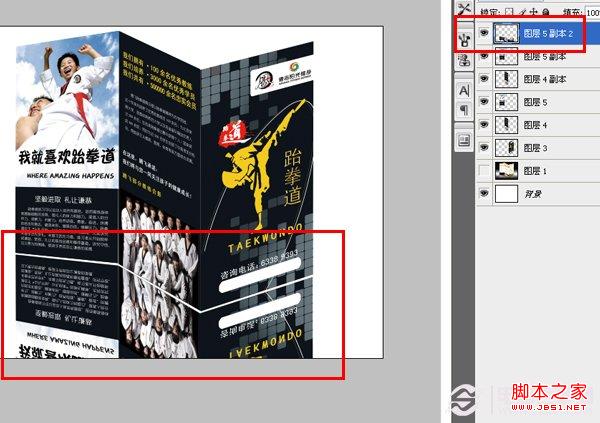
六、剩下两张同上步骤一样进行,效果如下然后把三张合成,这样就相当三折页效果图了。

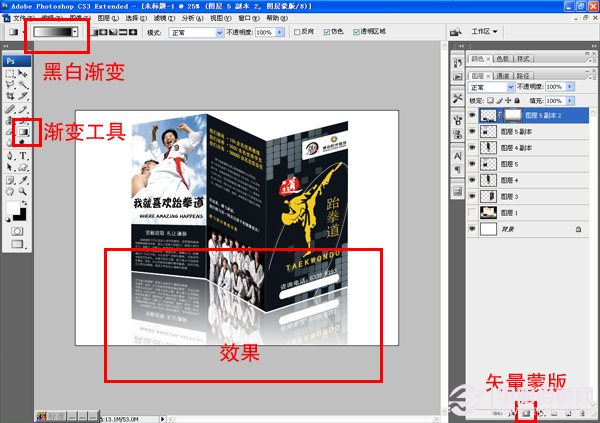
七、添加矢量蒙版,选择黑白渐变由上向下拖动,形成倒影效果如下图:

八、加上一个简单的背景,衬托一下折页就好了,记得保存哦!

最终三折页效果图
这样看上去,是不是比原图要美观很多呢?以上就是百事网编辑小续设计,为大家原创分享的PS制作三折页效果图实例教程,喜欢设计的朋友,值得学习下喔!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
在PS複製圖層快速鍵中,我們可以知道使用PS的時候如果想要進行複製圖層的操作,可以使用到快捷鍵【Ctrl+J】進行快速複製。這篇複製圖層快捷鍵的介紹就能夠告訴大家具體的操作方法,以下就是詳細的內容,趕快看看吧。 PS複製圖層快速鍵答:【Ctrl+J】具體方法:1、在ps中開啟影像,選取需要複製的圖層。 2、鍵盤同時按下【Ctrl+J】,即可完成圖層的複製。其他複製方式:1.開啟影像後,按住圖層,向下放【新建圖層】圖示移動。 2.移動到該圖示後,鬆手。 3、即可完成圖層複製。
 ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一個文件。 2、Ctrl + O:開啟一個檔案。 3、Ctrl + S:儲存目前檔案。 4、Ctrl + Shift + S:另存為。 5、Ctrl + W:關閉目前文件。 6、Ctrl + Q:退出 Photoshop。 7、Ctrl + Z:撤銷。 8、Ctrl + Y:重做。 9、Ctrl + X:剪切選取內容。 10、Ctrl + C:複製選取內容。






