Photoshop设计简单时尚创意风格的网页首页模板
本教程是向的朋友介绍利用Photoshop设计简单时尚创意风格的网页首页模板,教程比较实用,制作出来的作品非常的漂亮,一起来学习吧
本教程主要使用Photoshop设计简单时尚创意风格的网页首页模板,作者制作的作品都非常的优秀,教程的主要给大家分析一下首页的制作方法,作者主要想通过教程给大家一个探索设计作品的过程,工具什么并不是最重要的,重要的是要有想法和构思,然后多做实践练习才可以做出优秀的作品,下面让我们一起来学习吧,教程遇到什么问题可以下载PSD文件研究。
先看看效果图








以下的都是教程

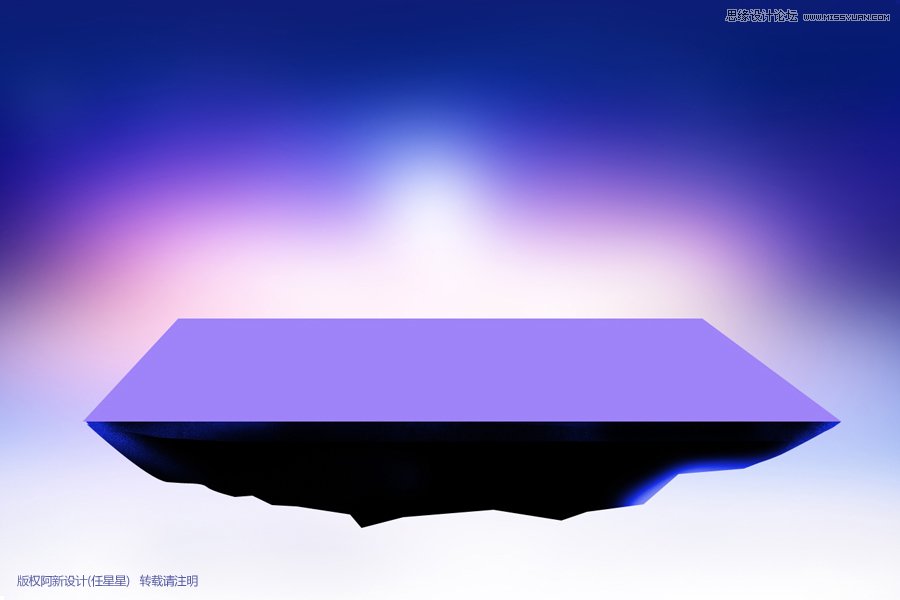
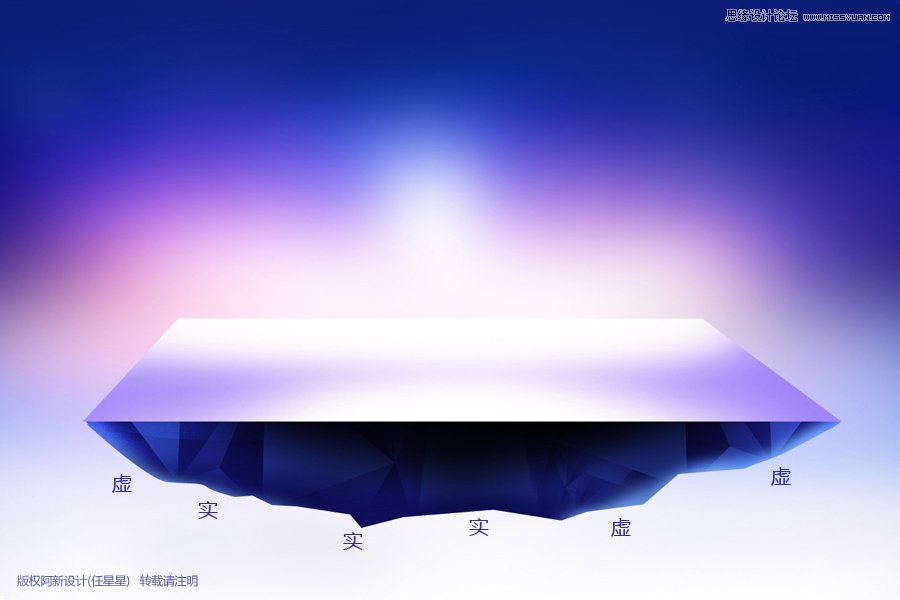
1.加上底色绘制平面色块作为物体形状,注意透视形状。

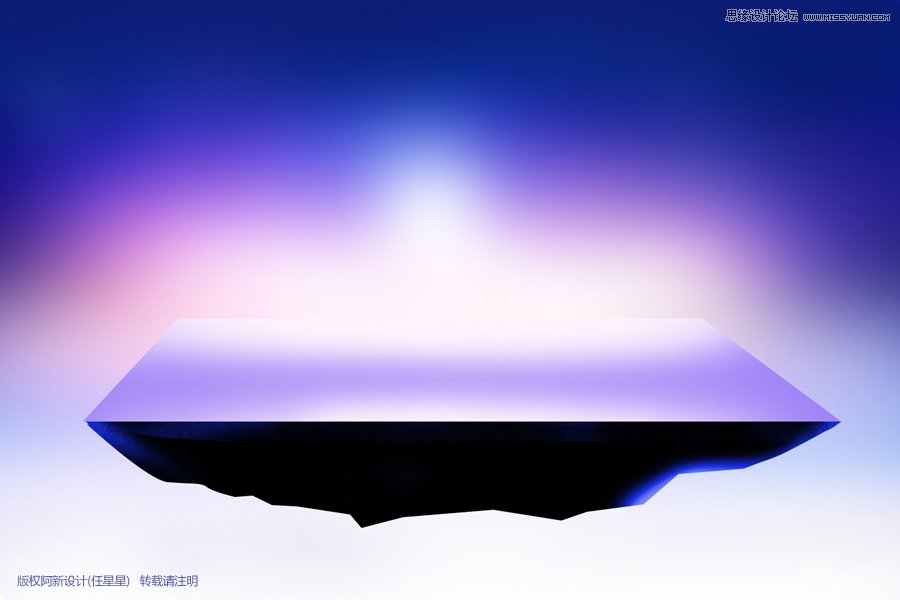
2.在平面上用画笔工具选取白色绘制亮色过度。

3.继续丰富亮色部分。

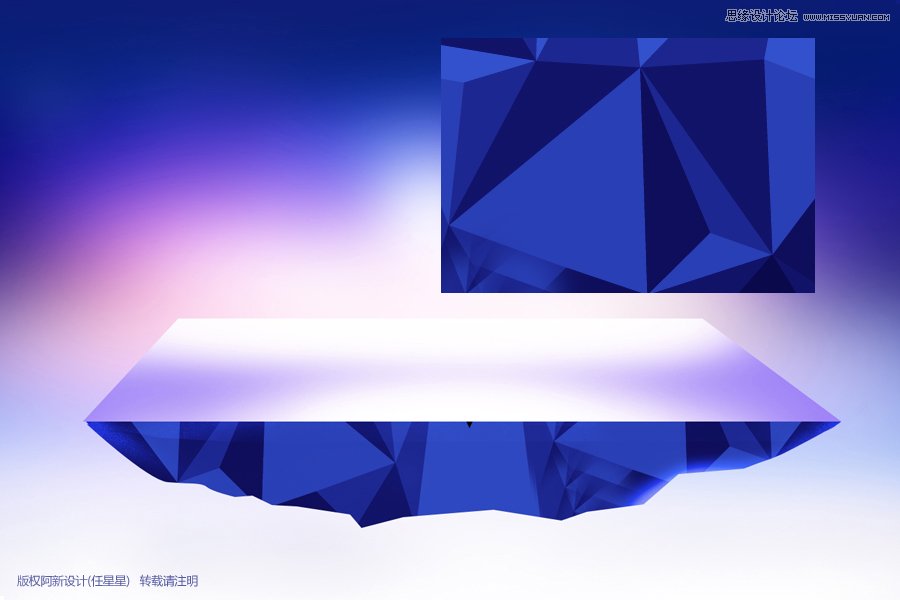
4.在前面的色块上面贴入上面的平面图即可,注意颜色要调成类似蓝色。填进去是不是有点石头机理的感觉了。注意的是这里不需要太逼真的机理,界于半真半假的假三维形式更有设计感。

5.用深色丰富石头肌理的边缘过度。

6.继续丰富过度,肌理只需看的见即可,不用太明显。以免抢主体建筑的视觉。

7.用亮色提亮边缘,使整个物体的暗部不至于过于硬朗,与背景有融合,但是要注意他边缘的虚实变化。

8.放上扣好的建筑物体。

9.在建筑图层上面新建图层填上深蓝色,使用滤色。目的是减弱深色让他偏蓝色融入环境。

10.画笔喷上稍亮的蓝色减弱部分区域,让其有逆光背面透光的感觉。

11.加上投影。

12.加上其他配件丰富场景。

13.摆放其他配件的时候注意不要过于堆积,并且注意整个的重量平衡。位置很重要。不是随便哪个位置都可以摆放。

14.底下放上倒过来的房子,马上有了超现实的色彩有木有。

15.配上主题文字。

16.继续丰富物体边缘部分,使物体与背景更加融合。方法就是喷色使用滤色图层样式。此处虚实非常重要,不可以到处喷色。

17.加上菱形光晕素材,还是一样使用滤色。放置在右侧位置,使之有逆光光辉的感受,同时也丰富了画面的色彩,
而且有了炫彩的美感,还起到了虚化物体边缘的作用,是不是一举四得。

18.配件的选择也是有讲究的,此设计是为了突出场景的高大,所以选择了飞机,飞鸟,使之显得空间更加的开阔。

19.配上文字,下面加上高空云,立马空间更加开阔,气氛更加强烈。

教程结束,以上就是Photoshop设计简单时尚创意风格的网页首页模板教程,希望对大家有所帮助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
瀏覽器打不開網頁但是網路正常,可能的原因是多種多樣的。當問題出現時,我們需要逐步排查,才能確定具體的原因並解決問題。首先,確定網頁打不開的現像是侷限於某個特定的瀏覽器或所有瀏覽器都無法開啟網頁。如果只有一個瀏覽器無法開啟網頁,可以嘗試使用其他瀏覽器,如Google瀏覽器、火狐瀏覽器等進行測試。如果其他瀏覽器能夠正常開啟網頁,那麼問題很可能出在該特定瀏覽器上,可能
 網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
設定網頁的自動刷新可以使用HTML的「meta」標籤、JavaScript的「setTimeout」函數、「setInterval」函數或HTTP的」Refresh「頭。詳細介紹:1、使用HTML的「meta」標籤,在HTML文件的「<head>」標籤中,可以使用「meta」標籤來設定網頁的自動刷新;2、JavaScript的「setTimeout」函數等等。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決隨著網路的快速發展,人們越來越依賴網路來獲取資訊、進行交流和娛樂。然而,有時我們會遇到網頁打不開的問題,這給我們帶來了很多困擾。本文將為大家介紹一些常見的方法,幫助解決網頁打不開的問題。首先,我們要確定是因為什麼原因導致網頁打不開。可能的原因包括網頁問題、伺服器問題、瀏覽器設定問題等。以下是一些解決方法:檢查網路連線:首先,我們需要
 如何設定谷歌瀏覽器首頁
Mar 02, 2024 pm 04:04 PM
如何設定谷歌瀏覽器首頁
Mar 02, 2024 pm 04:04 PM
如何設定谷歌瀏覽器首頁?谷歌瀏覽器是如今最受歡迎的網頁瀏覽器軟體,這款瀏覽器擁有簡潔高效的特性,神獸用戶喜歡,在使用瀏覽器的時候,不同的人有不同的設定喜好,有人喜歡將Google瀏覽器設定成預設首頁,也有人喜歡將首頁設定成其他搜尋引擎,那麼具體要在哪裡設定呢。接下來小編就帶給大家快速設定Google瀏覽器首頁方法,希望能帶給大家幫助。快速設定Google瀏覽器首頁方法1、開啟Google瀏覽器(如圖)。 2.點選介面右上角的選單鍵(如圖)。 3、選擇「設定」選項(如圖)。 4、在設定選單中,找到「搜尋引擎」(如
 php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
在網頁中執行 PHP 程式碼需要確保 Web 伺服器支援並已正確配置 PHP。可以透過三種方式開啟 PHP: * **伺服器環境:**將 PHP 檔案放置在伺服器根目錄並透過瀏覽器存取。 * **整合開發環境:**將 PHP 檔案放置在指定 Web 根目錄並透過瀏覽器存取。 * **遠端伺服器:**透過伺服器提供的 URL 位址存取託管在遠端伺服器上的 PHP 檔案。
 如何使用 JavaScript 實現網頁底部固定導覽列的顯示隱藏效果?
Oct 19, 2023 am 09:04 AM
如何使用 JavaScript 實現網頁底部固定導覽列的顯示隱藏效果?
Oct 19, 2023 am 09:04 AM
如何使用JavaScript實現網頁底部固定導覽列的顯示隱藏效果?在網頁設計中,固定導覽列是一種常見的設計元素,它可以為使用者提供快速存取網站的導覽功能。當使用者捲動頁面時,導覽列可以固定在頁面底部,提供持續的導覽服務。本文將介紹如何使用JavaScript實現此效果,並提供具體的程式碼範例。實現網頁底部固定導覽列的顯示隱藏效果,可分為以下步驟:步






