Photoshop设计制作梦幻的舞台上圆环形紫色星点光束
环形光束看上去有点复杂,不过制作并不难,很多光束可以直接用滤镜来完成,尤其是比较密集的光束部分。这样可以省去大量手工刻画的过程
最终效果
1、新建一个1024 * 650像素的文件,背景填充黑色,如下图。
<图1>
2、新建一个图层,把前景颜色设置为紫色:#D48FF5,背景颜色设置为暗蓝色:#684197,执行:滤镜 > 渲染 > 云彩,效果如下图。
<图2>
3、用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后按Ctrl + J 把选区部分图案复制到新的图层,取消选区后执行:滤镜 > 模糊 > 动感模糊,角度为0,距离设置为15,确定后把底部图层隐藏,效果如下图。
<图3>
4、把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。
<图4>
5、新建一个图层,把前景颜色设置为淡紫色:#F0E0F6,背景颜色设置为暗紫色:#6A4C8D,然后把当前图层填充前景色,执行:滤镜 > 渲染 > 纤维,效果如下图。
<图5>
6、选择矩形相框工具,按住Shift键拉出下图所示的方形选区,按Ctrl + C 复制。
<图6>
7、按Ctrl + N 新建文件,大小默认,确定后按Ctrl + V 把复制的纹理粘贴进来,如下图。
<图7>
8、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,如下图。
<图8>
9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数及效果如下图。
<图9> 
<图10>
10、选择涂抹工具把接口处稍微涂抹一下,如下图。
<图11>
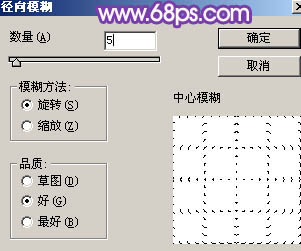
11、执行:滤镜 > 模糊 > 径向模糊,选择旋转,数量为5,参数及效果如下图。
<图12> 
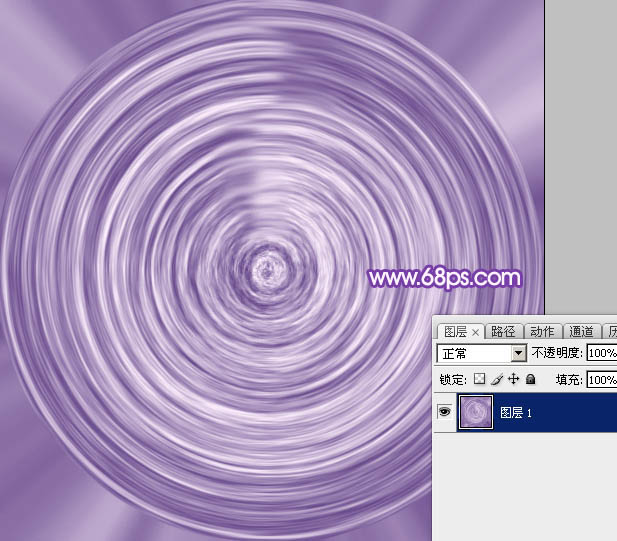
<图13>
12、选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,羽化3个像素后按Ctrl + C 复制。
<图14>
13、回到最先制作的文件,按Ctrl + V 把复制的正圆粘贴进来。
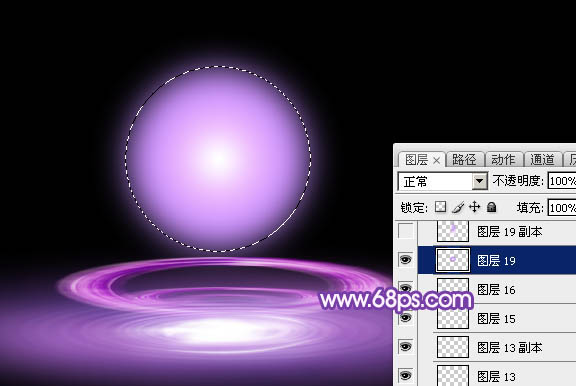
<图15>
14、按Ctrl + T 变形处理,稍微压扁一点,如下图。
<图16>
15、把图层不透明度改为:10%,如下图。
<图17>
16、按Ctrl + J 把当前图层复制一层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘部分不需要的部分擦掉,如下图。
<图18>
17、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图19,20,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图21。
<图19> 
<图20> 
<图21>
18、创建亮度/对比度调整图层,适当增加对比度,参数设置如图22,确定后同样按Ctrl + Alt + G 创建剪贴蒙版,效果如图23。
<图22> 
<图23>
19、在纹理文件中,再复制下图所示的圆环进来。
<图24>
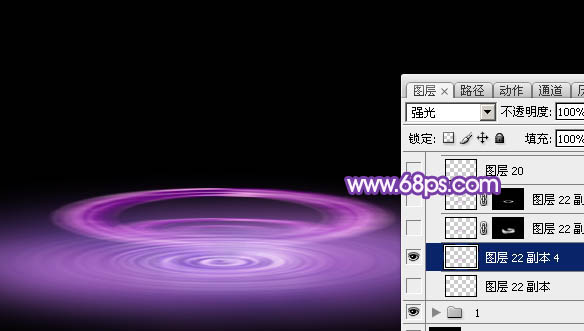
20、按Ctrl + T 变形,稍微压扁一点,混合模式改为“强光”,执行:滤镜 > 模糊 > 动感模糊,距离设置小一点,效果如下图。
<图25>
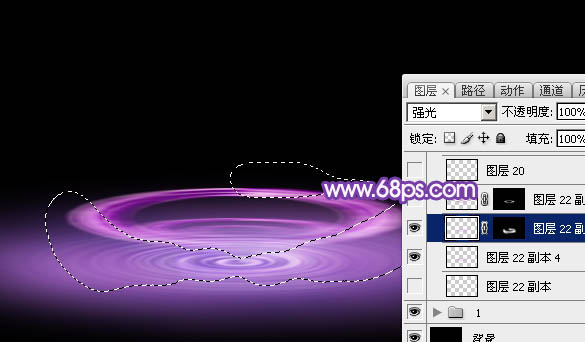
21、按Ctrl + J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把边缘需要加亮的部分擦出来,效果如下图。
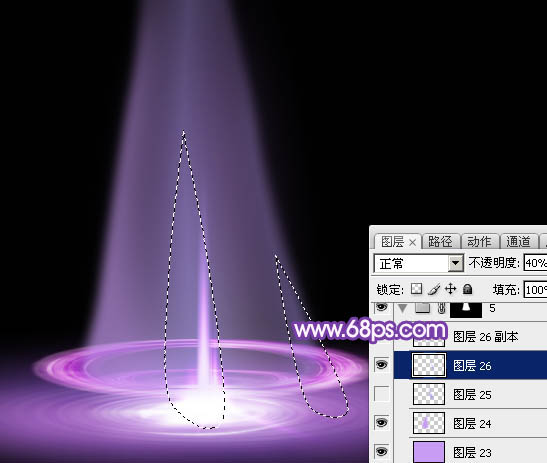
<图26>
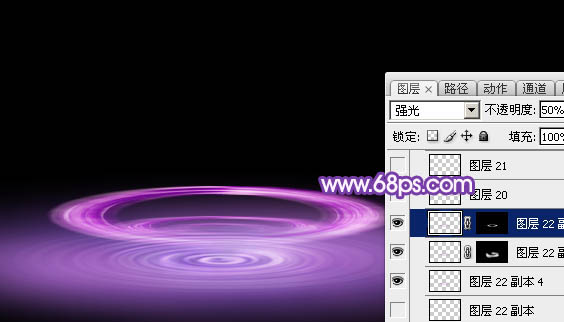
22、圆环的中间部分再增加一点高光,效果如下图。
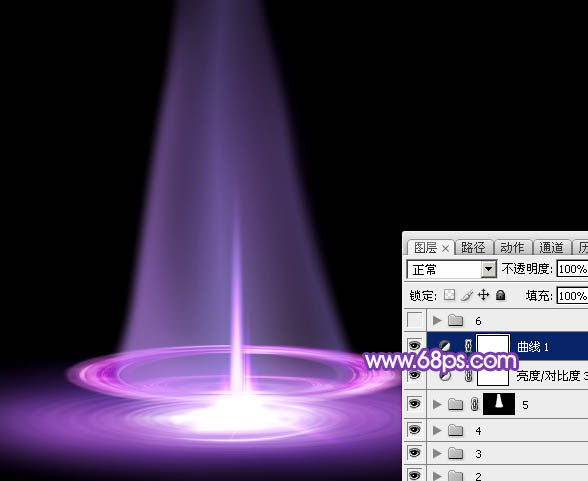
<图27>
23、新建一个图层,用白色画笔涂出图28所示的效果,然后用涂抹工具把边缘涂抹均匀,效果如图29。
<图28> 
<图29>
24、新建一个图层,边缘部分增加一点高光,如下图。
<图30>
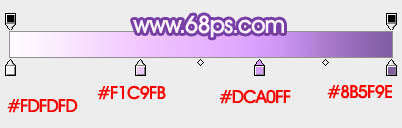
25、新建一个图层,用椭圆选框工具拉出图32所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图31,拉出图32所示的径向渐变。
<图31> 
<图32>
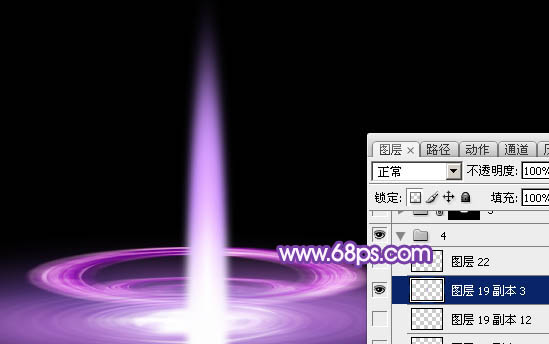
26、取消选区后按Ctrl + T 变形,效果如下图。
<图33>
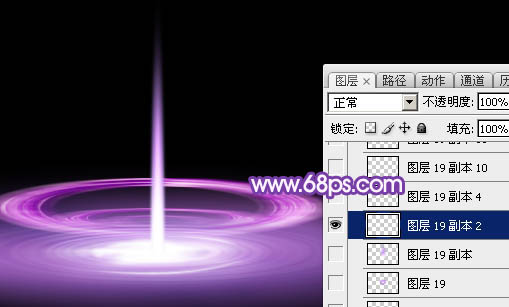
27、调整好位置及大小,添加图层蒙版,用黑色画笔把底部擦掉,效果如下图。
<图34>
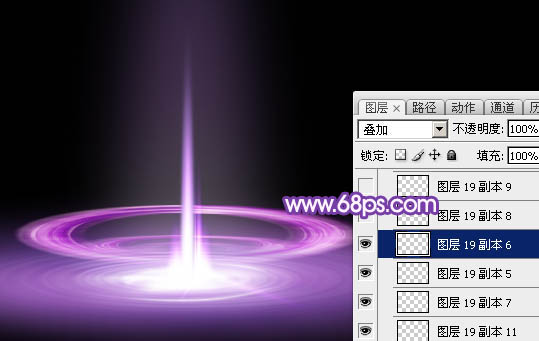
28、多复制一些光束,混合模式改为“叠加”,适当调整大小及位置,效果如下图。
<图35> 
<图36>
29、在图层的最上面新建一个组,用钢笔勾出下图所示的选区,羽化5个像素后给组添加图层蒙版。
<图37>
30、在组里新建一个图层,填充淡紫色:#C99CF4,不透明度改为:20%,效果如下图。
<图38>
31、新建一个图层,用钢笔勾出左侧边缘的高光区域,羽化50个像素后填充同上的淡紫色。
<图39>
32、新建一个图层,同上的方法给中间及右侧增加一些高光,效果如下图。
<图40>
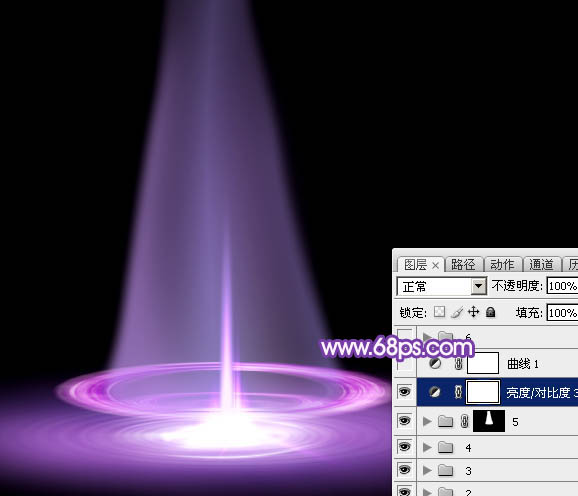
33、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图41> 
<图42>
34、创建曲线调整图层,对RGB通道进行调整,参数及效果如下图。
<图43> 
<图44>
35、新建一个图层,混合模式改为“滤色”,用画笔点上一些紫色小点,效果如下图。
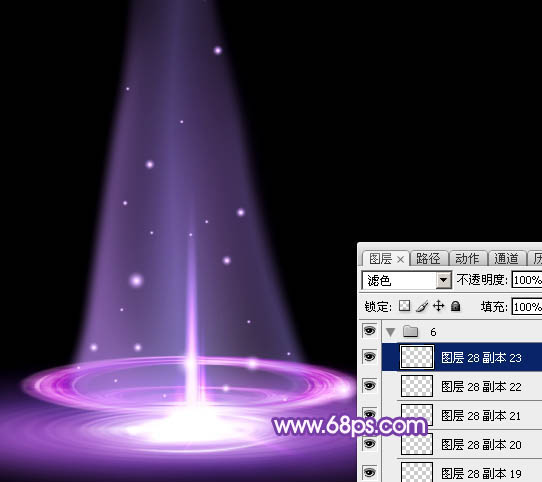
<图45>
最后调整一下细节,完成最终效果。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 圓扇形的面積是多少?
Aug 30, 2023 am 08:33 AM
圓扇形的面積是多少?
Aug 30, 2023 am 08:33 AM
圓扇形,也稱為圓扇區/圓的扇區,是由兩個半徑之間的弧線所圍成的圓的一部分。這個區域被兩個半徑和一個弧線所包圍。為了找出內切的面積,我們需要找出兩個半徑之間的角度。總面積等於360度的角度。為了求出一個角度的面積,我們將面積乘以θ/360。這給出了內切部分的面積。其中θ是兩個半徑之間的角度(以度為單位)。圓扇形的面積=π*r*r*(θ/360)。範例半徑為5,角度為60度的圓扇形的面積為13.083。面積=(3.14*5*5)*(60/360)=13.03範例程式碼 演示#incl
 小時候玩過的回合製遊戲竟然還在運營,甚至要開新區了?
Mar 16, 2024 am 08:49 AM
小時候玩過的回合製遊戲竟然還在運營,甚至要開新區了?
Mar 16, 2024 am 08:49 AM
小時候家裡剛買電腦的時候,我接觸過一款名叫《夢幻聊齋》的網遊,精緻可愛的畫風、憨態可掬的寵物、絢麗多彩的坐騎、華麗炫酷的戰鬥畫面,這些場景都在我的腦海中產生了深刻的印象。但隨著時間的流逝,《夢幻聊齋》也隨著我的青春被遺忘在記憶長廊的角落。殊不知,十幾年過去了,一次偶然的機會使我重新接觸到了這款遊戲,沒想到它竟然還在,甚至還要開新區?一下子,我的記憶又重新復甦。那些曾經一起戰鬥過的戰友們,有很多已經退遊了,但是竟然也有幾個人還在堅守陣地。回來了,一切都回來了!之前就聽說,營運為了這次開新區也是
 CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐
Oct 20, 2023 am 10:46 AM
CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐
Oct 20, 2023 am 10:46 AM
CSS佈局技巧:實現圓形網格圖示佈局的最佳實踐在現代網頁設計中,網格佈局是一種常見且強大的佈局技術。而圓形網格圖示佈局則是更獨特有趣的設計選擇。本文將介紹一些最佳實踐和具體程式碼範例,幫助你實現圓形網格圖示佈局。 HTML結構首先,我們需要設定一個容器元素,在這個容器裡放置圖示。我們可以使用一個無序列表(<ul>)作為容器,列表項目(<l
 已經2024年了,還有人記得這款超經典回合製網遊嗎?
Mar 23, 2024 pm 01:41 PM
已經2024年了,還有人記得這款超經典回合製網遊嗎?
Mar 23, 2024 pm 01:41 PM
2011年3月25日,一個畫風精緻,玩法親民的回合製MMORPG走進了大家的視野,它就是《夢幻聊齋》,一個基於名著《聊齋誌異》改編的Q版2D回合製玄幻修真類網路遊戲。遊戲透過五大門派的設置,結合幫派系統、擺攤系統、PK系統等特色系統,讓玩家可以在遊戲中打造裝備,成立幫派,擺攤開店等。可以說,無論是戰鬥還是模擬經營,它的玩法多樣,難度適中,老少兼宜。隨著時間的流逝,《夢幻聊齋》和大多數同期遊戲一樣,逐漸淡出了大眾的視野。隨著MOBA遊戲的興起,許多人開始誤以為回合製遊戲變成時代的眼淚了。但是,
 夢幻新聊齋,他們是靠什麼讓老玩家重拾信心的?
Mar 15, 2024 pm 08:55 PM
夢幻新聊齋,他們是靠什麼讓老玩家重拾信心的?
Mar 15, 2024 pm 08:55 PM
說到《夢幻聊齋》,相信一部分老玩家可能對此並不陌生。作為一款老牌回合製網遊,它在運營的十幾年裡歷經風雨,但依舊屹立不倒,成為一代「苟命王」。經營了這麼久的時間,官方團隊是靠著什麼樣的方式讓遊戲「永保青春」的?接下來,就由小編帶大家來揭秘,看看《夢幻聊齋》是如何讓老玩家們重拾對遊戲信心的吧!沒有什麼成功是可以一蹴可幾的,遊戲產品的品質是營運遊戲的基礎與核心。在過去的十幾年裡,團隊致力於維護遊戲伺服器穩定、研發新系統新玩法、設計新外觀新道具、關注用戶留存率等等,《夢幻聊齋》也從一個只有回合製基礎
 叫上你的好朋友,一起暴打小怪獸! 《夢幻聊齋》新世界BOSS來襲!
Mar 22, 2024 pm 12:40 PM
叫上你的好朋友,一起暴打小怪獸! 《夢幻聊齋》新世界BOSS來襲!
Mar 22, 2024 pm 12:40 PM
你,想不想成為遊戲世界中拯救眾生的蓋世英雄?你,想不想一戰成名,獨霸鰲頭?在遊戲《夢幻聊齋》中,有一個趣味性很強的玩法:世界BOSS挑戰。玩家可以組隊跟隊友們一起擊敗來自各地的世界BOSS,獲得豐厚的戰鬥獎勵和成就。在即將到來的新區中,我們將推出全新玩法-單人世界BOSS挑戰!什麼是單人世界BOSS挑戰呢?顧名思義就是玩家在不組隊的模式先戰勝強大的世界BOSS,依照戰鬥的狀況累積積分,為自己所在的幫會打榜。當然咯,獎勵也會比多人模式更豐厚!大家不但可以獲得世界BOSS的常規獎勵,還可以獲得專







