使用console進行效能測試_javascript技巧
對於前端開發人員,在開發過程中經常需要監控某些表達式或變數的值,如果使用用 debugger 會顯得過於笨重,最常用的方法是會將值輸出到控制台上方便調試。
最常用的語句就是console.log(expression)了。
從早前一道阿里實習生招募筆試題目入手:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
我們先說說關於console的高階操作,最後再一起分析這題目。
trace
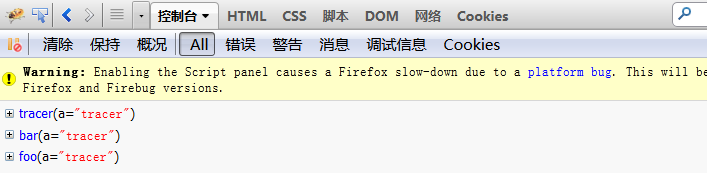
console.trace()用來追蹤函數的呼叫過程。
在大型專案尤其是框架開發中,函數的呼叫軌跡可以十分複雜,console.trace()方法可以將函數的被呼叫過程清楚地輸出到控制台上。
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

table
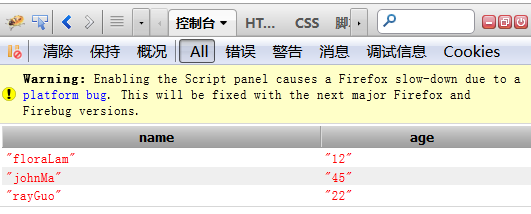
使用console將物件以表格呈現
可將傳入的對象,或數組以表格形式輸出,相比傳統樹形輸出,這種輸出方案更適合內部元素排列整齊的對像或數組,不然可能會出現很多的 undefined。
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
火狐的控制台:

time timeEnd
計算程式的執行時間
可以將成對的console.time()和console.timeEnd()之間程式碼的運行時間輸出到控制台上
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
以上程式碼計算console.time('計時器');和console.timeEnd('計時器');之間的程式碼區塊所需的事件。

profile
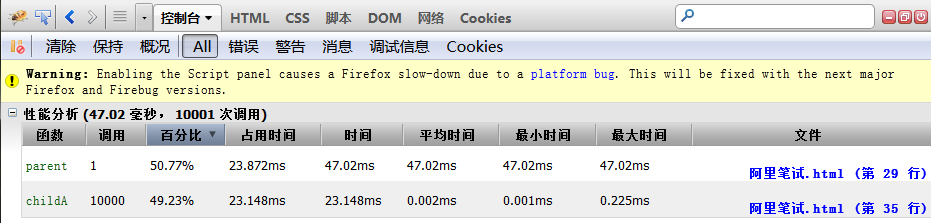
使用console測試程式效能
開發中,我們常常要評估段程式碼或是某個函數的效能。在函數中手動列印時間固然可以,但顯得不夠靈活且有誤差。借助控制台以及console.profile()方法我們可以很方便地監控運行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
上述程式碼計算console.profile('效能分析');和console.profileEnd();之間,程式碼區塊中涉及的函數的運作效率。

現在說回筆試題目
題目考察應徵者對console.time的了解及js單線程的理解。

console.time()語句和console.timeEnd()語句是用來對程式的執行進行計時的。
setTimeout()接受兩個參數,第一個是回呼函數,第二個是延遲執行的毫秒數。 setTimeout()只是將事件插入了"任務佇列",必須等到目前程式碼(執行堆疊)執行完,主執行緒才會去執行它指定的回呼函數。
因為f1和f2被都setTimeout事先設定的計時器裝到一個事件佇列裡面。本來f1應該在100ms後就要執行了,但是因為waitForMs佔用了線程,而執行JavaScript是單線程的,所以就沒辦法在100ms後執行那個f1,所以需要等500ms等waitForMs執行完,然後在執行f1和f2,這時候f1和f2幾乎同時執行了。
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 全新 Nintendo Switch Lite 更新現已開放預訂
Jun 29, 2024 am 06:49 AM
全新 Nintendo Switch Lite 更新現已開放預訂
Jun 29, 2024 am 06:49 AM
任天堂已開放最新版本 Switch Lite 的預訂(亞馬遜售價 189.99 美元)。不過,該設備目前還無法在全球訂購。回顧一下,該公司在大約兩週前推出了 Switch Lite Hyrule 版
 console什麼意思
Sep 05, 2023 pm 02:43 PM
console什麼意思
Sep 05, 2023 pm 02:43 PM
console是控制台的意思,是一種與計算機系統進行交互的設備或軟體,用於與計算機系統進行交互,它通常是一個帶有鍵盤和屏幕的設備,用於輸入和輸出信息,控制台最初用於大型電腦系統,後來也應用於個人電腦和伺服器,它可以幫助用戶管理和維護電腦系統,以及安裝作業系統和應用程序,調試程序等。
 使用C#中的Console.Clear函數清空控制台輸出
Nov 18, 2023 am 11:00 AM
使用C#中的Console.Clear函數清空控制台輸出
Nov 18, 2023 am 11:00 AM
使用C#中的Console.Clear函數清空控制台輸出在C#的控制台應用程式中,我們經常需要清空控制台中的輸出訊息,以便於顯示新的內容或提供更好的使用者體驗。 C#中提供了Console.Clear函數來實現這個功能,它能夠清除控制台中的輸出,讓介面重新變成空白。 Console.Clear函數的呼叫格式如下:Console.Clear();此函數無須輸入任何
 如何使用Docker進行容器的效能測試和壓力測試
Nov 07, 2023 pm 04:53 PM
如何使用Docker進行容器的效能測試和壓力測試
Nov 07, 2023 pm 04:53 PM
如何使用Docker進行容器的效能測試和壓力測試,需要具體程式碼範例引言容器虛擬化技術的興起使得應用程式的部署和運行更加靈活和高效,其中最受歡迎的工具之一就是Docker。作為一種輕量級的容器化平台,Docker提供了一種方便的方式來打包、分發和運行應用程序,但是如何對容器的性能進行測試和評估,特別是在高負載情況下的壓力測試,是很多人關心的問題。本文將介紹
 Go語言中的效能測試與單元測試的差異
May 08, 2024 pm 03:09 PM
Go語言中的效能測試與單元測試的差異
May 08, 2024 pm 03:09 PM
效能測試評估應用程式在不同負載下的效能,而單元測試驗證單一程式碼單元的正確性。效能測試著重於測量反應時間和吞吐量,而單元測試則關注函數輸出和程式碼覆蓋率。性能測試透過高負載和並發模擬實際環境,而單元測試在低負載和串行條件下運行。效能測試的目標是識別效能瓶頸和最佳化應用程序,而單元測試的目標是確保程式碼正確性和健全性。
 任天堂在 Switch 2 發售前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂在 Switch 2 發售前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂昨天在最近的任天堂直面活動中展示了大量遊戲,我們單獨提供了概述。此外,該公司還發布了新版本的 Switch Lite(亞馬遜售價 194.93 美元),可能是
 console是什麼意思
Aug 09, 2023 pm 04:21 PM
console是什麼意思
Aug 09, 2023 pm 04:21 PM
console是控制台,電腦程式中用於輸入和輸出文字或命令的互動介面,在不同的作業系統和開發環境中,控制台可能具有不同的外觀和功能。通常是一個文字介面,提供了一個命令列介面或命令列提示符,允許使用者透過鍵盤輸入命令,並顯示程式的輸出結果。
 Nginx負載平衡的效能測試與調優實踐
Oct 15, 2023 pm 12:15 PM
Nginx負載平衡的效能測試與調優實踐
Oct 15, 2023 pm 12:15 PM
Nginx負載平衡的效能測試與調優實務概述:Nginx作為高效能的反向代理伺服器,常用於負載平衡的應用場景。本文將介紹如何進行Nginx負載平衡的效能測試,並透過調優實務提升其效能。效能測試準備:在進行效能測試之前,我們需要準備一台或多台具備較好效能的伺服器,安裝Nginx,並設定反向代理與負載平衡。測試工具選擇:為了模擬真實的負載情況,我們可以使用常見






